什么是数据Mock
Mock:模拟的;模仿的;虚假的;不诚实的
数据Mock就是数据的模拟,我们通过一些技术手段对真实的数据进行模拟,通过这些假数据来模拟出真实的场景。
为什么要数据Mock

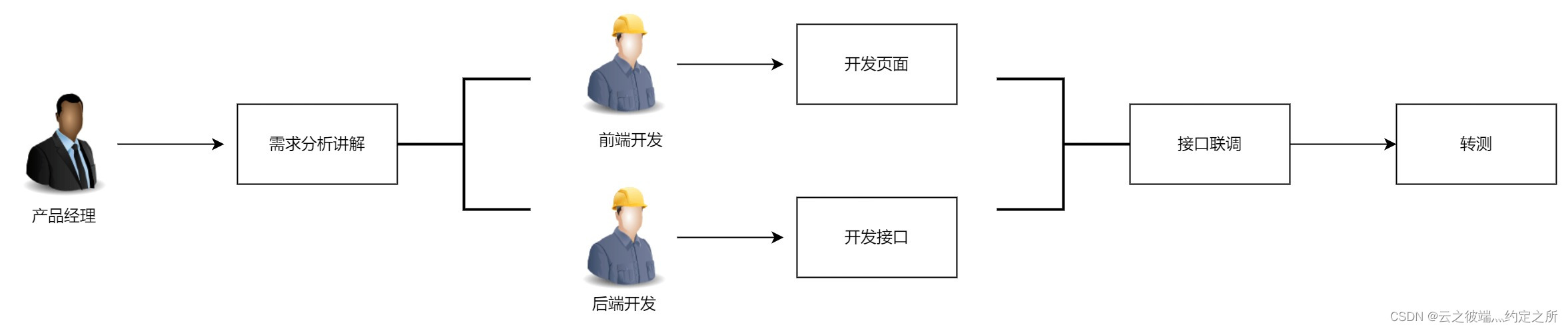
如上图所示,这是一个需求开发经历的过程。在现在前后端分离的项目里,前后端开发是一个并行的过程,在前端开发页面时页面的数据后端还未给出,此时前端就需要做一些假数据,这个就是Mock数据。有人会问可不可以不用Mock数据?答案是可以,以下情况可以不用数据Mock:
- 如果你和你的后端心意相通,你想即他想。后端接口仿佛就是你开发的。
- 后端开发先行。在你开始前端开发时后端已经把接口写好,任君采撷,直接可以调接口那自然不需要Mock数据。
但上面的两种场景在实际开发中不太可能,所以数据mock是很必要的。有些前端同学在开发页面的时候写的很快,很悠闲。但到接口联调的时候加班加点,奋斗到天亮。很有可能在开发页面的时候没有做好数据的Mock,所以在接口联调前不仅要做数据Mock,还要做好数据Mock。
怎么做数据Mock
现在的数据Mock方式多种多样,Mock的框架也琳琅满目,下面将介绍几种常见的数据Mock方式。
代码侵入
直接在代码中写死,这种是大家最常用、最简单但也是最不推荐的。或者引入本地的json文件。
<template>
<el-table :data="tableData" style="width: 100%">
<el-table-column prop="date" label="Date" width="180" />
<el-table-column prop="name" label="Name" width="180" />
<el-table-column prop="address" label="Address" />
</el-table>
