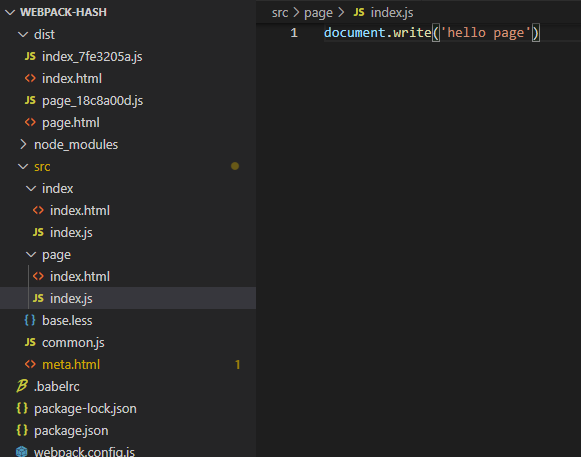
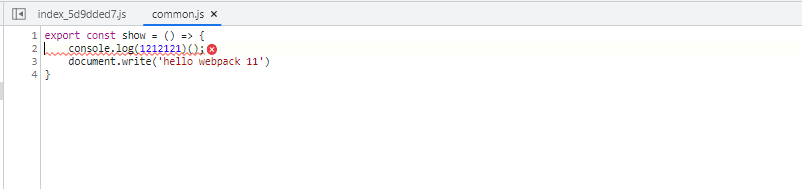
common.js
export const show = () => {
console.log(1212121)();
document.write('hello webpack 11')
}
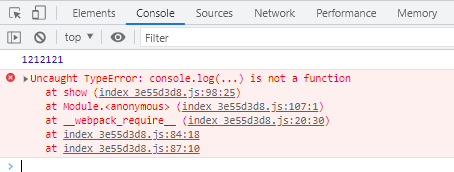
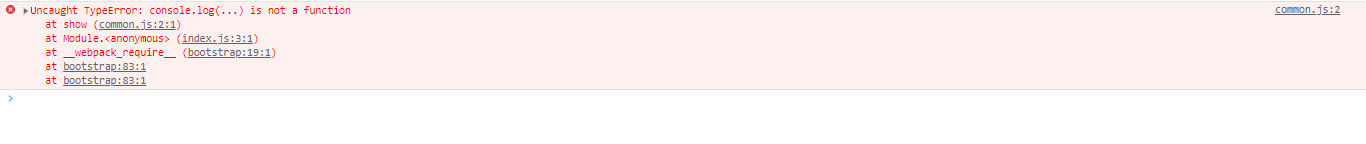
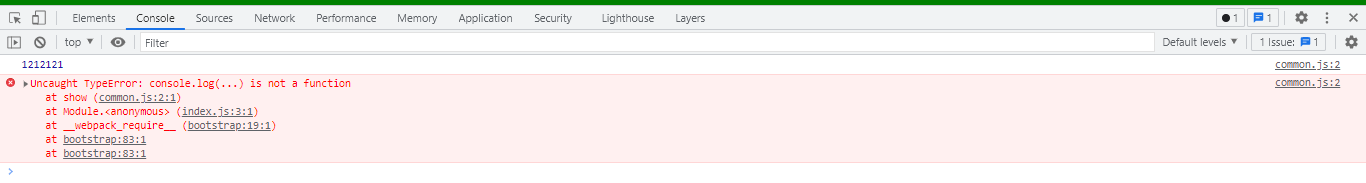
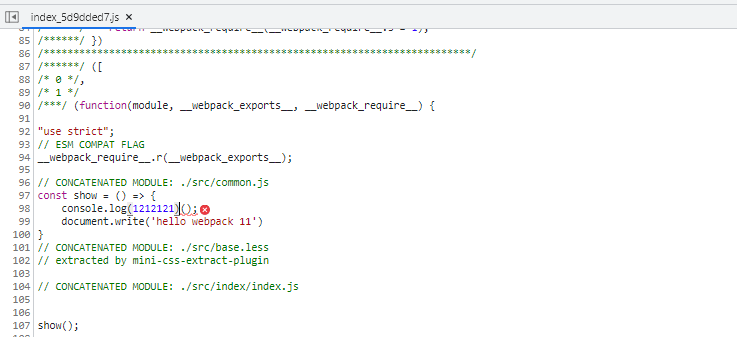
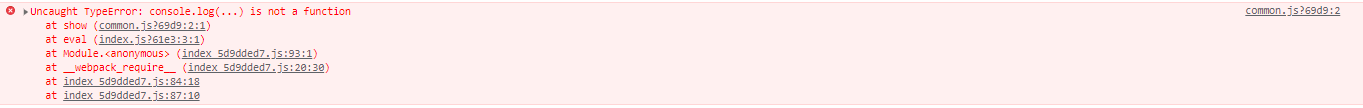
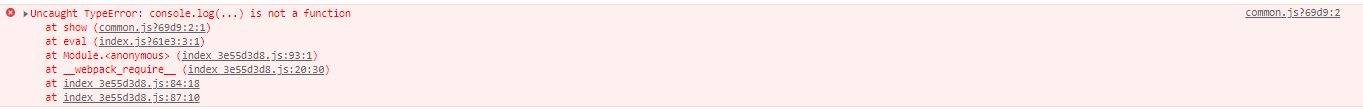
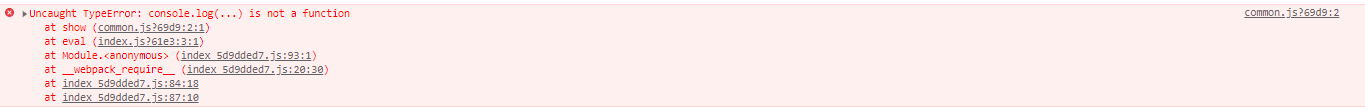
没有使用source-map,看一下调试效果:

eval
devtool: 'eval'
调试效果:

eval - 每个模块都使用 eval() 执行,并且都有 //@ sourceURL。此选项会非常快地构建。主要缺点是,由于会映射到转换后的代码,而不是映射到原始代码(没有从 loader 中获取 source map),所以不能正确的显示行数。

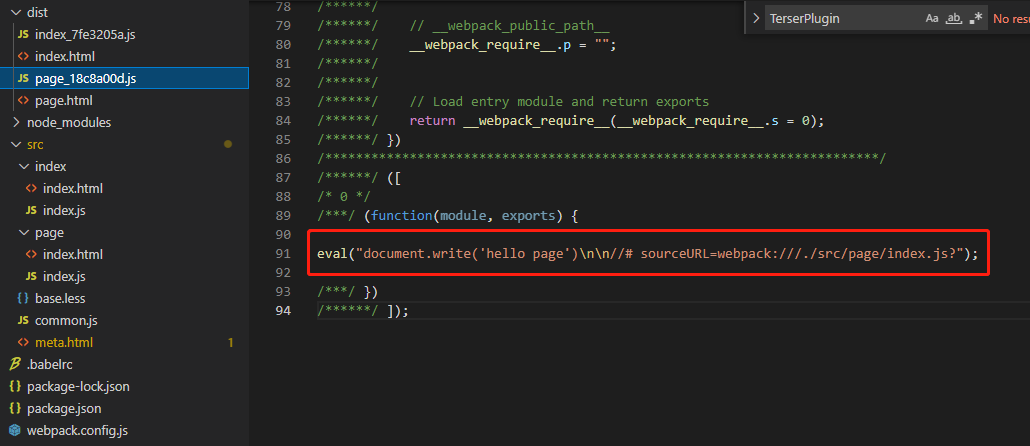
打包之后:


构建后代码:
// page.js
/******/ (function(modules) { // webpackBootstrap
/******/ // The module cache
/******/ var installedModules = {};
/******/
/******/ // The require function
/******/ function __webpack_require__(moduleId) {
/******/
/******/ // Check if module is in cache
/******/ if(installedModules[moduleId]) {
/******/ return installedModules[moduleId].exports;
/******/ }
/******/ // Create a new module (and put it into the cache)
/******/ var module = installedModules[moduleId] = {
/******/ i: moduleId,
/******/ l: false,
/******/ exports: {}
/******/ };
/******/
/******/ // Execute the module function
/******/ modules[moduleId].call(module.exports, module, module.exports, __webpack_require__);
/******/
/******/ // Flag the module as loaded
/******/ module.l = true;
/******/
/******/ // Return the exports of the module
/******/ return module.exports;
/******/ }
/******/
/******/
/******/ // expose the modules object (__webpack_modules__)
/******/ __webpack_require__.m = modules;
/******/
/******/ // expose the module cache
/******/ __webpack_require__.c = installedModules;
/******/
/******/ // define getter function for harmony exports
/******/ __webpack_require__.d = function(exports, name, getter) {
/******/ if(!__webpack_require__.o(exports, name)) {
/******/ Object.defineProperty(exports, name, { enumerable: true, get: getter });
/******/ }
/******/ };
/******/
/******/ // define __esModule on exports
/******/ __webpack_require__.r = function(exports) {
/******/ if(typeof Symbol !== 'undefined' && Symbol.toStringTag) {
/******/ Object.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });
/******/ }
/******/ Object.defineProperty(exports, '__esModule', { value: true });
/******/ };
/******/
/******/ // create a fake namespace object
/******/ // mode & 1: value is a module id, require it
/******/ // mode & 2: merge all properties of value into the ns
/******/ // mode & 4: return value when already ns object
/******/ // mode & 8|1: behave like require
/******/ __webpack_require__.t = function(value, mode) {
/******/ if(mode & 1) value = __webpack_require__(value);
/******/ if(mode & 8) return value;
/******/ if((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;
/******/ var ns = Object.create(null);
/******/ __webpack_require__.r(ns);
/******/ Object.defineProperty(ns, 'default', { enumerable: true, value: value });
/******/ if(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));
/******/ return ns;
/******/ };
/******/
/******/ // getDefaultExport function for compatibility with non-harmony modules
/******/ __webpack_require__.n = function(module) {
/******/ var getter = module && module.__esModule ?
/******/ function getDefault() { return module['default']; } :
/******/ function getModuleExports() { return module; };
/******/ __webpack_require__.d(getter, 'a', getter);
/******/ return getter;
/******/ };
/******/
/******/ // Object.prototype.hasOwnProperty.call
/******/ __webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };
/******/
/******/ // __webpack_public_path__
/******/ __webpack_require__.p = "";
/******/
/******/
/******/ // Load entry module and return exports
/******/ return __webpack_require__(__webpack_require__.s = 0);
/******/ })
/************************************************************************/
/******/ ([
/* 0 */
/***/ (function(module, exports) {
eval("document.write('hello page')nn//# sourceURL=webpack:///./src/page/index.js?");
/***/ })
/******/ ]);
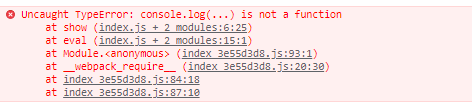
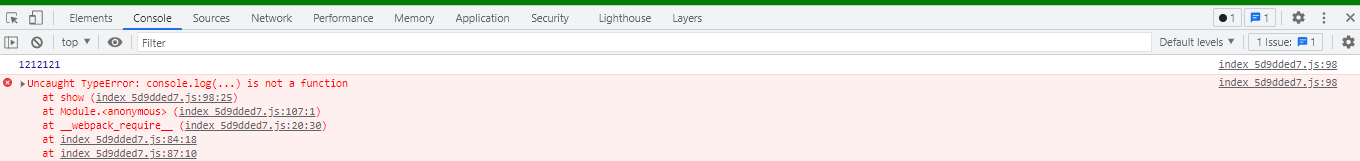
source-map
调试效果:


source-map - 整个 source map 作为一个单独的文件生成。它为 bundle 添加了一个引用注释,以便开发工具知道在哪里可以找到它。
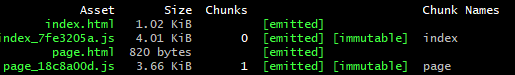
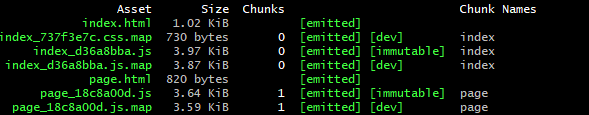
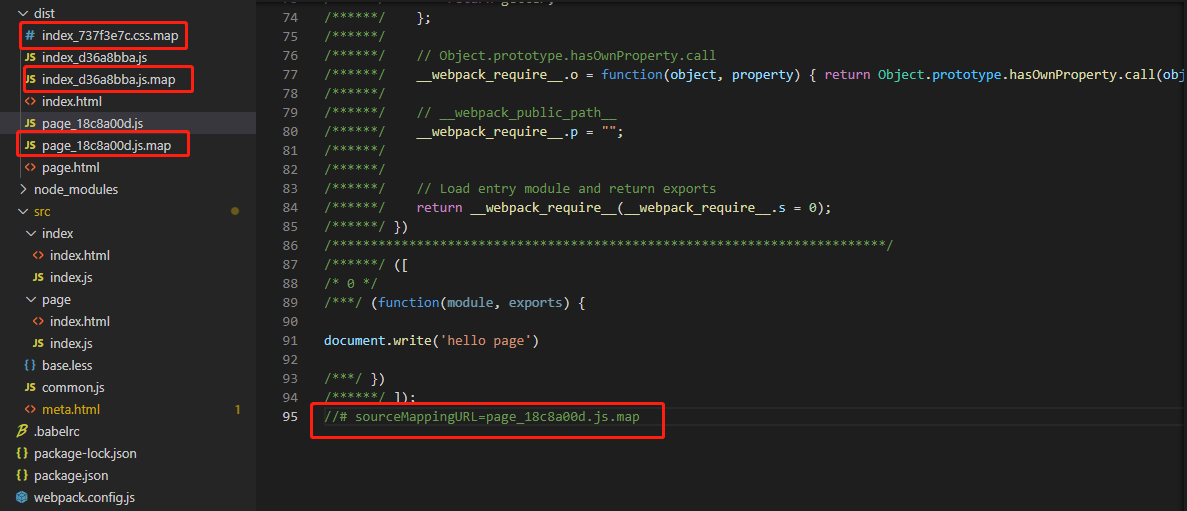
使用source-map构建如下,会看到多出了诸如page_18c8a00d.js.map这样的文件,记录源码位置,在page_18c8a00d.js最后有一行指出对应.map文件:

//# sourceMappingURL=page_18c8a00d.js.map

page_18c8a00d.js.map
{
"version": 3,
"sources": ["webpack:///webpack/bootstrap", "webpack:///./src/page/index.js"],
"names": [],
"mappings": ";QAAA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;;QAEA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;;;QAGA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;QACA,0CAA0C,gCAAgC;QAC1E;QACA;;QAEA;QACA;QACA;QACA,wDAAwD,kBAAkB;QAC1E;QACA,iDAAiD,cAAc;QAC/D;;QAEA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA,yCAAyC,iCAAiC;QAC1E,gHAAgH,mBAAmB,EAAE;QACrI;QACA;;QAEA;QACA;QACA;QACA,2BAA2B,0BAA0B,EAAE;QACvD,iCAAiC,eAAe;QAChD;QACA;QACA;;QAEA;QACA,sDAAsD,+DAA+D;;QAErH;QACA;;;QAGA;QACA;;;;;;;AClFA,4B",
"file": "page_18c8a00d.js",
"sourcesContent": [" t// The module cachen tvar installedModules = {};nn t// The require functionn tfunction __webpack_require__(moduleId) {nn tt// Check if module is in cachen ttif(installedModules[moduleId]) {n tttreturn installedModules[moduleId].exports;n tt}n tt// Create a new module (and put it into the cache)n ttvar module = installedModules[moduleId] = {n ttti: moduleId,n tttl: false,n tttexports: {}n tt};nn tt// Execute the module functionn ttmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);nn tt// Flag the module as loadedn ttmodule.l = true;nn tt// Return the exports of the modulen ttreturn module.exports;n t}nnn t// expose the modules object (__webpack_modules__)n t__webpack_require__.m = modules;nn t// expose the module cachen t__webpack_require__.c = installedModules;nn t// define getter function for harmony exportsn t__webpack_require__.d = function(exports, name, getter) {n ttif(!__webpack_require__.o(exports, name)) {n tttObject.defineProperty(exports, name, { enumerable: true, get: getter });n tt}n t};nn t// define __esModule on exportsn t__webpack_require__.r = function(exports) {n ttif(typeof Symbol !== 'undefined' && Symbol.toStringTag) {n tttObject.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });n tt}n ttObject.defineProperty(exports, '__esModule', { value: true });n t};nn t// create a fake namespace objectn t// mode & 1: value is a module id, require itn t// mode & 2: merge all properties of value into the nsn t// mode & 4: return value when already ns objectn t// mode & 8|1: behave like requiren t__webpack_require__.t = function(value, mode) {n ttif(mode & 1) value = __webpack_require__(value);n ttif(mode & 8) return value;n ttif((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;n ttvar ns = Object.create(null);n tt__webpack_require__.r(ns);n ttObject.defineProperty(ns, 'default', { enumerable: true, value: value });n ttif(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));n ttreturn ns;n t};nn t// getDefaultExport function for compatibility with non-harmony modulesn t__webpack_require__.n = function(module) {n ttvar getter = module && module.__esModule ?n tttfunction getDefault() { return module['default']; } :n tttfunction getModuleExports() { return module; };n tt__webpack_require__.d(getter, 'a', getter);n ttreturn getter;n t};nn t// Object.prototype.hasOwnProperty.calln t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };nn t// __webpack_public_path__n t__webpack_require__.p = "";nnn t// Load entry module and return exportsn treturn __webpack_require__(__webpack_require__.s = 0);n", "document.write('hello page')"],
"sourceRoot": ""
}
关于map文件介绍
参照 JavaScript Source Map 详解
-
version:Source map的版本,目前为3。
-
file:转换后的文件名。
-
sourceRoot:转换前的文件所在的目录。如果与转换前的文件在同一目录,该项为空。
-
sources:转换前的文件。该项是一个数组,表示可能存在多个文件合并。
-
names:转换前的所有变量名和属性名。
-
mappings:记录位置信息的字符串。
mappings属性
两个文件的各个位置是如何一一对应的
关键就是map文件的mappings属性。这是一个很长的字符串,它分成三层。
-
第一层是行对应,以分号(;)表示,每个分号对应转换后源码的一行。所以,第一个分号前的内容,就对应源码的第一行,以此类推。
-
第二层是位置对应,以逗号(,)表示,每个逗号对应转换后源码的一个位置。所以,第一个逗号前的内容,就对应该行源码的第一个位置,以此类推。
-
第三层是位置转换,以VLQ编码表示,代表该位置对应的转换前的源码位置。
位置对应的原理
每个位置使用五位,表示五个字段。
从左边算起
- 第一位,表示这个位置在(转换后的代码的)的第几列。
- 第二位,表示这个位置属于sources属性中的哪一个文件。
- 第三位,表示这个位置属于转换前代码的第几行。
- 第四位,表示这个位置属于转换前代码的第几列。
- 第五位,表示这个位置属于names属性中的哪一个变量。
inline-source-map
调试效果:


source map 转换为 DataUrl 后添加到 bundle 中
devtool: 'inline-source-map'
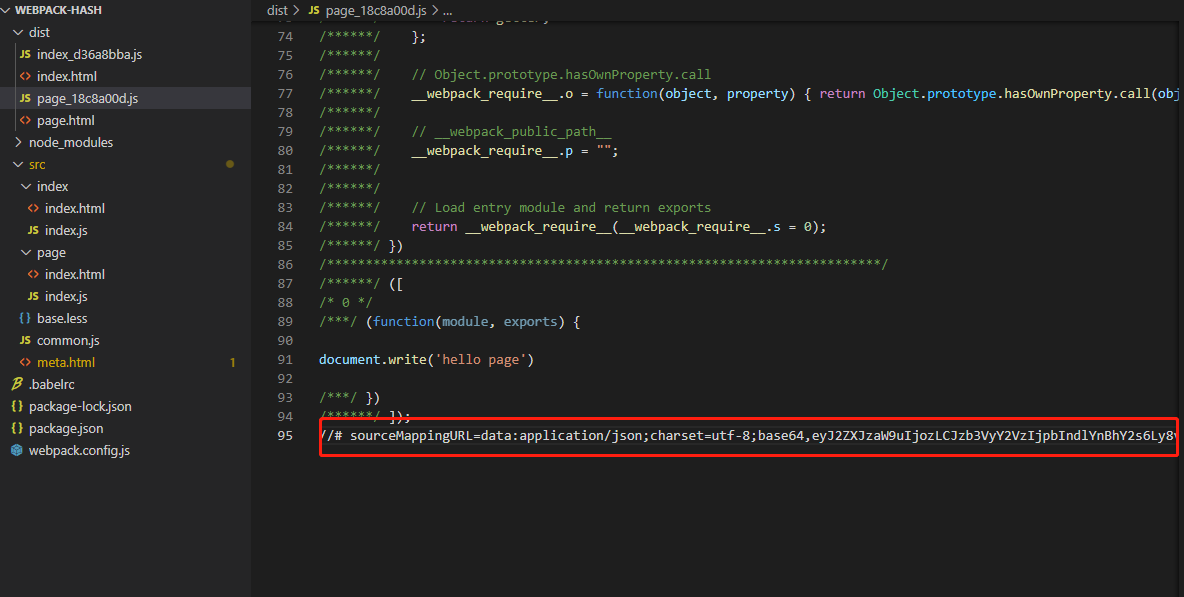
构建后我们可以看到在打包后的模块最后添加了sourceMappingURL,把之前的map文件信息和bundle放在了一起:

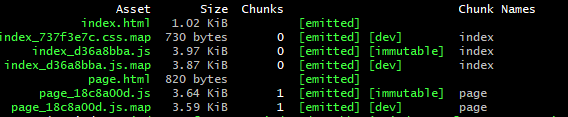
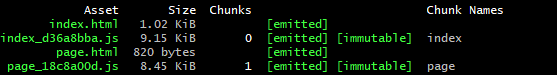
source-map与inline-source-map对比:
source-map:

inline-source-map:

我们可以看到source-map中,bundle和map文件时分开的。inline-source-map合并在一起了。但是inline-source-map打包后的文件大小略大。
cheap-source-map

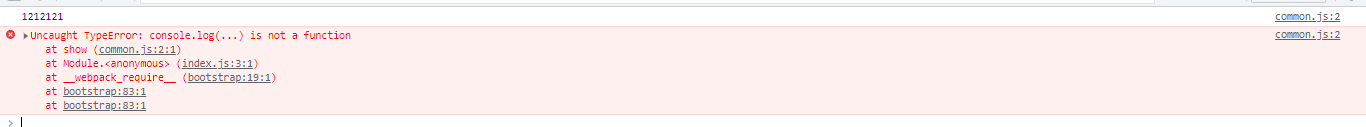
可以查看错误代码准确信息和源代码的错误位置,只能把错误精确到整行,忽略列。
构建page_18c8a00d.js
{
"version": 3,
"file": "page_18c8a00d.js",
"sources": ["webpack:///webpack/bootstrap", "webpack:///./src/page/index.js"],
"sourcesContent": [" t// The module cachen tvar installedModules = {};nn t// The require functionn tfunction __webpack_require__(moduleId) {nn tt// Check if module is in cachen ttif(installedModules[moduleId]) {n tttreturn installedModules[moduleId].exports;n tt}n tt// Create a new module (and put it into the cache)n ttvar module = installedModules[moduleId] = {n ttti: moduleId,n tttl: false,n tttexports: {}n tt};nn tt// Execute the module functionn ttmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);nn tt// Flag the module as loadedn ttmodule.l = true;nn tt// Return the exports of the modulen ttreturn module.exports;n t}nnn t// expose the modules object (__webpack_modules__)n t__webpack_require__.m = modules;nn t// expose the module cachen t__webpack_require__.c = installedModules;nn t// define getter function for harmony exportsn t__webpack_require__.d = function(exports, name, getter) {n ttif(!__webpack_require__.o(exports, name)) {n tttObject.defineProperty(exports, name, { enumerable: true, get: getter });n tt}n t};nn t// define __esModule on exportsn t__webpack_require__.r = function(exports) {n ttif(typeof Symbol !== 'undefined' && Symbol.toStringTag) {n tttObject.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });n tt}n ttObject.defineProperty(exports, '__esModule', { value: true });n t};nn t// create a fake namespace objectn t// mode & 1: value is a module id, require itn t// mode & 2: merge all properties of value into the nsn t// mode & 4: return value when already ns objectn t// mode & 8|1: behave like requiren t__webpack_require__.t = function(value, mode) {n ttif(mode & 1) value = __webpack_require__(value);n ttif(mode & 8) return value;n ttif((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;n ttvar ns = Object.create(null);n tt__webpack_require__.r(ns);n ttObject.defineProperty(ns, 'default', { enumerable: true, value: value });n ttif(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));n ttreturn ns;n t};nn t// getDefaultExport function for compatibility with non-harmony modulesn t__webpack_require__.n = function(module) {n ttvar getter = module && module.__esModule ?n tttfunction getDefault() { return module['default']; } :n tttfunction getModuleExports() { return module; };n tt__webpack_require__.d(getter, 'a', getter);n ttreturn getter;n t};nn t// Object.prototype.hasOwnProperty.calln t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };nn t// __webpack_public_path__n t__webpack_require__.p = "";nnn t// Load entry module and return exportsn treturn __webpack_require__(__webpack_require__.s = 0);n", "document.write('hello page')"],
"mappings": ";AAAA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;AACA;;;;;;;AClFA;;;A",
"sourceRoot": ""
}
hidden-source-map
调试结果


