文章目录
- 1.制作目标
- 2. 示例代码
- 3. 运行结果
1.制作目标

2. 示例代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>CSS 案例制作导航栏</title>
<style>
/*后代选择器*/
.nav a {
/*行内块元素 方便调节大小*/
display: inline-block;
width: 120px;
height: 58px;
background-color: skyblue;
line-height: 48px;
color: #fff;
text-decoration: none;
text-align: center;
}
.nav .bg1 {
background: url(images/bg1.png) no-repeat;
}
.nav .bg2 {
background: url(images/bg2.png) no-repeat;
}
.nav .bg3 {
background: url(images/bg3.png) no-repeat;
}
.nav .bg4 {
background: url(images/bg4.png) no-repeat;
}
.nav .bg5 {
background: url(images/bg5.png) no-repeat;
}
.nav .bg1:hover {
background-image: url(images/bg11.png);
}
.nav .bg2:hover {
background-image: url(images/bg22.png);
}
.nav .bg3:hover {
background-image: url(images/bg11.png);
}
.nav .bg4:hover {
background-image: url(images/bg22.png);
}
.nav .bg5:hover {
background-image: url(images/bg11.png);
}
</style>
</head>
<body>
<div class="nav">
<!-- alt shift s鼠标左键 可以列选中 -->
<a href="#" class="bg1">五彩导航</a>
<a href="#" class="bg2">五彩导航</a>
<a href="#" class="bg3">五彩导航</a>
<a href="#" class="bg4">五彩导航</a>
<a href="#" class="bg5">五彩导航</a>
</div>
</body>
</html>
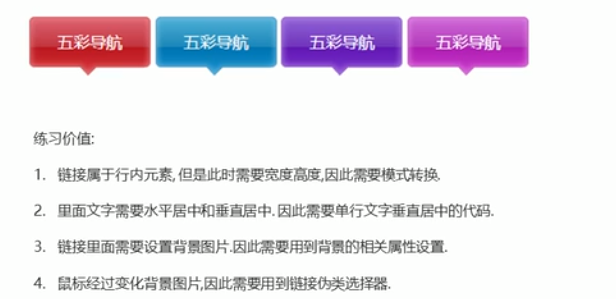
3. 运行结果

最后
以上就是糊涂水蜜桃最近收集整理的关于CSS 案例制作导航栏1.制作目标2. 示例代码3. 运行结果的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复