前言
之前在看牛腩的时候对CSS进行了一下总结,那会儿刚接触,对CSS的理解还是不够系统和全面,现在看完CSS
了,再对CSS整体梳理一下。
整体概括
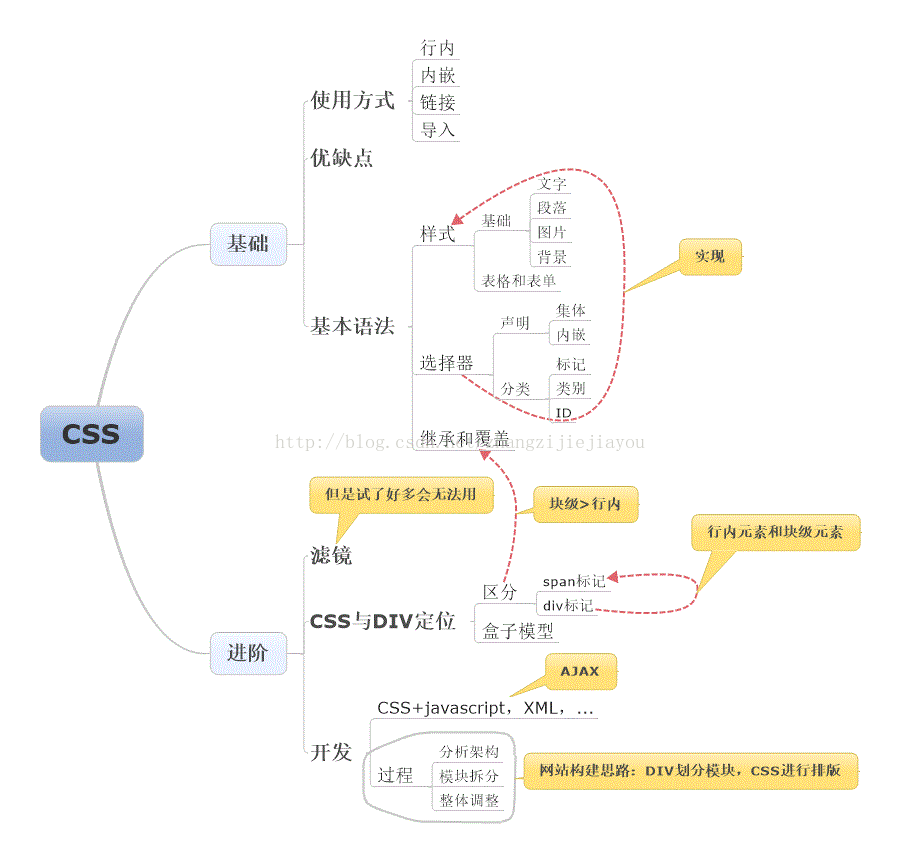
话不多说,先上图,对CSS进行一下整体了解。

css是英文Cascading Style Sheets的缩写。中文翻译为层叠样式,是用于控制网页样式并允许将样式信息与网
页内容分离的一种标记性语言。
之前在做牛腩的时候已经把CSS的基本知识和用法进行了详细的讲解(CSS之浅入浅出,CSS之核心篇)。这里就
不再累述。这里主要讲一下CSS与javascript,XML以及AJAX交互。
CSS与javascript交互
<span style="font-family:KaiTi_GB2312;font-size:18px;">script language="javascript">
var number = new Date().getSeconds() % 3 + 1; //随机数,从1到3
//随机选择CSS外部文件
document.write('<link href="0' + number.toString() + '/0' + number.toString() + '.css" rel="stylesheet" type="text/css">');
</script></span>其实和html与CSS交互一样,只需要引入javascript标记即可。通过与javascript交互实现动态的效果。
CSS与XML交互
与CSS和javascript交互类似,引入XML即可。这里XML可以看成一个存放数据的地方,而CSS美化了XML文件的显
示。
CSS与AJAX交互
AJAX是一项比较复杂的技术。他是由javascript,CSS,DOM,XMLHttpRequest等技术融合而成的。
javascript是整个AJAX最底层的部分,通过javascript去调用CSS,DOM,XMLHttpRequest
CSS,美术大师。CSS是控制整个页面的,没有CSS就没有网页
DOM,非常重要的html模型,html中的一棵树
XMLHttpRequest,实现异步操作。
AJAX由于刚接触,还不是很了解。以目前的水平就只能介绍到这里了。
个人点睛
还是那句话,CSS将网页的内容和样式解耦,通过CSS文件,将具有相同样式的样式封装在一起,日后对网站的升
级和维护很是方便。
最后
以上就是小巧酸奶最近收集整理的关于Web前端开发——CSS技术大梳理前言整体概括CSS与javascript交互CSS与XML交互CSS与AJAX交互个人点睛的全部内容,更多相关Web前端开发——CSS技术大梳理前言整体概括CSS与javascript交互CSS与XML交互CSS与AJAX交互个人点睛内容请搜索靠谱客的其他文章。








发表评论 取消回复