关于浏览器的缓存机制
浏览器缓存数据通常有这么几种情况
第一种, 服务器端告诉浏览器缓存时间
在请求资源时, 服务response的header中
带有 Expires 字段, 这个字段相当于服务器明确的告诉浏览器
"在这个时间节点之前, 使用缓存数据, 你不用再访问我了"
Expires : Sat Jun 20 2020 16:02:35 GMT浏览器就会给当前的请求设定缓存时间. 在这个时间之前, 如果试图再次请求该资源, 浏览器将不再访问服务器,
第二种, 服务器端告诉浏览器要缓存多久
在请求资源时, 服务response的header中
带有 Cache-control 字段, 这个字段相当于服务器明确的告诉浏览器
"缓存时间从此刻开始计算, 为期3天, 此期间数据不会过期, 你不用再访问我了"
Cache-control: max-age=259200浏览器就会计算出3天后的时间节点. 在这个时间之前, 如果试图再次请求该资源, 浏览器将不再访问服务器,
第三种, 服务器在返回数据时, 告诉浏览器资源的最后修改时间
在请求资源时, 服务response的header中
带有 Last-Modified 字段, 这个字段相当于服务器明确的告诉浏览器
"请求资源的最后修改时间为XXXX"
接下来, 当浏览器再次向服务器请求该资源时, 在request的header中
会带上一个 If-Modified-Since 的字段, 它的值就是当初服务器返回的 Last-Modified
相当于浏览器向服务器询问,
"资源最新的修改时间有变化吗?"
服务器会对比资源最新修改时间和If-Modified-Since, 如果资源已被修改, 则直接返回新资源, 否则服务器会返回HTTP状态304, 告诉浏览器使用缓存即可.
第四种, 服务器在返回数据时, 告诉浏览器资源的ETag
在请求资源时, 服务response的header中
带有 ETag 字段, 这个字段相当于请求资源的哈希码
接下来, 当浏览器再次向服务器请求该资源时, 在request的header中
会带上一个 If-None-Match 的字段, 它的值就是当初服务器返回的 ETag
相当于浏览器向服务器询问
"你对比一下资源的ETag一致吗?"
当哈希码一致时, 则表示资源内容是没有发生任何改变的, 此时服务器依旧会返回HTTP状态304, 告诉浏览器使用缓存即可.
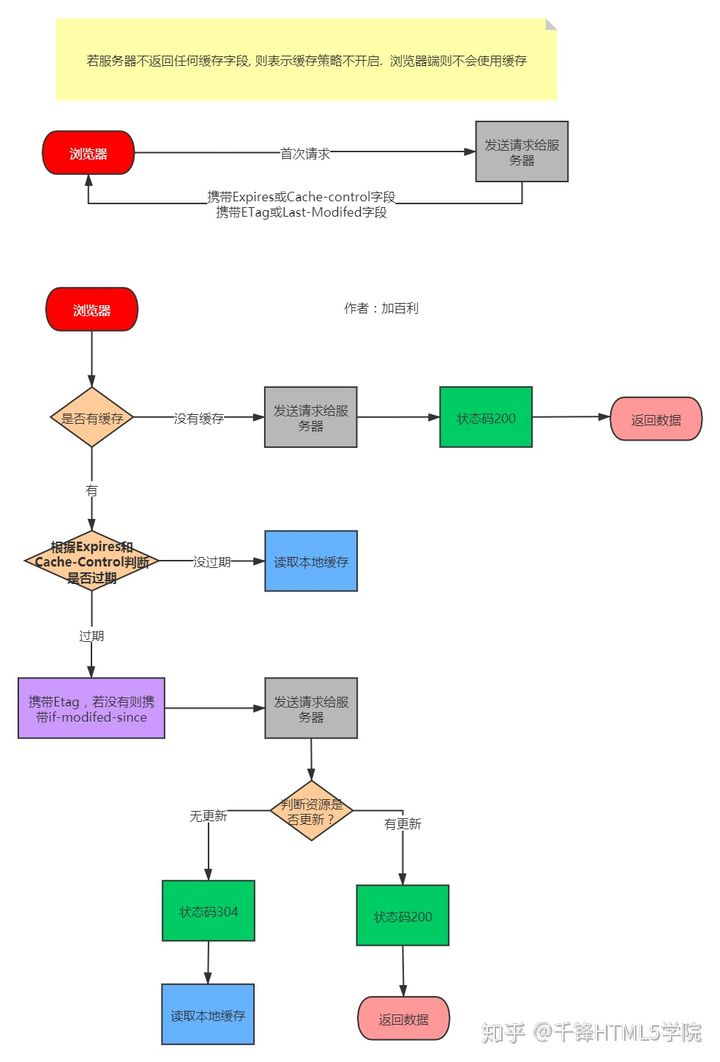
用一张图来表示整个过程.

最后
以上就是迷人水池最近收集整理的关于前端企业面试题:企业真实案例——26的全部内容,更多相关前端企业面试题内容请搜索靠谱客的其他文章。








发表评论 取消回复