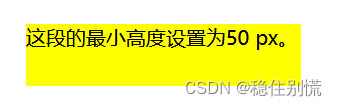
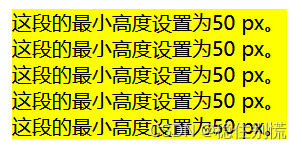
height:给元素指定高度,当元素较少的时候保持设置的高度,当元素较多时元素溢出。


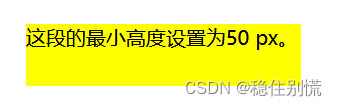
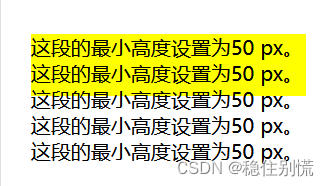
min-height:给元素设置最小高度,当元素较少时保持设置高度,元素较多时自适应。


父元素设置min-height后,子元素设置height:100%无效。
父元素设置height后,子元素设置height:100%有效。
顺便说明下关于height: 100%和height: 100vh的问题:
vh的意思是屏幕可见高度,1vh≈1%,及height: 100%≈height: 100vh。
区别在于当元素没有内容或内容较少的时候,height: 100%不会被撑开,而height: 100vh会被撑开。


学习于:CSS中height和min-height的区别详解-css教程-PHP中文网
最后
以上就是痴情萝莉最近收集整理的关于关于height和min-height的区别的全部内容,更多相关关于height和min-height内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。

![[程序人生]北大学生12年不回家,你怎么看?](https://www.shuijiaxian.com/files_image/reation/bcimg11.png)






发表评论 取消回复