</template>
<script lang="ts" setup>
const tableData = [
{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
]
</script>
优点:简单
缺点:侵入代码,在切换到联调环境时需要删除代码中的mock数据,十分麻烦。如果是数组数据需要自己去构造多条数据。
###搭建本地服务
可以搭建本地mock服务,对代码无侵入,访问本地服务进行mock数据。
devServer
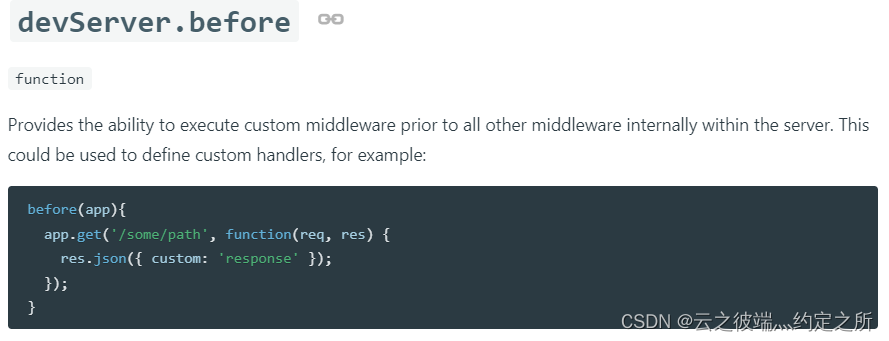
devServer本身就是一个web服务器,我们可以利用来进行mock。一种可以在public文件夹中直接创建mock的json文件,可以直接通过http://localhost:端口号/XXX.json 访问。还可以利用devServer.before函数。

json-server
30秒内0代码创建一个REST API,原理是起了一个node服务,使用lowdb操作一个小型的json数据库。
安装
npm install -g json-server
创建db.json文件
{
"posts": [
{ "id": 1, "title": "json-server", "author": "typicode" }
],
"comments": [
{ "id": 1, "body": "some comment", "postId": 1 }
],
"profile": { "name": "typicode" },
"tableDatas": [
{
"id": 1,
"name": "json-server1",
"date": "2022-05-24",
"address": "江苏省南京市浦口区桐雨路6号"
},
{
"id": 2,
"name": "json-server2",
