前端页面的生命周期
性能问题呈现给用户的感受往往是简单而直接的:加载资源缓慢、运行过程卡顿或响应交互迟缓等,当把这些问题呈现到前端工程师面前时,却是另一种系统级别复杂的图景。
从域名解析、TCP 建立连接到 HTTP 的请求与响应,以及从资源请求、文件解析到关键渲染路径等,每一个环节都有可能因为设计不当、考虑不周、运行出错而产生性能不佳的体验。作为前端工程师,为了能在遇到性能问题时快速而准确地定位问题所在,并设计可行的优化方案,熟悉前端页面的生命周期是一堂必修课。
下面从一道常见的前端面试题开始,通过对此问题的解答,来分析前端页面生命周期的各个环节,并着重分析其中关键渲染路径的具体过程和优化实践。
一道前端面试题
面试时经常会被问到一个问题:从输入 URL 到页面显示的详细过程?
这个问题不仅能很好的分辨出面试者对前端知识的掌握程度,能够考察其知识体系的完整性,更重要的是,能够考察面试者在前端性能优化方面理解和掌握此过程的深入程度,以及快速定位性能瓶颈和高效权衡出恰当的性能优化解决方案的能力。
如果面试者的回答是:首先浏览器发起请求,然后服务器返回数据,最后脚本执行和页面渲染。那么这种程度大概属于刚入门,对性能优化还没什么概念。
如果知道在浏览器输入 URL 后会建立 TCP 连接,并在此之上有 HTTP 的请求与响应,在浏览器接收到数据后,了解 HTML 与 CSS 文件如何构成渲染树,以及 JavaScript 引擎解析和执行的基本流程,这种程度基本算是初窥门径,在面对网站较差的性能表现时,能够尝试从网络连接、关键渲染路径及 JS 执行过程等角度去分析和找寻可能存在的问题。
本文只关注前端方面的相关内容,首先将整个过程划分为以下几个阶段:
- 浏览器接收到 URL,到网络请求线程的开启
- 建立一个完整的 HTTP 请求连接并发出
- 服务器接收到请求并进行具体的处理
- 前后台之间的 HTTP 交互和涉及的缓存机制
- 浏览器接收到数据包后通过关键渲染路径渲染网页
- JS 引擎的解析过程
下面将对这几个阶段进行介绍,一些知识点需要更多的篇幅,本节仅介绍其原理,详细内容在后续章节。
网络请求线程开启
浏览器接收到输入的 URL 到开启网络请求线程,这个阶段是在浏览器内部完成的,需要先来了解这里面涉及的一些概念。
首先是对 URL 的解析,它的各部分的含义如下:
| 标题 | 名称 | 备注 |
|---|---|---|
| Protocol | 协议头 | 说明浏览器如何处理要打开的文件,常见的有 HTTP、FTP、Telnet 等 |
| Host | 主机域名/IP 地址 | 所访问资源在互联网上的地址,主机域名或经过 DNS 解析为 IP 的地址 |
| Port | 端口号 | 请求程序和响应程序之间连接用的标识 |
| Path | 目录路径 | 请求的目录或文件名 |
| Query | 查询参数 | 请求所传递的参数 |
| Fragment | 片段 | 次级资源信息,通常作为前端路由或锚点 |
ULR 结构:
Protocol://Host:Port/Path?Query#Fragment,例如htt://example.com/users/1?foo=bar#abc
解析 URL 后,如果是 HTTP 协议,则浏览器会新建一个网络请求线程去下载所需的资源,要明白这个过程需要先了解进程和线程之间的区别,以及目前主流的多进程浏览器结构。
进程与线程
简单来说,进程就是一个程序运行的实例,操作系统会为进程创建独立的内存,用来存放运行所需的代码和数据;而线程是进程的组成部分,每个进程至少有一个主线程及可能的若干子线程,这些线程由所属的进程进行启动和管理。由于多个线程可以共享操作系统为其所属的同一个进程所分配的资源,所以多线程的并行处理能有效提高程序的运行效率。

