京东固定导航栏案例
案例要求
通过js实现鼠标悬浮背景变红色,离开红色背景消失
思路
先用css实现固定定位和基本样式,利用js添加onmouseover事件使背景变红,使用onmouseout事件使背景红色变成白色
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
body{
background-color: #eee;
}
.nav{
list-style: none;
}
.box{
background-color: #fff;
position: fixed;
top: 200px;
right: 10px;
width: 100px;
}
.nav li{
width: 100px;
height: 100px;
/* border: 1px solid red; */
border-bottom: 2px solid red;
}
.nav a{
font-size: 25px;
display: block;
/* border: 1px solid black; */
padding: 20px;
text-decoration: none;
}
</style>
</head>
<body>
<div class="box">
<ul class="nav">
<li> <a href="">京东秒杀</a> </li>
<li> <a href="">特色优选</a> </li>
<li> <a href="">频道广场</a> </li>
<li> <a href="">为你推荐</a> </li>
</ul>
</div>
<script>
var li=document.querySelectorAll("li");
var a=document.querySelectorAll('a')
for(var i=0;i<li.length;i++){
li[i].onmouseover=function(){
this.style.backgroundColor='red';
this.style.borderBottom="2px solid white";
}
}
for(var i=0;i<li.length;i++){
li[i].onmouseout=function(){
this.style.backgroundColor='white';
this.style.borderBottom="2px solid red";
}
}
</script>
</body>
</html>
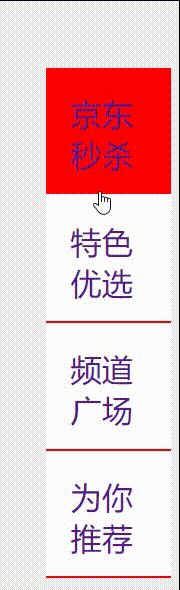
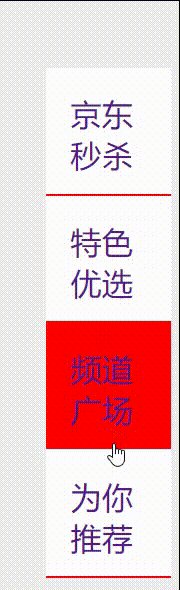
效果展示

tab栏切换
案例要求
通过css和js实现点击tab栏则内容区域显示点击的tab栏相关内容
思路
通过css实现基本格式,利用js添加onclick点击事件使在内容区显示相关内容
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
body {
background-color: #eee;
}
.box {
background-color: #fff;
width: 800px;
height: 400px;
margin: 20px auto;
position: relative;
}
.nav {
list-style: none;
width: 100%;
height: 50px;
background-color: rgb(246, 246, 246);
border-bottom: 2px solid rgb(255, 79, 79);
}
.nav li {
float: left;