"date": "2022-05-23",
"address": "江苏省南京市浦口区桐雨路6号"
},
{
"id": 3,
"name": "json-server3",
"date": "2022-05-27",
"address": "江苏省南京市浦口区桐雨路6号"
},
{
"id": 4,
"name": "json-server4",
"date": "2022-05-26",
"address": "江苏省南京市浦口区桐雨路6号"
},
{
"id": 5,
"name": "json-demo1",
"date": "2022-05-30",
"address": "江苏省南京市浦口区桐雨路6号"
},
{
"id": 6,
"name": "json-demo2",
"date": "2022-05-12",
"address": "江苏省南京市浦口区桐雨路6号"
}
]
}
启动服务
json-server --watch db.json
访问http://localhost:3000/posts/1
{ "id": 1, "title": "json-server", "author": "typicode" }
同时支持强大的查询功能
http://localhost:3000/tableDatas?name=json-server2 字段匹配
http://localhost:3000/tableDatas??_page=1&_limit=3 分页
http://localhost:3000/tableDatas?_sort=date&_order=asc 排序
http://localhost:3000/tableDatas?name_like=demo 模糊查询
优点:
- 搭建简单,上手容易
- 自定义程度高
- 近乎后台接口的Api模拟
缺点: - 数组数据还是需要自己去造
Mock.js
