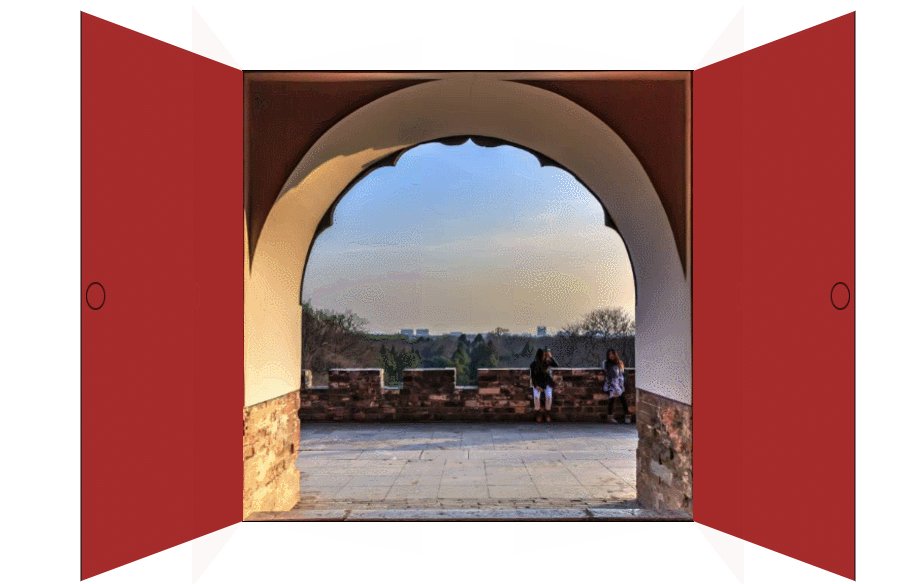
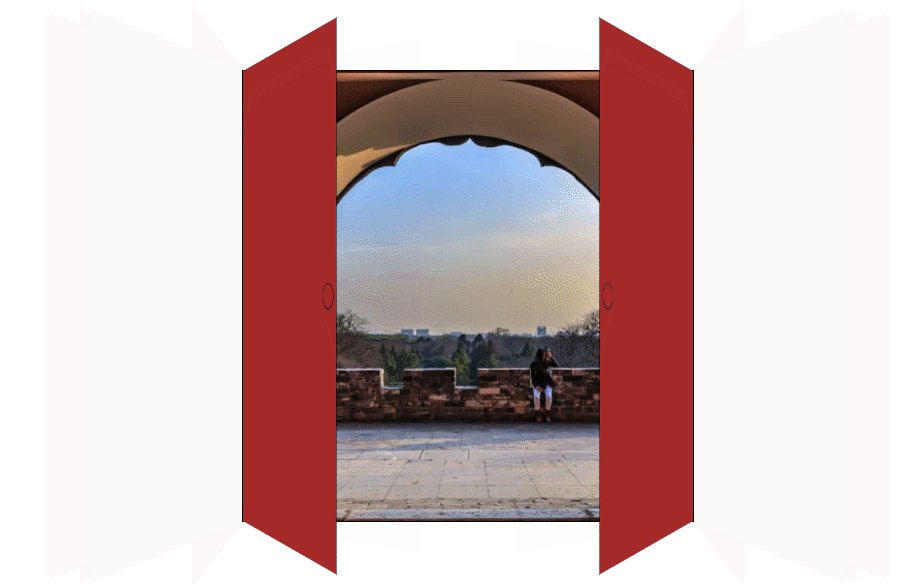
本个实例主要的效果如下图所示

本案例主要运用到了3D旋转和定位技术。具体步骤如下:
1、首先在页面主体加三个很简单的div标签:
<div class="door"> <div class="door-l"></div> <div class="door-r"></div> </div>
2、给外层盒子(.door) 加上基本的属性、背景、视距以及相对定位(子盒子要用到绝对定位,所以父盒子最好 加上相对定位)。
.door { width: 450px; height: 450px; border: 1px solid #000000; margin: 100px auto; background: url(Images/men.png) no-repeat; background-size: 100% 100%; position: relative; perspective: 1000px; }
3、给左右的门设置相关属性,这里给出左盒子的 相关属性。右盒子只需将定位改为右边距离为0,以及将旋转轴改为右侧即可。
.door-l { width: 50%; height: 100%; background-color: brown; position: absolute; top: 0; transition: all 0.5s; left: 0; border-right: 1px solid #000000; transform-origin: left; }
4、添加门上的 小圆环,在这里是使用伪元素 before 进行添加的。
(1)、设置大小与边框
(2)、设置border-radius 为50% 让其变成圆形。
(3)、设置定位 垂直居中并靠里面有一定距离。
.door-l::before { content: ""; border: 1px solid #000000; width: 20px; height: 20px; position: absolute; top: 50%; border-radius: 50%; transform: translateY(-50%); right: 5px; }
5、最后设置旋转度数,我这里是设置了120度(注意度数的正负代表旋转方向)
.door:hover .door-l { transform: rotateY(-120deg); }
下面给出完整代码,给大家参考一下。


<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .door { width: 450px; height: 450px; border: 1px solid #000000; margin: 100px auto; background: url(Images/men.png) no-repeat; background-size: 100% 100%; position: relative; perspective: 1000px; } .door-l, .door-r { width: 50%; height: 100%; background-color: brown; position: absolute; top: 0; transition: all 0.5s; } .door-l { left: 0; border-right: 1px solid #000000; transform-origin: left; } .door-r { right: 0; border-left: 1px solid #000000; transform-origin: right; } .door-l::before, .door-r::before { content: ""; border: 1px solid #000000; width: 20px; height: 20px; position: absolute; top: 50%; border-radius: 50%; transform: translateY(-50%); } .door-l::before { right: 5px; } .door-r::before { left: 5px; } .door:hover .door-l { transform: rotateY(-120deg); } .door:hover .door-r { transform: rotateY(120deg); } </style> </head> <body> <div class="door"> <div class="door-l"></div> <div class="door-r"></div> </div> </body> </html>
转载于:https://www.cnblogs.com/Assist/p/9684982.html
最后
以上就是俊秀巨人最近收集整理的关于CSS 实例之打开大门的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复