<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>exercise</title>
<style>
.nav>a {
display: inline-block;
width: 120px;
height: 58px;
background-color: red;
color: aliceblue;
text-decoration: none;
/* 让文字偏上一点 */
line-height: 50px;
text-align: center;
}
.nav .nav1 {
background: url(./images/bg1.png) no-repeat;
}
.nav .nav1:hover {
background-image: url(./images/bg11.png);
}
.nav .nav2 {
background: url(./images/bg2.png) no-repeat;
}
.nav .nav2:hover {
background-image: url(./images/bg22.png);
}
</style>
</head>
<body>
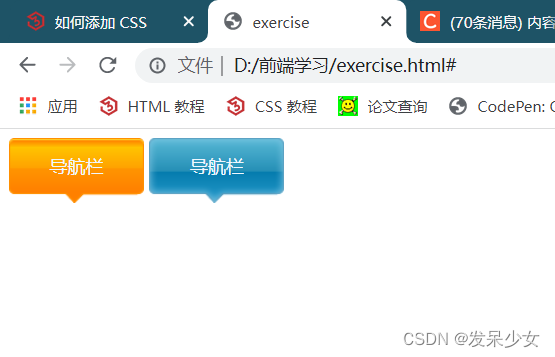
<div class="nav">
<a href="#" class="nav1">导航栏</a>
<a href="#" class="nav2">导航栏</a>
</div>
</body>
</html>

最后
以上就是美丽橘子最近收集整理的关于案例-导航栏的全部内容,更多相关案例-导航栏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复