谈到前端数据Mock必绕不开Mock.js框架。Mockjs官网的介绍是生成随机数据,拦截Ajax请求。
生成随机数据
Mock.js可以根据定义的数据模板语法规范随机生成对应数据。
Mock.js 的语法规范包括两部分:
- 数据模板定义规范(Data Template Definition,DTD)
- 数据占位符定义规范(Data Placeholder Definition,DPD)
数据模板定义规范 DTD
数据模板中的每个属性由 3 部分构成:属性名、生成规则、属性值:
// 属性名 name
// 生成规则 rule
// 属性值 value
'name|rule': value
注意:
- 属性名 和 生成规则 之间用竖线 | 分隔。
- 生成规则 是可选的。
- 生成规则 有 7 种格式:
- ‘name|min-max’: value
- ‘name|count’: value
- ‘name|min-max.dmin-dmax’: value
- ‘name|min-max.dcount’: value
- ‘name|count.dmin-dmax’: value
- ‘name|count.dcount’: value
- ‘name|+step’: value
- 生成规则 的 含义 需要依赖 属性值的类型 才能确定。
- 属性值 中可以含有 @占位符。
- 属性值 还指定了最终值的初始值和类型。
Mock.mock({
"string1|1-10": "★",
"string2|3": "★★★",
'number1|1-100.1-10': 1, //'name|min-max.dmin-dmax': number 生成一个浮点数,整数部分大于等于 min、小于等于 max,小数部分保留 dmin到 dmax位。
'number2|123.1-10': 1,
'number3|123.3': 1,
'number4|123.10': 1.123,