可以查看错误代码准确信息,但不能追踪源代码错误,只能提示到构建后代码的错误位置。
构建后:

{
"version": 3,
"sources": ["webpack:///webpack/bootstrap", "webpack:///./src/page/index.js"],
"names": [],
"mappings": ";QAAA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;;QAEA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;;;QAGA;QACA;;QAEA;QACA;;QAEA;QACA;QACA;QACA,0CAA0C,gCAAgC;QAC1E;QACA;;QAEA;QACA;QACA;QACA,wDAAwD,kBAAkB;QAC1E;QACA,iDAAiD,cAAc;QAC/D;;QAEA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA;QACA,yCAAyC,iCAAiC;QAC1E,gHAAgH,mBAAmB,EAAE;QACrI;QACA;;QAEA;QACA;QACA;QACA,2BAA2B,0BAA0B,EAAE;QACvD,iCAAiC,eAAe;QAChD;QACA;QACA;;QAEA;QACA,sDAAsD,+DAA+D;;QAErH;QACA;;;QAGA;QACA;;;;;;;AClFA,4B",
"file": "page_18c8a00d.js",
"sourcesContent": [" t// The module cachen tvar installedModules = {};nn t// The require functionn tfunction __webpack_require__(moduleId) {nn tt// Check if module is in cachen ttif(installedModules[moduleId]) {n tttreturn installedModules[moduleId].exports;n tt}n tt// Create a new module (and put it into the cache)n ttvar module = installedModules[moduleId] = {n ttti: moduleId,n tttl: false,n tttexports: {}n tt};nn tt// Execute the module functionn ttmodules[moduleId].call(module.exports, module, module.exports, __webpack_require__);nn tt// Flag the module as loadedn ttmodule.l = true;nn tt// Return the exports of the modulen ttreturn module.exports;n t}nnn t// expose the modules object (__webpack_modules__)n t__webpack_require__.m = modules;nn t// expose the module cachen t__webpack_require__.c = installedModules;nn t// define getter function for harmony exportsn t__webpack_require__.d = function(exports, name, getter) {n ttif(!__webpack_require__.o(exports, name)) {n tttObject.defineProperty(exports, name, { enumerable: true, get: getter });n tt}n t};nn t// define __esModule on exportsn t__webpack_require__.r = function(exports) {n ttif(typeof Symbol !== 'undefined' && Symbol.toStringTag) {n tttObject.defineProperty(exports, Symbol.toStringTag, { value: 'Module' });n tt}n ttObject.defineProperty(exports, '__esModule', { value: true });n t};nn t// create a fake namespace objectn t// mode & 1: value is a module id, require itn t// mode & 2: merge all properties of value into the nsn t// mode & 4: return value when already ns objectn t// mode & 8|1: behave like requiren t__webpack_require__.t = function(value, mode) {n ttif(mode & 1) value = __webpack_require__(value);n ttif(mode & 8) return value;n ttif((mode & 4) && typeof value === 'object' && value && value.__esModule) return value;n ttvar ns = Object.create(null);n tt__webpack_require__.r(ns);n ttObject.defineProperty(ns, 'default', { enumerable: true, value: value });n ttif(mode & 2 && typeof value != 'string') for(var key in value) __webpack_require__.d(ns, key, function(key) { return value[key]; }.bind(null, key));n ttreturn ns;n t};nn t// getDefaultExport function for compatibility with non-harmony modulesn t__webpack_require__.n = function(module) {n ttvar getter = module && module.__esModule ?n tttfunction getDefault() { return module['default']; } :n tttfunction getModuleExports() { return module; };n tt__webpack_require__.d(getter, 'a', getter);n ttreturn getter;n t};nn t// Object.prototype.hasOwnProperty.calln t__webpack_require__.o = function(object, property) { return Object.prototype.hasOwnProperty.call(object, property); };nn t// __webpack_public_path__n t__webpack_require__.p = "";nnn t// Load entry module and return exportsn treturn __webpack_require__(__webpack_require__.s = 0);n", "document.write('hello page')"],
"sourceRoot": ""
}
eval-source-map
调试结果