进程和线程之间的区别:
- 只要某个线程执行出错,将会导致整个进程崩溃。
- 进程与进程之间相互隔离。这保证了当一个进程挂起或崩溃的情况发生时,并不会影响其他进程的正常运行,虽然每个进程只能访问系统分配给自己的资源,但可以通过 IPC 机制进行进程间通信。
- 进程所占用的资源会在其关闭后由操作系统回收。即使进程中存在某个线程产生的内存泄漏,当进程退出时,相关的内存资源也会被回收。
- 线程之间可以共享所属进程的数据。
单进程浏览器
在熟悉了进程和进程之间的区别后,我们在此基础上通过了解浏览器架构模型的演变,来看看网络请求线程的开启处在怎样的位置。
说到底,浏览器也只是一个运行在操作系统上的程序,那么它的运行单位就是进程,而早在 2008 年谷歌发布 Chrome 多进程浏览器之前,市面上几乎所有浏览器都是单进程的,它们将所有功能模块都运行在同一个进程中,其架构示意图如下图所示:

单进程浏览器在以下方面有着较为明显的隐患:
- 流畅性:首先是页面内存泄漏,浏览器内核通常非常复杂,单进程浏览器打开再关闭一个页面的操作,通常会有一些内存不能完全回收,这样随着时间延长,占用的内存会越来越多,从而引起浏览器运行变慢;其次由于很多模块运行在同一个线程中,如 JS 引擎、页面渲染及插件等,那么执行某个循环任务的模块就会阻塞其他模块的任务执行,这样难免会有卡顿的现象发生。
- 安全性:由于插件的存在,不免其中有些恶意脚本会利用浏览器漏洞来获取系统权限,进行引发安全问题的行为。
- 稳定性:由于所有模块都运行在同一进程,对于稍复杂的 JS 代码,如果页面渲染引擎崩溃,就会导致整个浏览器崩溃。同样,各种不稳定的第三方插件,也是导致浏览器崩溃的隐患。
多进程浏览器
出于单进程浏览器存在问题的优化,Chrome 推出了多进程浏览器架构,浏览器把原先单进程内功能相对独立的模块抽离为单个进程处理对应的任务,主要分为以下几种进程:

(1)浏览器主进程:一个浏览器只有一个主进程,负责如菜单栏、标题栏等界面显示,文件访问,前进后退,以及子进程管理等。
(2)GPU 进程:GPU(图形处理单元)最初为了实现 3D 的 CSS 效果而引入的,后来随着网页及浏览器在界面中的使用需求越来越普遍,Chrome 便在架构中加入了 GPU 进程。
(3)插件进程:主进程会为每个加入浏览器的插件开辟独立的子进程,由于进程间所分配的运行资源相对独立,所以即便某个插件进程意外崩溃,也不至于对浏览器和页面造成影响。另外,出于对安全因素的考虑,这里采用了沙箱模式(即上图虚线所标出的进程),在沙箱中运行的程序受到一些限制:不能读取敏感位置的数据,也不能在硬盘上写入数据。这样即使插件运行了恶意脚本,也无法获取系统权限。
(4)网络进程:负责页面的网络资源加载,之前属于浏览器主进程中的一个模块,后来独立出来。
(5)渲染进程:也称为浏览器内核,其默认会为每个标签窗口页开辟一个独立的渲染进程,负责将 HTML、CSS 和 JavaScript 等资源转为可交互的页面,其中包含多个子线程,即 JS 引擎线程、GUI 渲染线程、事件触发线程、定时触发器线程、异步 HTTP 请求线程等。当打开一个标签页输入 URL 后,所发起的网络请求线程都是从这个进程开始的。另外,出于对安全的考虑,渲染进程也被放入沙箱中。
(6)其他进程,如 Storage 存储进程、Audio 音频进程等。
打开 Chrome 任务管理器,可以从中查看到当前浏览器都启动了哪些进程,如图:

建立 HTTP 请求
这个阶段的主要工作分为两部分:DNS 解析和通信链路的建立。
简单说就是:
- 首先发起请求的客户端浏览器要明确知道所要访问的服务器地址
- 然后建立通往该服务器地址的路径
DNS 解析
上面讲到的 URL 解析,其实就是将 URL 拆分为代表具体含义的字段,然后以参数的形式传入网络请求线程进行进一步处理,首先第一步便是 DNS 解析。
其主要目的便是通过查询将 URL 中的 Host 字段转化为网络中具体的 IP 地址,因为域名只是为了方便帮助记忆的,IP 地址才是所访问服务器在网络中的“门牌号”。

(1)浏览器缓存检查
首先查询浏览器自身的 DNS 缓存,缓存时间限制比较大,一般只有 1 分钟,同时缓存容量也有限制,,如果查到 IP 地址且没有过期就结束解析。
(2)操作系统自身缓存
在浏览器缓存中没有找到 IP 地址时,就会搜索操作系统自身的 DNS 缓存,如果浏览器查到这个域名对应的解析结果并且没有过期,则结束解析。
(3)hosts 文件
如果还未找到,接着就会尝试从系统的 hosts(DNS 解析)文件中查找,这个文件可以将任何域名解析到任何能够访问的 IP 地址,如果这里指定了一个域名对应的 IP 地址,浏览器会首先使用这个 IP 地址。当解析到这个配置文件中的某个域名时,操作系统会在缓存中缓存这个解析结果,缓存的时间同样是受这个域名的过期时间和缓存容量限制。
(4)本地域名服务器(Local DNS Server)解析
叫本地区域名服务器更易理解。
在本地主机进行的查询若都没有结果,接下来便会在本地域名服务器上查询。浏览器会发起一个 DNS 系统调用,向本地计算机网络配置中的首选 DNS 服务器地址发起域名解析请求,将域名发送过去。
这个 DNS 服务器即本地区的域名服务器,简称 LDNS。它通常是提供给你本地互联网接入的一个 DNS 解析服务,它是提供本地网络服务的运行商的 DNS 服务器。例如在学校中接入互联网,那么 LDNS 基本上是在学校中;如果是在小区接入的互联网,那么 LDNS 就是提供接入互联网的应用服务上,也就是电信或联通。
大约 80% 的域名解析到这里就会完成,所以 LDNS 主要承担了域名的解析工作。
(5)根、顶级、权限域名服务器解析
如果 LDNS 没有直接的目标 IP 地址可供返回,则 LDNS 便会采取迭代的方式去依次查询根域名服务器、COM 顶级域名服务器和权限域名服务器等,最终将所要访问的目标服务器 IP 地址返回本地主机,若查询不到,则返回报错信息。
由此可以看出 DNS 解析是个很耗时的过程,若解析的域名过多,势必会延缓首屏的加载时间。
网络模型
在通过 DNS 解析获取到目标服务器 IP 地址后,就可以建立网络连接进行资源的请求与响应了。
但在此之前我们需要对网络架构模型有一些基本的认识,在互联网发展初期,为了使网络通信能够更加灵活、稳定及可互操作,国际标准化组织提出了一些网络架构模型:OSI 模型、TCP/IP 模型,二者的网络模型图如下所示:

OSI(开发系统互连)模型将网络从底层的物理层到顶层浏览器的应用层一共划分了 7 层,OSI 各层的具体作用如下表所示:
| 名称 | 说明 |
|---|---|
| 应用层 | 负责给应用程序提供接口,使其可以使用网络服务,HTTP 协议就位于该层 |
| 表示层 | 负责数据的编码与解码,加密和解密,压缩和解压缩 |
| 会话层 | 负责协调系统之间的通信过程 |
| 传输层 | 负责端到端连接的建立,使报文能在端到端之间进行传输。TCP/UDP 协议位于该层 |
| 网络层 | 为网络设备提供逻辑地址,使位于不同地理位置的主机之间拥有可访问的连接和路径选择 |
| 数据链路层 | 在不可靠的物理链路上,提供可靠的数据传输服务。包括组帧、物理编址、流量控制、差错控制、接入控制等。 |
| 物理层 | 主要功能包括:定义网络的物理拓扑,定义物理设备的标准(如介质传输速率、网线或光纤的接口模型等),定义 Byte 的表示和信号的传输模式。 |
OSI 是一种理论下的模型,它先规划了模型再填入协议,先制定了标准再推行实践,TCP/IP 充分借鉴了 OSI 引入的服务、接口、协议及分层等概念,建立了 TCP/IP 模型并广泛使用,成为目前互联网事实上的标准。
TCP 连接
根据对网络模型的介绍,当使用本地主机连上网线接入互联网后,数据链路层和网络层就已经打通了,而要向目标主机发起 HTTP 请求,就需要通过传输层建立端到端的连接。
传输层常见的协议有 TCP 协议和 UDP 协议,前端页面的资源请求主要是 TCP 协议,UDP 协议主要应用到直播和视频领域,本节主要介绍 TCP 协议。
三次握手
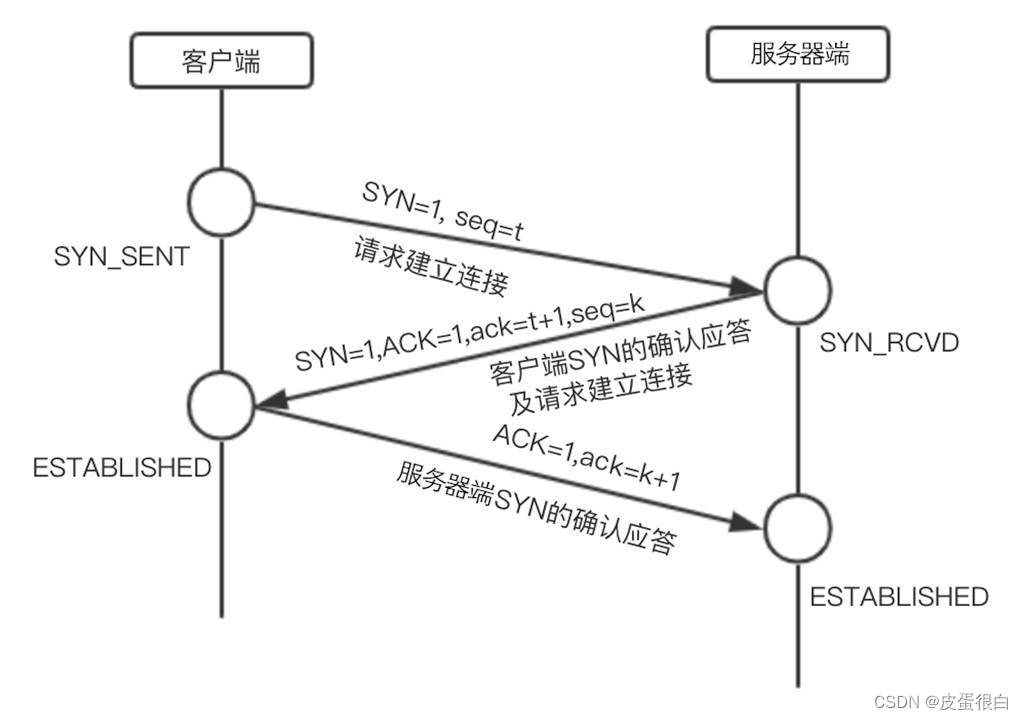
由于 TCP 是面向有连接的通信协议(UDP 是无连接协议),所以在数据传输之前需要建立好客户端与服务器端之间的连接,即通常所说的**“三次握手”**,具体过程分为如下步骤:

- 第 1 次握手:客户端生成一个随机数
seq,假设其值为t,并将标志位SYN设为1,将这些数据打包发给服务器端后,客户端进入等待服务器端确认的状态 - 第 2 次握手:服务器端收到客户端发来的
SYN=1的数据包后,知道这是在请求建立连接,于是服务器端将SYN与ACK均置为1,并将请求包中客户端发来的随机数t加1后赋值给ack,然后生成一个服务器端的随机数seq=k,完成这些操作后,服务器端将这些数据打包再发给客户端,作为对客户端建立连接请求的确认应答。 - 第 3 次握手:客户端收到服务器端的确认应答后,检查数据包中
ack的字段值是否为t+1,ACK是否等于1,若都正确就将服务器端发来的随机数加1(ack=k+1),将ACK=1的数据包再发送给服务器端以确认服务器端的应答,服务器端收到应答后通过检查ack是否等于k+1来确认连接是否建立成功。
“三次握手”的作用就是双方都能明确自己和对方的收、发能力是正常的。
四次挥手
当用户关闭标签页或请求完成后,TCP 连接会进行**“四次挥手”**断开连接,具体过程如下:

- 由客户端先向服务器端发送
FIN=M的指令,随后进入完成等待状态FIN_WAIT_1,表明客户端已经没有再向服务器端发送的数据,但若服务器端此时还有未完成的数据传递,可继续传递数据。 - 当服务器端收到客户端的
FIN报文后,会先发送ack=M+1的确认,告知客户端关闭请求已收到,但可能由于服务器端还有未完成的数据传递,所以请客户端继续等待。 - 当服务器端确认已完成所有数据传递后,便发送带有
FIN=N的报文给客户端,准备关闭连接。 - 客户端收到
FIN=N的报文后可进行关闭操作,但为保证数据正确性,会回传给服务器端一个确认报文ack=N+1,同时服务器端也在等待客户端的最终确认,如果服务器端没有收到报文则会进行重传,只有收到报文后才会真正断开连接。而客户端在发送了确认报文一段时间后,没有收到服务器端任何信息,则认为服务器端连接已关闭,也可关闭客户端信息。
只有连接建立成功后才可开始进行数据的传递,由于浏览器对同一域名下并发的 TCP 连接数量有限制,以及在 1.0 版本的 HTTP 协议中,一个资源的下载需对应一个 TCP 的请求,这样的并发限制又会涉及许多优化方案,后续将进行进一步介绍。
虽然前端工作基本围绕在应用层,但有一个全局的网络视角后,能帮助我们在定位性能瓶颈时更加准确;其次也为了说明影响前端性能体验的因素,不仅是日常编写的代码和使用的资源,网络通信中每个环节的优劣缓急都值得关注。
QA
为什么三次握手建立连接的 TCP 客户端最后还要发送一次确认呢?
一句话,主要防止已经失效的连接请求报文突然又传送到了服务器,从而产生错误。
如果使用的是两次握手建立连接,假设有这样一种场景,客户端发送了第一个请求连接并且没有丢失,只是因为在网络节点中滞留的时间太长,由于 TCP 的客户端迟迟没有收到确认报文,以为服务器没有收到,此时重新向服务器发送这条报文,此后客户端和服务器通过两次握手完成连接,传输数据,然后关闭连接。此时此前滞留的那一次请求连接,网络通畅后到达了服务器,这个报文本该是失效的,但是,两次握手的机制将会让客户端和服务器再次建立连接,这将导致不必要的错误和资源的浪费。
如果采用的是三次握手,就算那一次失效的报文传送过来了,服务端接收到了那条失效报文,并且恢复了确认报文,但是客户端不会再次发出确认。由于服务器收不到确认,就知道客户端并没有请求连接。
- 第一次握手,让服务端确认了客户端的发送能力和服务端的接收能力是正常的。
- 第二次握手,让客户端确认了客户端的收发能力和服务端的收发能力是正常的。
- 第三次握手,让服务端确认了客户端的接收能力和服务端的发送能力是正常的。
简单来说,每次握手都是为了让客户端或服务端确认自己的收发能力是正常的,只有双方都确认成功,才会进行数据传输。
为什么建立连接是三次握手,关闭连接却是四次挥手呢?
建立连接的时候,服务器在 LISTEN 状态下,收到建立连接请求的 SYN 报文后,把 ACK 和 SYN 放在一个报文里发送给客户端。
而关闭连接时,服务器收到对方的 FIN 报文时,仅仅表示对方不再发送数据了,但是还能接收数据,而自己也未必已经把全部数据都发送给对方,所以服务器可以立即关闭,也可以发送一个数据给客户端后,再发送 FIN 报文给对方来表示同意现在关闭连接,因此,服务器 ACK 和 FIN 一般都会分开发送,从而导致多了一次。
如果已经建立了连接,但是客户端突然出现故障了怎么办?
TCP 协议有一个保活机制,该机制定义了一个计时器,在时间段(默认 2 小时)内如果没有收到客户端的任务数据,该机制就会开始作用,服务器每隔一个时间间隔(默认 75 秒)就会发送一个探测报文,若一连发送指定次数(默认 10 次)的探测报文都没有得到响应,服务器就认为该 TCP 连接已经死亡,从而关闭连接。
前后端交互
当 TCP 连接建立好之后,便可通过 HTTP 等协议进行前后端的通信,但在实际的网络访问中,并非浏览器与确定 IP 地址的服务器之间直接通信,往往会在中间加入反向代理服务器。
反向代理服务器
对需要提供复杂功能的网站来说,通常单一的服务器资源是很难满足期望的。一般采用的方式是将多个应用服务器组成的集群由反向代理服务器提供给客户端用户使用,这些功能服务器可能具有不同类型,比如文件服务器、邮件服务器及 Web 应用服务器,同时也可能是相同的 Web 服务部署到多个服务器上,以实现负载均衡的效果。
反向代理服务器的作用如图所示:

反向代理服务器根据客户的请求,从后端服务器上获取资源后提供给客户端。反向代理服务器通常的作用如下:
- 负载均衡
- 安全防火墙
- 加密及 SSL 加速
- 数据压缩
- 解决跨域
- 对静态资源缓存
常用作反向代理服务器的有 Nginx、IIS、Apache,后续会针对 Nginx 介绍一些可用于性能优化的配置。
后端处理流程
经反向代理收到请求后,具体的服务器后台处理流程大致如下:
- 首先会有一层统一的验证环节,如跨域验证、安全校验拦截等。如果发现是不符合规则的请求,则直接返回相应的拒绝报文。
- 通过验证后才会进入具体的后台程序代码执行阶段,如具体的计算、数据库查询等。
- 完成计算后,后台会以一个 HTTP 响应数据包的形式发送给请求的前端,结束本次请求。
HTTP 相关协议特性
HTTP 是建立在传输层 TCP 协议之上的应用层协议,在 TCP 层面上存在长连接和短连接的区别。所谓长连接,就是在客户端与服务器端建立的 TCP 连接上,可以连续发送多个数据包,但需要双方发送心跳检查包来维持这个连接。
短连接就是当客户端需要向服务器端发送请求时,会在网络层 IP 协议之上建立一个 TCP 连接,当请求发送并收到响应后,则断开此连接。根据前面关于 TCP 连接建立过程的描述,我们知道如果这个过程频繁发生,就是个很大的性能耗费,所以从 HTTP 的 1.0 版本开始对于连接的优化一直在进行。
在 HTTP 1.0 时,默认使用短连接,浏览器的每一次 HTTP 操作就会建立一个连接,任务结束则断开连接。
在 HTTP 1.1 时,默认使用长连接,在此情况下,当一个网页的打开操作完成时,其中所建立用于传输 HTTP 的 TCP 连接并不会断开关闭,客户端后续的请求操作便会继续使用这个已经建立的连接。如果我们对浏览器的开发者工具留心,在查看请求头时会发现一行 Connection: keep-alive 。长连接并非永久保持,它有一个持续时间,可在服务器中进行配置。
在 HTTP 2 到来之前(使用 HTTP 1.0 或未开启长连接的 HTTP 1.1),每一个资源的请求都需要开启一个 TCP 连接,由于 TCP 本身有并发数的限制,这样的结果就是,当请求的资源变多时,速度性能就会明显下降。为此,经常会采用的优化策略包括,将静态资源的请求进行多域名拆分,对于小图标或图片使用雪碧图等。
在 HTTP 2 之后,便可以在一个 TCP 连接上请求多个资源,分割成更小的帧请求,其速度性能便会明显上升,所以之前针对 HTTP 1.1 限制的优化方案也就不再需要了。
HTTP 2 多路复用和 HTTP 1.1 长连接的区别:
- HTTP 1.1 长连接上的请求是基于流水线方式的处理,即若干个请求排队串行单线程处理,后面的请求要等待前面请求的返回才能获得执行机会,一旦有请求超时,后续请求只能被阻塞,也就是常说的线头阻塞
- 因为传输格式是文本,所以要有序传输
- HTTP 2 多个请求可同时在一个连接上并行执行,某个请求任务耗时严重,不会影响到其它请求的正常执行。
- 因为传输格式支持二进制,所以可以无序传输
HTTP 2 除了一个连接可请求多个资源这种多路复用的特性,还有如下一些新特性:
- 二进制分帧:在应用层和传输层之间,新加入了一个二进制分帧层,以实现低延迟和高吞吐量。
- 服务器端推送:以往是一个请求带来一个响应,现在服务器可以向客户端的一个请求发出多个响应,这样便可以实现服务器端主动向客户端推送的功能。
- 设置请求优先级:服务器会根据请求所设置的优先级,来决定需要多少资源处理该请求。
- HTTP头部压缩:减少报文传输体积。
浏览器缓存
在基于 HTTP 的前后端交互过程中,使用缓存可以使性能得到显著提升。具体的缓存策略分为两种:强缓存和协商缓存。
强缓存就是当浏览器判断出本地缓存未过期时,直接读取本地缓存,无须发起 HTTP 请求,此时状态为:200 from cache。在HTTP 1.1版本后通过头部的 cache-control 字段的 max-age 属性值规定的过期时长来判断缓存是否过期失效,这比之前使用 expires 标识的服务器过期时间更准确而且安全。
协商缓存则需要浏览器向服务器发起 HTTP 请求,来判断浏览器本地缓存的文件是否仍未修改,若未修改则从缓存中读取,此时的状态码为:304。具体过程是判断浏览器头部 if-none-match 与服务器短的 e-tag 是否匹配,来判断所访问的数据是否发生更改。这相比 HTTP 1.0 版本通过 last-modified 判断上次文件修改时间来说也更加准确。具体的浏览器缓存触发逻辑如图所示。