"boolean1|1": true, //'name|1': boolean 随机生成一个布尔值,值为 true 的概率是 1/2,值为 false 的概率同样是 1/2。
"boolean2|1-2": true, //'name|min-max': value随机生成一个布尔值,值为 value的概率是 min / (min + max),值为 !value的概率是 max / (min + max)。
"object1|2": {
"310000": "上海市",
"320000": "江苏省",
"330000": "浙江省",
"340000": "安徽省"
},
"object2|2-4": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省",
"140000": "山西省"
},
"array|1-10": [
"Mock.js"
],
'regexp': /[a-z][A-Z][0-9]/
})
/**
{
"string1": "★★★★★★",
"string2": "★★★★★★★★★",
"number1": 12.92,
"number2": 123.51,
"number3": 123.777,
"number4": 123.1231091814,
"boolean1": true,
"boolean2": true,
"object1": {
"310000": "上海市",
"320000": "江苏省"
},
"object2": {
"110000": "北京市",
"120000": "天津市",
"130000": "河北省"
},
"array": [
"Mock.js",
"Mock.js",
"Mock.js",
"Mock.js"
],
"regexp": "tV1"
}
*/
数据占位符定义规范 DPD
占位符 只是在属性值字符串中占个位置,并不出现在最终的属性值中。