height: 50px;
line-height: 50px;
padding: 0 20px;
}
.nav li:hover{
color:rgb(255, 79, 79);
}
.content {
width: 100%;
height: 350px;
/* border: 1px solid black; */
position: absolute;
top: 50px;
display: none;
}
.show {
display: block;
}
.active {
background-color: rgb(255, 79, 79);
color: white !important;
}
.red {
color: rgb(255, 79, 79);
}
.black {
color: black;
}
</style>
</head>
<body>
<div class="box">
<ul class="nav">
<li>商品介绍</li>
<li>规格与包装</li>
<li>售后保障</li>
<li>商品评价(2.2万+)</li>
<li>手机社区</li>
</ul>
<div id="jieshao" class="content show">商品介绍</div>
<div id="guige" class="content">规格与包装</div>
<div id="shouhou" class="content">售后保障</div>
<div id="pingjia" class="content">商品评价</div>
<div id="shequ" class="content">手机社区</div>
</div>
<script>
var nav = document.querySelectorAll(".nav li")
var content = document.querySelectorAll(".content")
for (var i = 0; i < nav.length; i++) {
nav[i].onclick = function () {
reset()
this.className = 'active';
resetContent()
var text = this.innerHTML
if (text == '商品介绍') {
document.querySelector('#jieshao').style.display = 'block'
}
else if (text == '规格与包装') {
document.querySelector('#guige').style.display = 'block'
}
else if (text == '售后保障') {
document.querySelector('#shouhou').style.display = 'block'
}
else if (text == '商品评价(2.2万+)') {
document.querySelector('#pingjia').style.display = 'block'
}
else if (text == '手机社区') {
document.querySelector('#shequ').style.display = 'block'
}
}
}
function resetContent() {
for (var i = 0; i < content.length; i++) {
content[i].style.display = 'none'
}
}
function reset() {
for (var i = 0; i < nav.length; i++) {
nav[i].className = '';
