CSS简介
- CSS 是层叠样式表 ( Cascading Style Sheets ) 的简称.有时我们也会称之为 CSS 样式表或级联样式表。
- CSS 是也是一种标记语言
- CSS 主要用于设置 HTML 页面中的文本内容(字体、大小、对齐方式等)、图片的外形(宽高、边框样式、边距等)以及版面的布局和外观显示样式。
- CSS 让我们的网页更加丰富多彩,布局更加灵活自如。简单理解:CSS 可以美化 HTML , 让 HTML 更漂亮, 让页面布局更简单。
- CSS 最大价值: 由 HTML 专注去做结构呈现,样式交给 CSS,即 结构 ( HTML ) 与样式( CSS ) 相分离
css语法规范
- 使用 HTML 时,需要遵从一定的规范,CSS 也是如此。要想熟练地使用 CSS 对网页进行修饰,首先需要了解CSS 样式规则。
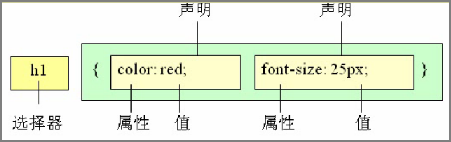
- CSS 规则由两个主要的部分构成:选择器以及一条或多条声明。

- 选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
- 属性和属性值以“键值对”的形式出现
- 属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
- 属性和属性值之间用英文“:”分开
- 多个“键值对”之间用英文“;”进行区分
例如:所有的样式,都包含在<style>标签内,表示是样式表。<style>一般写到</head>上方
<head>
<style>
h4 {
color: blue;
font-size: 100px;
}
</style>
</head>
CSS代码风格:
- 样式格式书写
1. 紧凑格式
h3 { color: deeppink;font-size: 20px;}
2. 展开格式
h3 {
color: pink;
font-size: 20px;
}
强烈推荐第二种格式, 因为更直观。
- 样式大小写风格
- 小写格式
h3 {
color: pink;
}
- 大写格式
H3 {
COLOR: PINK;
}
强烈推荐样式选择器,属性名,属性值关键字全部使用小写字母,特殊情况除外。
- 样式空格风格
. h3 {
color: pink;
}
属性值前面,冒号后面,保留一个空格。选择器(标签)和大括号中间保留空格
最后
以上就是痴情猫咪最近收集整理的关于前端学习之CSS简介CSS简介css语法规范CSS代码风格:的全部内容,更多相关前端学习之CSS简介CSS简介css语法规范CSS代码风格内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复