占位符 的格式为:
@占位符
@占位符(参数 [, 参数])
注意:
- 用 @ 来标识其后的字符串是 占位符。
- 占位符 引用的是 Mock.Random 中的方法。
- 通过 Mock.Random.extend() 来扩展自定义占位符。
- 占位符 也可以引用 数据模板 中的属性。
- 占位符 会优先引用 数据模板 中的属性。
- 占位符 支持 相对路径 和 绝对路径。
//日期
Mock.mock('@date') //"2007-07-04"
Mock.mock('@time') //"05:42:46"
Mock.mock('@datetime("yyyy-MM-dd HH:mm:ss")') //2010-07-02 15:34:19
//地址
Mock.mock('@region') //华东
Mock.mock('@province') //江苏省
Mock.mock('@city') //南京市
Mock.mock('@city(true)') //江苏省 南京市
Random.county() //浦口区
Mock.mock('@county(true)') //江苏省 南京市 浦口区
//名字
Mock.mock('@first') //Karen
Mock.mock('@last') //Taylor
Mock.mock('@name') //Karen Taylor
Mock.mock('@cfirst') //张
Mock.mock('@clast') //三
Mock.mock('@cname') //张三
//颜色
Mock.mock('@color') //#79f2d7"
Mock.mock('@rgba') //rgba(242, 139, 121, 0.21)
//邮箱
Mock.mock('@email') //t.ofwc@ksihvjrt.mn
//标题