}
}
function makeBlack(){
for(var i=0;i<nav.length;i++){
nav[i].className='black';
}
}
</script>
</body>
</html>
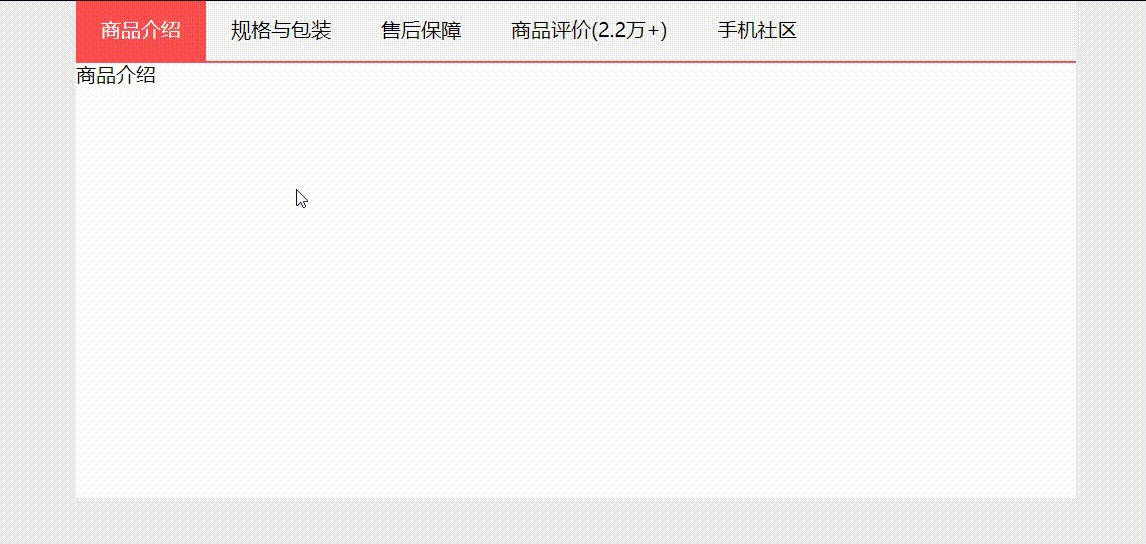
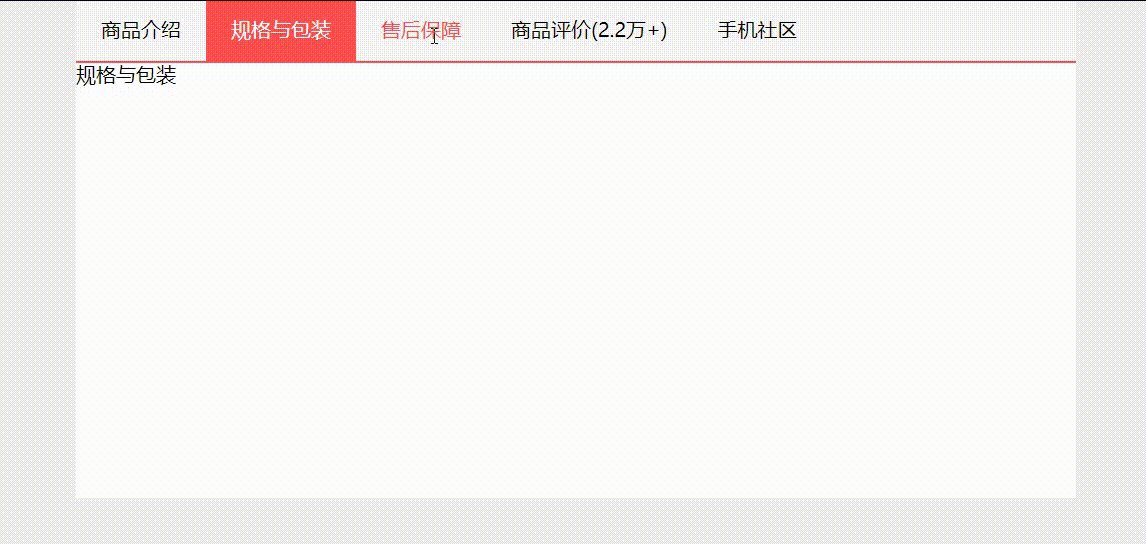
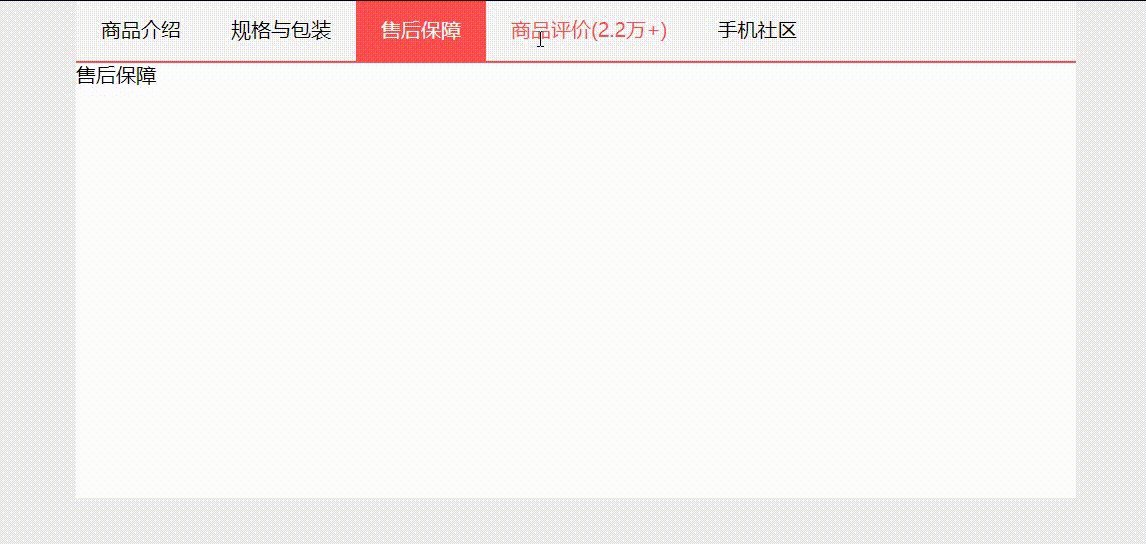
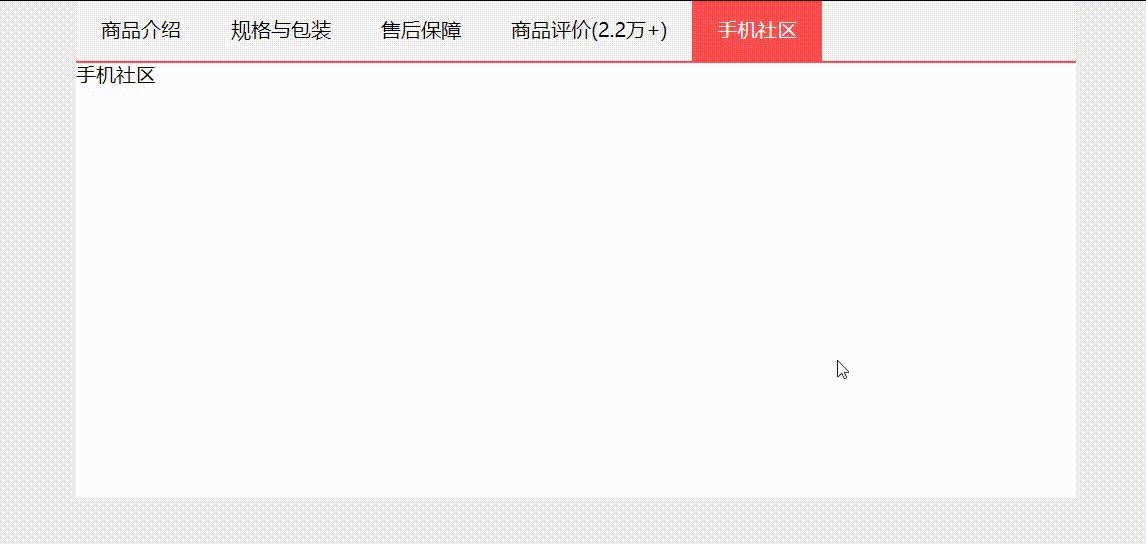
效果展示

京东侧导航栏
案例要求
鼠标悬浮在侧边导航栏时右边内容区会出现相关内容
思路
右侧导航栏为ul和li,左侧内容区为div盒子,在左侧添加onmouseover悬浮事件,当鼠标悬浮的时候右侧内容区出现相关内容
代码实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
ul{
list-style: none;
}
body{
background-color: #eee;
}
.box{
width: 1000px;
height: 500px;
background-color: #fff;
margin: 50px auto;
}
.left{
float: left;
}
.left li{
width: 138px;
padding: 2px;
margin:4px 0 4px 10px;
font-size: 20px;
/* border: 1px solid red; */
}
.right{
width: 842px;
height: 500px;
/* border: 1px solid red; */
float: right;
}
</style>
</head>
<body>
<div class="box">
<ul class="left">
<li>家用电器</li>
<li>电脑办公</li>
<li>手机数码</li>
<li>房产汽车</li>
</ul>
<div class="right">
</div>
</div>
<script>
var nav=document.querySelectorAll('.left li')
var right=document.querySelector('.right')
for(var i=0;i<nav.length;i++){
nav[i].onmouseover=function(){
this.style.backgroundColor="#eee"
var text = this.innerHTML;
if (text == "家用电器") {
right.innerHTML = "家用电器"
} else if (text == '电脑办公') {
right.innerHTML = '电脑办公'
} else if (text == '手机数码') {
right.innerHTML = '手机数码'
} else if (text == '房产汽车') {
right.innerHTML = '房产汽车'
}
}
nav[i].onmouseout=function(){
this.style.backgroundColor="#fff"
}
}
</script>
</body>
</html>
效果展示

最后
以上就是勤恳金针菇最近收集整理的关于导航栏相关案例京东固定导航栏案例tab栏切换京东侧导航栏的全部内容,更多相关导航栏相关案例京东固定导航栏案例tab栏切换京东侧导航栏内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复