在浏览器缓存中,强缓存优于协商缓存,若强缓存生效则直接使用强缓存,若不生效则再进行协商缓存的请求,由服务器来判断是否使用缓存,如果都失效则重新向服务器发起请求获取资源。本节仅简要说明浏览器缓存的触发过程,由于这部分对性能优化来说比较重要,所以在后续章节也会详细介绍。
关键渲染路径(CRP)
关键渲染路径(Critical Rendering Path)是浏览器将 HTML,CSS 和 JavaScript 转换为屏幕上的像素所经历的步骤序列。优化关键渲染路径可提高渲染性能。关键渲染路径包含了 文档对象模型 (DOM),CSS 对象模型 (CSSOM),渲染树和布局。
构建对象模型
首先浏览器会通过解析 HTML 和 CSS 文件,来构建 DOM(文档对象模型)和 CSSOM(层叠样式表对象模型),为便于理解,我们以如下 HTML 内容文件为例,来观察文档对象模型的构建过程。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
</head>
<body>
<p>Hello, <span>web performance</span> students</p>
<div>
<img src="avatar.jpg">
</div>
</body>
</html>
浏览器接收读取到的 HTML 文件,其实是文件根据指定编码(UTF-8)的原始字节,形如 3C 62 6F 79 3E 65 6C 6F 2C 20 73 70…。首先需要将字节转换成字符,即原本的代码字符串,接着再将字符串转化为 W3C 标准规定的令牌结构,所谓令牌就是 HTML 中不同标签代表不同含义的一组规则结构。然后经过词法分析将令牌转化成定义了属性和规则值的对象,最后将这些标签节点根据 HTML 表示的父子关系,连接成树形结构,如下图所示:

构建 CSSOM
DOM 树表示文档标记的属性和关系,但未包含其中各元素经过渲染后的外观呈现,这便是接下来 CSSOM 的职责了,与将 HTML 文件解析为文档对象模型的过程类似,CSS 文件也会首先经历从字节到字符串,然后令牌化及词法分析后构建为层叠样式表对象模型。假设 CSS 文件内容如下:
body {
font-size: 16px;
}
p {
font-weight: bold;
}
span {
color: red;
}
p span {
display: none;
}
img {
float: right;
}
最后构建的 CSSOM 树如图所示:

这两个对象模型的构建过程是会花费时间的,可以通过打开 Chrome 浏览器的开发者工具的性能选项卡,查看到对应过程的耗时情况,如图所示:

渲染绘制
当完成文档对象模型和层叠样式表对象模型的构建后,所得到的其实是描述最终渲染页面两个不同方面信息的对象:一个是展示的文档内容,另一个是文档对象对应的样式规则,接下来就需要将两个对象模型合并为渲染树,渲染树中只包含渲染可见的节点,该 HTML 文档最终生成的渲染树如图所示:

渲染绘制的步骤大致如下:
- 从所生成 DOM 树的根节点开始向下遍历每个子节点,忽略所有不可见的节点(脚本标记不可见、CSS 隐藏不可见),因为不可见的节点不会出现在渲染树中。
- 在 CSSOM 中为每个可见的子节点找到对应的规则并应用。
- 布局阶段,根据所得到的渲染树,计算它们在设备视图中的具体位置和大小,这一步输出的是一个“盒模型”。
- 绘制阶段,将每个节点的具体绘制方式转化为屏幕上的实际像素。
此处所举的例子较为简单,要明白执行构建渲染树、布局及绘制过程所需要的时间取决于实际文档的大小。文档越大,浏览器需要处理的任务就越多,样式也复杂,绘制需要的时间就越长,所以关键渲染路径执行快慢,将直接影响首屏加载时间的性能指标。
当首屏渲染完成后,用户在和网站的交互过程中,有可能通过 JavaScript 代码提供的用户操作接口更改渲染树的结构,一旦 DOM 结构发生改变,这个渲染过程就会重新执行一遍。可见对于关键渲染路径的优化影响的不仅是首屏性能,还有交互性能。
本节仅对首屏渲染过程进行了简要描述,其中细节性的优化方案,将会在后续章节中展开介绍。
参考
- 渲染页面:浏览器的工作原理 - Web 性能 | MDN
- 在浏览器输入 URL 回车之后发生了什么(超详细版)
- 两张动图-彻底明白TCP的三次握手与四次挥手解
- “三次握手,四次挥手”你真的懂吗?
- 从输入URL到页面呈现【超详细】
最后
以上就是平淡往事最近收集整理的关于前端性能优化学习 04 前端页面的生命周期前端页面的生命周期一道前端面试题网络请求线程开启建立 HTTP 请求前后端交互关键渲染路径(CRP)参考的全部内容,更多相关前端性能优化学习内容请搜索靠谱客的其他文章。








发表评论 取消回复