Mock.mock('@title') //Ocseqdeig Ebxjhz Mzpnlvc
Mock.mock('@ctitle') //"究又求必知"
//图片
Random.image( size?, background?, foreground?, format?, text? )
拦截Ajax请求
Mock.mock( rurl?, rtype?, template|function( options ) )
rurl:可选。表示需要拦截的 URL,可以是 URL 字符串或 URL 正则。
rtype:可选。表示需要拦截的 Ajax 请求类型。例如 GET、POST、PUT、DELETE 等。
template:可选。表示数据模板,可以是对象或字符串。例如 { ‘data|1-10’:[{}] }、‘@EMAIL’。
function(options):可选。表示用于生成响应数据的函数。options指向本次请求的 Ajax 选项集,含有 url、type 和 body 三个属性。
优点:
- 生成随机数据,可覆盖多个测试场景
- 拦截Ajax请求,模拟真实请求
缺点: - 只支持ajax拦截,不支持fetch
- 数据随机,不好模拟真实的增删改查
本地服务+Mock.js
json-server/node服务(koa2,express)+Mock.js。本地服务+Mock.js组合的方式可集合两种优势,mock数据前后端完全分离,有点和大前端架构中的BFF(Back-end for Front-end)node中间层差不多,BFF层的作用有一个就是方便数据的Mock。该方案很好,但可能需要一些node基础。但最大的问题还是都是前端在捣鼓,后端定义的接口和我们不一致的时候还是需要去修改前端代码去适配后端接口。
那有没有一种Mock方式可以让后端介入,减少前端在联调阶段的工作呢?
接口管理平台
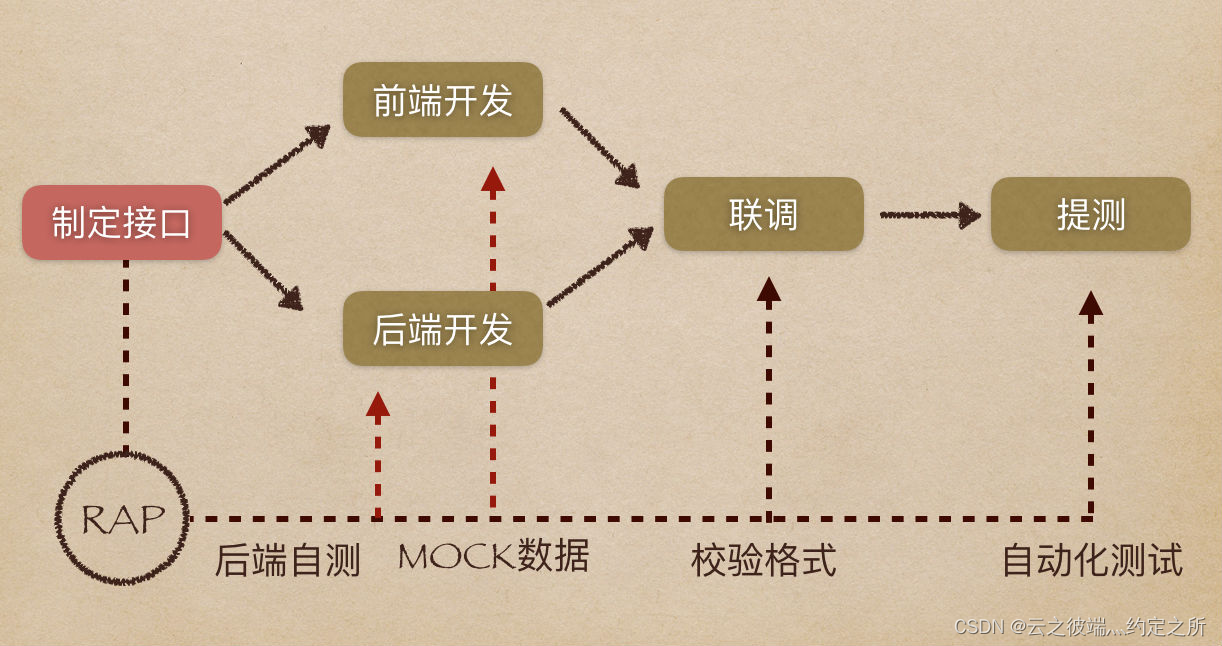
