一、前端格式
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title><!--网页打开时窗口的名字--></title>
</head>
<body>
<!--
在body中对网页进行标签的添加
-->
</body>
</html>二、常用标签总结
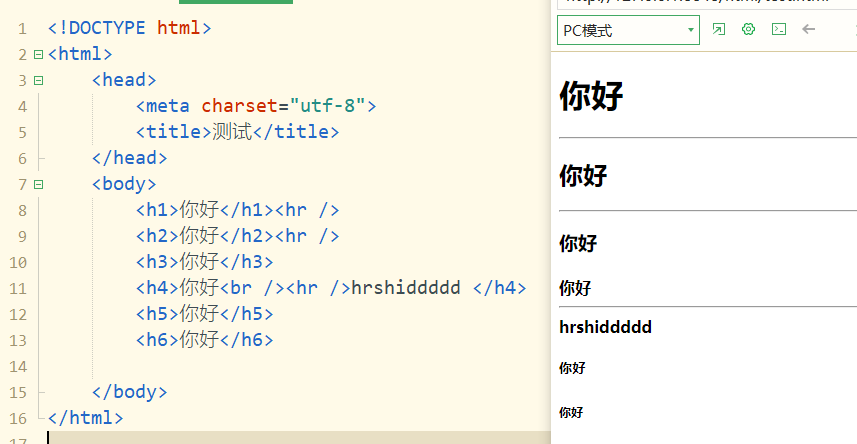
1.标题标签h1~h6 size依次减小,一般不用h1
<body>
<h1>你好</h1>
<h2>你好</h2>
<h3>你好</h3>
<h4>你好</h4>
<h5>你好</h5>
<h6>你好</h6>
</body>运行截图

2.段落<p>...</p>(自动换行),<br />(换行),<hr />(下划线)有color,width,size属性

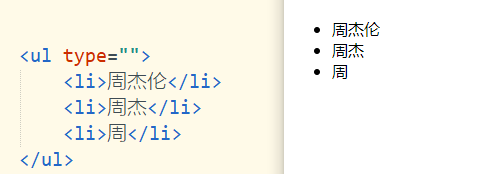
3.列表排序,有序排序为<ol>...</ol>,无序排序<ul>...</ul>,两个都有type属性可设置排序的图案,实例如下图所示:


4.<div>...</div>块级元素 默认占全部宽部有 style,width,height 元素
5.span标签不会换行

6.格式化标签有front标签有size、color等属性, pre标签(保留文本的初始位置保留空格,换行等),文本标签:

7.a标签

代码实例
<!--新窗口-->
<a href="https://www.baidu.com/" target="_blank">百度</a>

_self时

8.锚点

9.img标签

实例:

10.表格标签


实例:

最后
以上就是花痴刺猬最近收集整理的关于第一次网页前端作业一、前端格式二、常用标签总结的全部内容,更多相关第一次网页前端作业一、前端格式二、常用标签总结内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复