在即将开始功能实现前,如果像笔者一样,主要是为了练习后端而且对Thymeleaf模板引擎不熟悉,推荐先了解/复习一下。
如果引入的静态界面到项目中, 想通过浏览器访问静态界面,引用基本会出错…因为项目使用了 thymeleaf模板引擎.
像资源用相对路径使用, 需要要再加上
th:href"@{/css/xx.css}"才能被识别到…@{/}是context路径, 就默认访问 static。
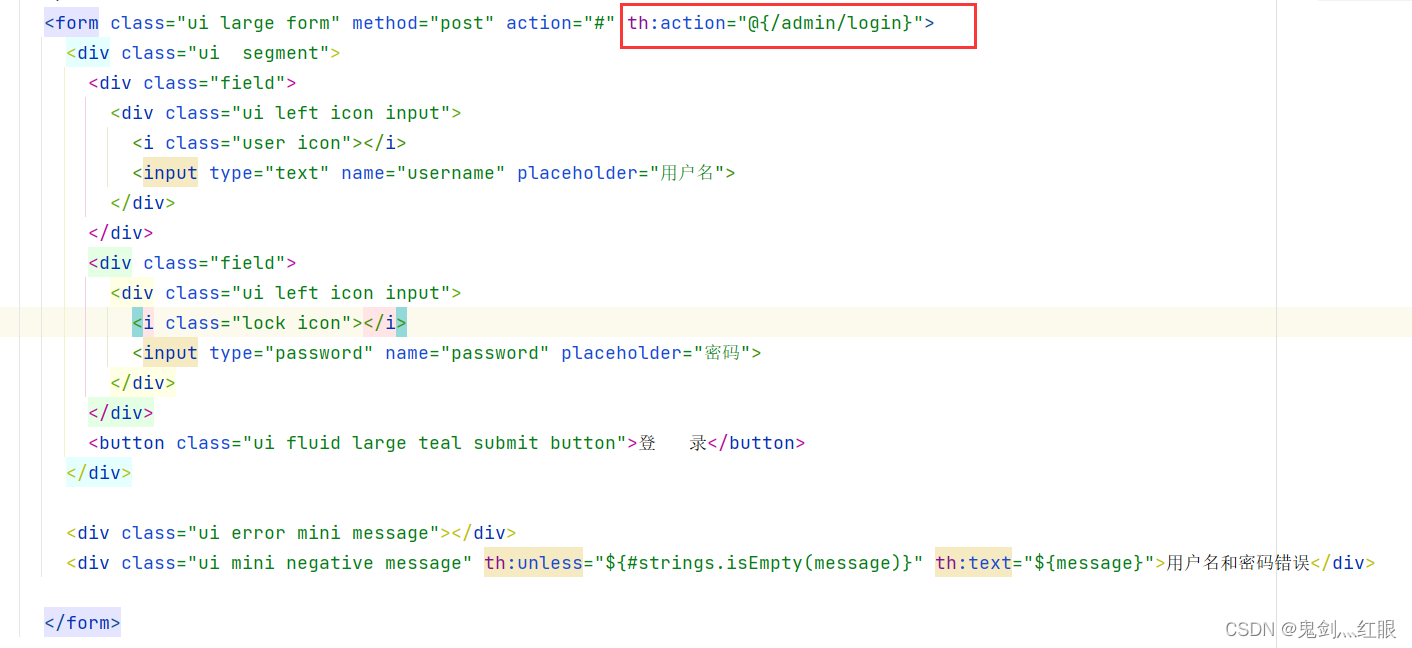
如在下一篇的后台登录界面出现的前端中会使用到thymeleaf标签。

本项目使用thymeleaf的内容上并不算多,先列出来一些。
-
${...}: 获取变量值 ; OGNL -
*{...}:选择表达式,和${..}的功能是是类似的。 -
#{...}:消息表达式,引用字符串。 -
@{...}:链接⽹址表达式,定义URL。 -
使用内置的基本对象,如
#arrays,#strings… -
一些本文操作:
拼接:
|The name is ${name}| -
三元表达式
(if) ? (then) : (else) -
一些常用的th标签
-
JS模板,JS内联操作
在这里推荐一篇博客:
https://blog.csdn.net/feyehong/article/details/113094404
可以简单了解这些thymeleaf标签。
这里为笔者在网上找到的一个Thymeleaf中文文档(虽然没怎么看)
链接:https://pan.baidu.com/s/1BwGhn9dnb4ZmGGpEVLWDuA
提取码:2wns
最后
以上就是迷你水池最近收集整理的关于番外拓展Thymeleaf的全部内容,更多相关番外拓展Thymeleaf内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复