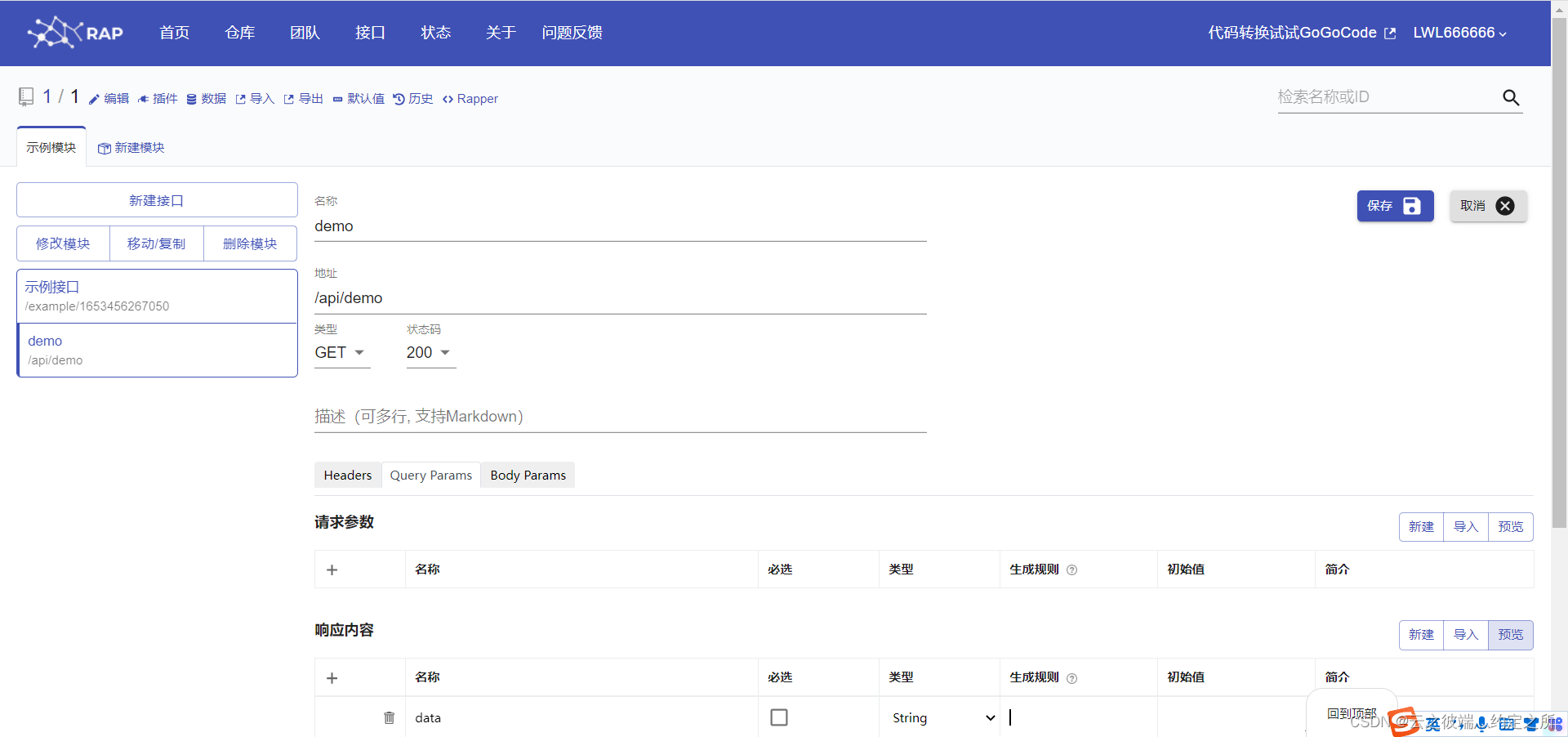
借用Rap官方的图,利用接口平台在开发前加入制定接口的步骤。

以下整理了几个平台,有的还支持内网部署。
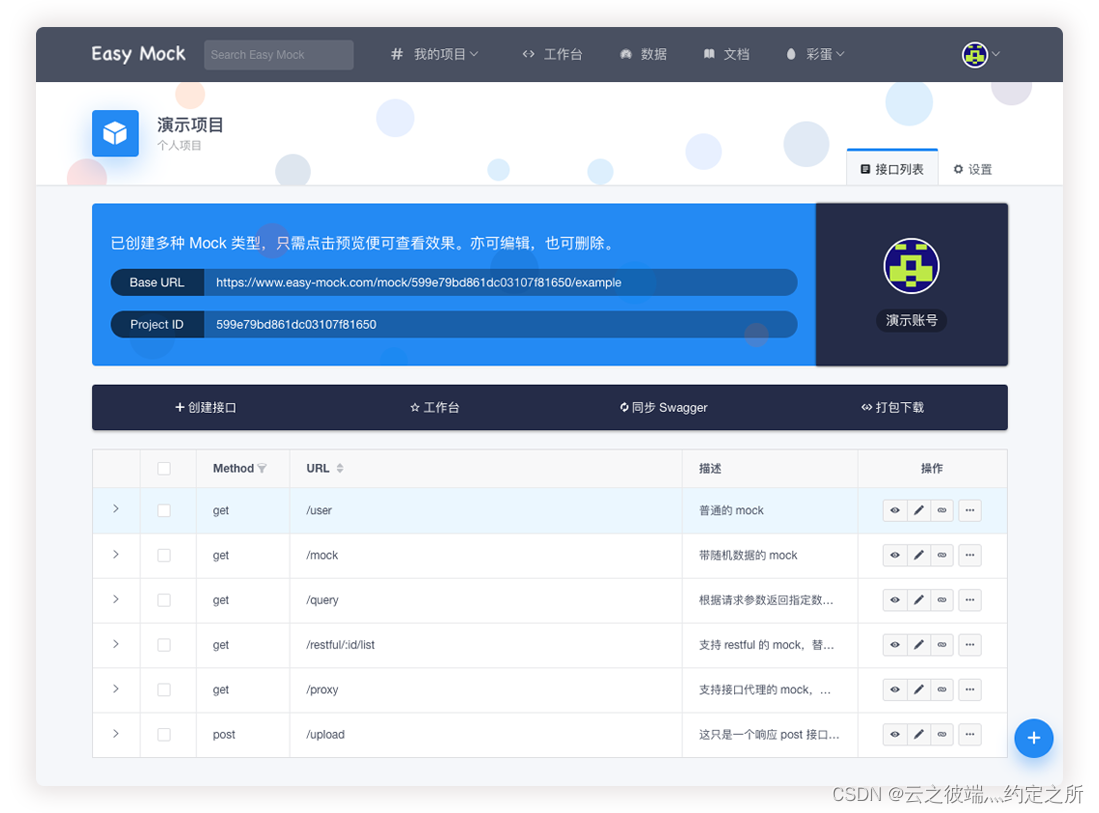
easy-mock

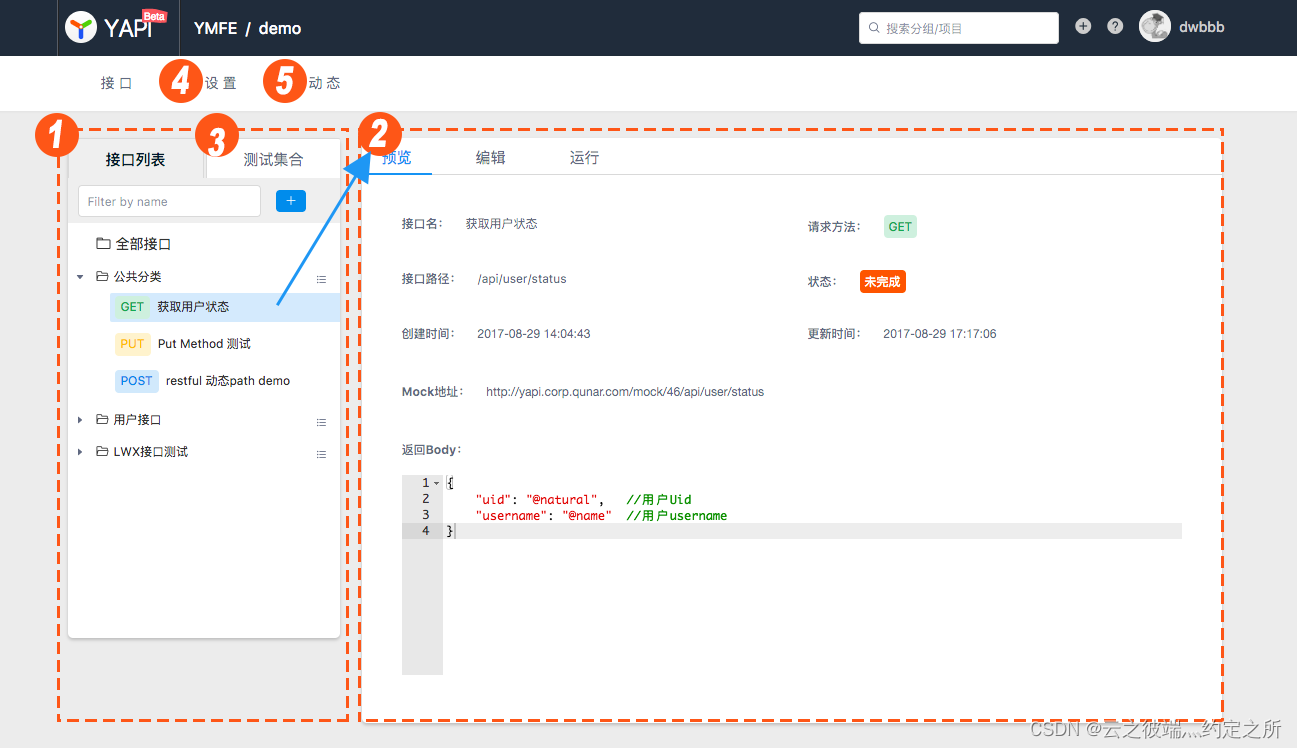
YApi 接口管理平台

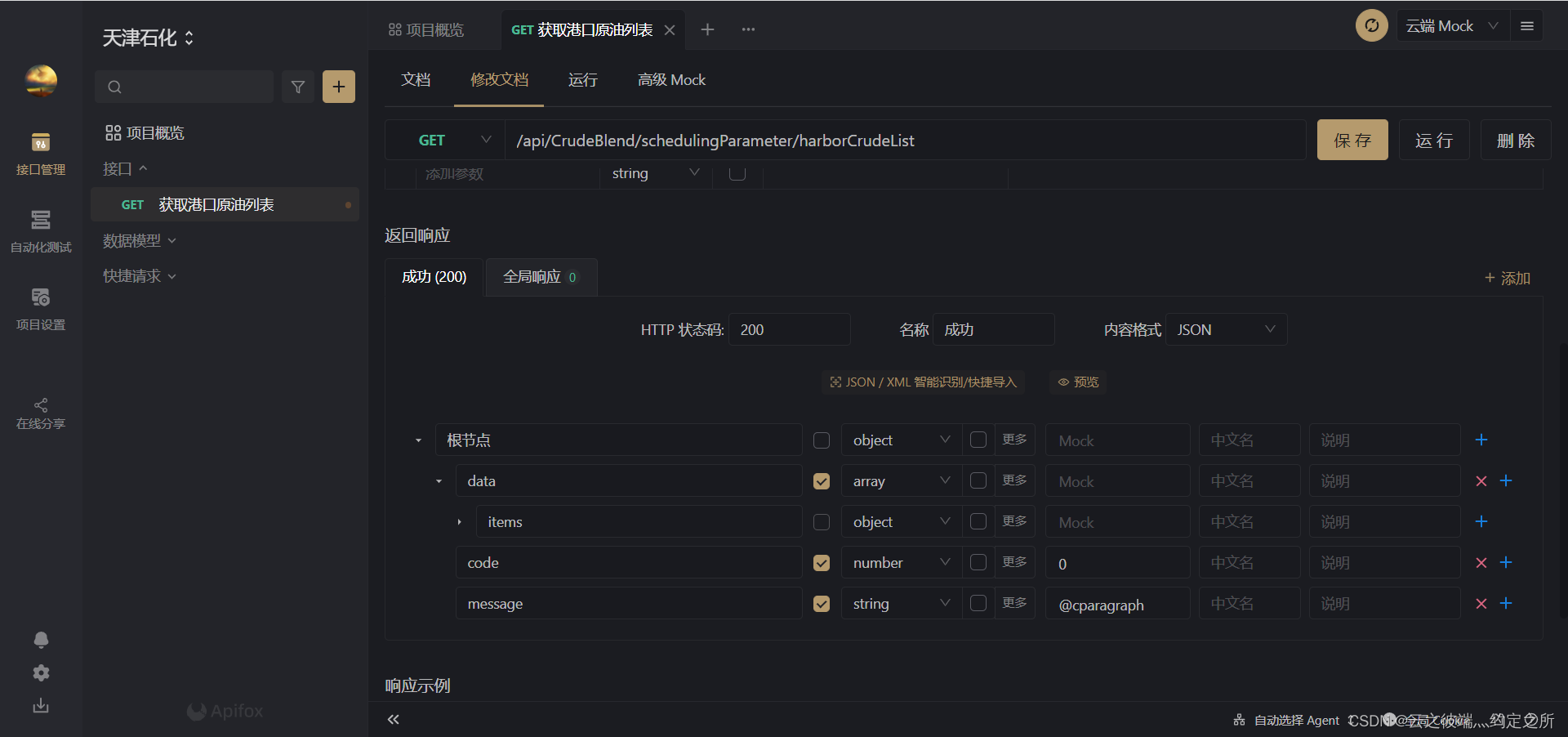
Apifox

Rap2

各个平台的接口操作流程大致相同。大体都分为团队管理,项目管理,接口管理。用户作为开发者加入到团队中,每个项目可共享到一个或多个团队来管理,项目中管理多个接口。接口平台好处很多。
优点:
- 可视化的接口文档管理
- 团队多人协作开发
- 权限管理
- 内置Mock.js规则引擎
- 在线的可调试接口
- 自动化接口测试
缺点:
- 增加了后端的负担,需要维护平台接口,可能接口文档维护好了,后台接口也已经开发好了。
- 有一定的维护成本,视团队的规模等因素考虑是否引入。
总结
以上介绍了多种数据Mock的方式,每种方式都或多或少有一些缺点,没有十全十美的方式。写死的方式固然不优雅但确实是最快的数据Mock。接口管理平台看起来高大上,在紧急需求或者小需求时又显得臃肿没必要。Mock的最终目的还是服务我们更好更快的完成开发任务,而不能为了Mock而Mock。所以我们在做数据Mock的时候要结合项目,结合需求去选择合适的数据Mock方式。
最后
以上就是可靠橘子最近收集整理的关于前端数据Mock从入门到精通什么是数据Mock为什么要数据Mock怎么做数据Mock总结的全部内容,更多相关前端数据Mock从入门到精通什么是数据Mock为什么要数据Mock怎么做数据Mock总结内容请搜索靠谱客的其他文章。








发表评论 取消回复