每一个文件都生成对应的 Source Map,都在 eval 中,可以查看错误代码准确信息 和 源代码的错误位置。
每个模块使用 eval() 执行,并且 source map 转换为 DataUrl 后添加到 eval() 中。初始化 source map 时比较慢,但是会在重新构建时提供比较快的速度,并且生成实际的文件。行数能够正确映射,因为会映射到原始代码中。它会生成用于开发环境的最佳品质的 source map。
构建后

// page_18c8a00d.js
/******/
([
/* 0 */
/***/
(function(module, exports) {
eval("document.write('hello page')//# sourceURL=[module]n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJzb3VyY2VzIjpbIndlYnBhY2s6Ly8vLi9zcmMvcGFnZS9pbmRleC5qcz9lN2IyIl0sIm5hbWVzIjpbXSwibWFwcGluZ3MiOiJBQUFBIiwiZmlsZSI6IjAuanMiLCJzb3VyY2VzQ29udGVudCI6WyJkb2N1bWVudC53cml0ZSgnaGVsbG8gcGFnZScpIl0sInNvdXJjZVJvb3QiOiIifQ==n//# sourceURL=webpack-internal:///0n");
/***/
})
/******/
]);
eval-cheap-source-map
调试结果:

类似 eval-source-map,每个模块使用 eval() 执行。这是 “cheap(低开销)” 的 source map,因为它没有生成列映射(column mapping),只是映射行数。它会忽略源自 loader 的 source map,并且仅显示转译后的代码,就像 eval devtool。
构建后:

// page_18c8a00d.js
/******/
([
/* 0 */
/***/
(function(module, exports) {
eval("document.write('hello page')//# sourceURL=[module]n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJmaWxlIjoiMC5qcyIsInNvdXJjZXMiOlsid2VicGFjazovLy8uL3NyYy9wYWdlL2luZGV4LmpzP2U3YjIiXSwic291cmNlc0NvbnRlbnQiOlsiZG9jdW1lbnQud3JpdGUoJ2hlbGxvIHBhZ2UnKSJdLCJtYXBwaW5ncyI6IkFBQUEiLCJzb3VyY2VSb290IjoiIn0=n//# sourceURL=webpack-internal:///0n");
/***/
})
/******/
]);
eval-cheap-module-source-map
调试结果


构建后

/******/ ([
/* 0 */
/***/ (function(module, exports) {
eval("document.write('hello page')//# sourceURL=[module]n//# sourceMappingURL=data:application/json;charset=utf-8;base64,eyJ2ZXJzaW9uIjozLCJmaWxlIjoiMC5qcyIsInNvdXJjZXMiOlsid2VicGFjazovLy8uL3NyYy9wYWdlL2luZGV4LmpzP2U3YjIiXSwic291cmNlc0NvbnRlbnQiOlsiZG9jdW1lbnQud3JpdGUoJ2hlbGxvIHBhZ2UnKSJdLCJtYXBwaW5ncyI6IkFBQUEiLCJzb3VyY2VSb290IjoiIn0=n//# sourceURL=webpack-internal:///0n");
/***/ })
/******/ ]);
最后
以上就是迷路小兔子最近收集整理的关于记录webpack的source map使用详细说明的全部内容,更多相关记录webpack的source内容请搜索靠谱客的其他文章。








发表评论 取消回复