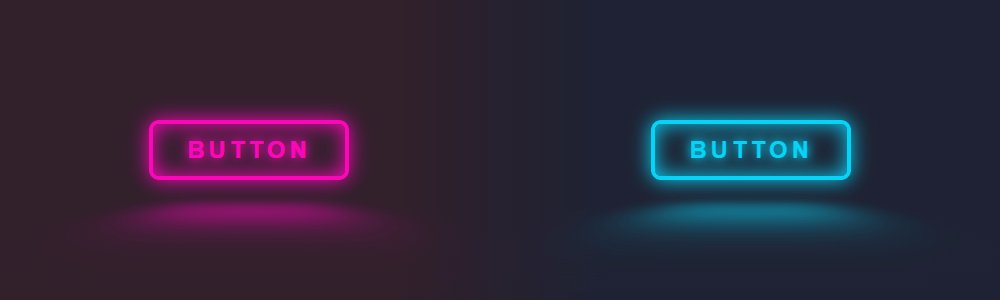
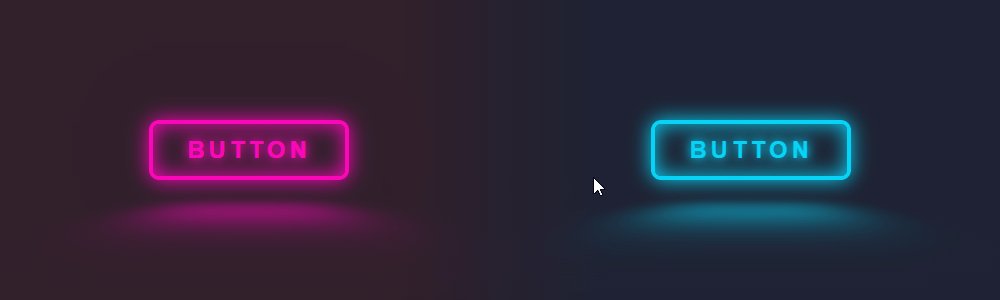
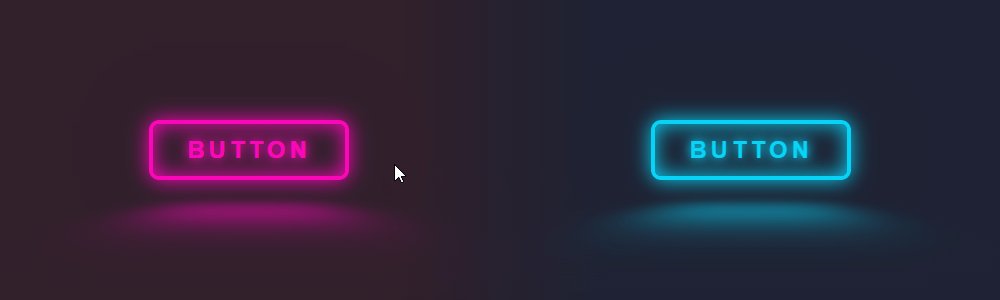
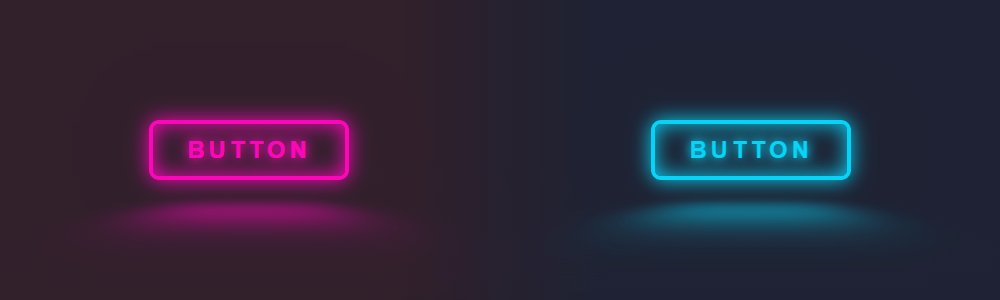
演示

原理
- 按钮使用阴影实现发光效果;
- 设置元素块加强外发光效果,设置为光标悬停时才显现;
- 使用元素块定位到按钮下方,3D形变后进行模糊处理作为倒影;
代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=no">
<title>霓虹(Neon)灯效按钮</title>
<style>
* {
padding: 0;
margin: 0;
user-select: none;
box-sizing: border-box;
}
html,
body {
height: 100vh;
}
</style>
<style>
/* 全局色表 */
:root {
--color-bg1: #31202b;
--color-btn1: #fd06bb;
--color-bg2: #1e2233;
--color-btn2: #07d4f8;
}
body {
display: flex;
/* 按钮灯光会照亮并染色周围背景 */
background: linear-gradient(to right, var(--color-bg1) 0% 40%, var(--color-bg2) 60% 100%);
align-items: center;
justify-content: space-around;
}
.btn {
width: 200px;
height: 60px;
margin: 20px;
background: transparent;
font-size: 24px;
font-weight: 600;
letter-spacing: 4px;
border: 4px solid;
border-radius: 10px;
}
.btn:nth-child(1) {
color: var(--color-btn1);
text-shadow: 0 0 10px var(--color-btn1), 0 0 20px var(--color-btn1);
border-color: var(--color-btn1);
box-shadow: inset 0 0 20px var(--color-btn1), 0 0 20px var(--color-btn1);
}
.btn:nth-child(2) {
color: var(--color-btn2);
text-shadow: 0 0 10px var(--color-btn2), 0 0 20px var(--color-btn2);
border-color: var(--color-btn2);
box-shadow: inset 0 0 20px var(--color-btn2), 0 0 20px var(--color-btn2);
}
.btn:focus {
outline: none;
}
</style>
<style>
/* 下面内容是光标悬停效果 */
.btn {
transition: background-color 0.1s linear;
}
.btn:nth-child(1):hover {
background: var(--color-btn1);
color: var(--color-bg1);
text-shadow: 0;
}
.btn:nth-child(2):hover {
background: var(--color-btn2);
color: var(--color-bg2);
text-shadow: 0;
}
/* 下面内容用于增强光标悬停时外发光效果 */
.btn {
position: relative;
}
.btn::before {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 0;
left: 0;
opacity: 0;
transition: background-color 0.1s linear;
}
.btn:nth-child(1)::before {
box-shadow: 0 0 50px 10px var(--color-btn1);
}
.btn:nth-child(2)::before {
box-shadow: 0 0 50px 10px var(--color-btn2);
}
.btn:hover:before {
opacity: 1;
}
</style>
<!-- 下面用于设置倒影 -->
<style>
.btn::after {
position: absolute;
content: "";
width: 100%;
height: 100%;
top: 120%;
left: 0;
/* perspective和rotateX组合使倒影成为梯形,scale来调整倒影尺寸 */
transform: perspective(50px) rotateX(45deg) scale(1, 0.4);
filter: blur(30px);
opacity: 0.7;
}
.btn:nth-child(1)::after {
background: var(--color-btn1);
}
.btn:nth-child(2)::after {
background: var(--color-btn2);
}
</style>
</head>
<body>
<button class="btn">
BUTTON
</button>
<button class="btn">
BUTTON
</button>
</body>
</html>
更多例程
更多例程可以参考下面代码仓库:
https://github.com/NaisuXu/front-end-web-examples
最后
以上就是虚拟草莓最近收集整理的关于前端例程20220906:霓虹灯效按钮演示原理代码更多例程的全部内容,更多相关前端例程20220906内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复