我是靠谱客的博主 笨笨小甜瓜,这篇文章主要介绍ES6新特性_ES6箭头函数的实践以及应用场景---JavaScript_ECMAScript_ES6-ES11新特性工作笔记010,现在分享给大家,希望可以做个参考。
然后我们再去看,这个箭头函数的一些应用

右边有块区域我们点击div以后实现2s以后,我们变成粉色

我们去实现
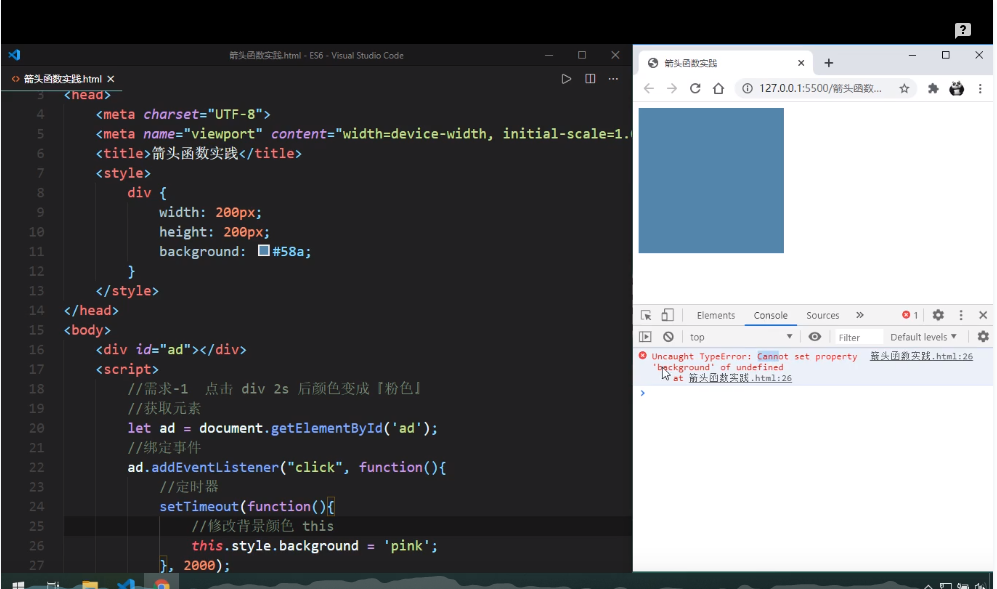
声明一个let ad得到这div对象
然后给这对象添加事件监听,可以看到这里,添加了一个click事件,
然后用定时器,setTimeout把this.style.background='pink';
设置了粉色.

然后我们去执行,可以看到报错了,原因是拿不到这个this,然后
最后
以上就是笨笨小甜瓜最近收集整理的关于ES6新特性_ES6箭头函数的实践以及应用场景---JavaScript_ECMAScript_ES6-ES11新特性工作笔记010的全部内容,更多相关ES6新特性_ES6箭头函数内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复