vue框架简介
1 什么是Vue.JS ?
Vue是一个构建用户界面(UI)的[渐进式]JavaScript框架
官网:Vue.js
vue实现前后端分离
Vue作者:尤雨溪/中国无锡
2 MVVM为什么要学习Vue框架 什么是框架?框架的作用?
框架:半成品的项目。提高开发效率。
3 前端提高开发效率的发展历程:
DOM:原生JS -> JQuery -> 前端模板引擎 (DOM操作,降低了ajax请求函数的复用性)
2.库和框架的区别
2.1 库(Library),本质上是一些函数的集合。每次调用函数,实现一个特定的功能,接着把控制权交给使用者
以前库 是jQuery
框架是easyui border layui
模式mvc
代表:jQuery
jQuery这个库的核心:DOM操作,即:封装DOM操作,简化DOM操作
2.2 框架(Framework),是一套完整的解决方案,使用框架的时候,需要把你的代码放到框架合适的地方,框架会在合适的时机调用你的代码
代表:vue
框架规定了自己的编程方式,是一套完整的解决方案
使用框架的时候,由框架控制一切,我们只需要按照规则写代码
框架的侵入性很高(从头到尾
MVVM的介绍
MVVM,一种更好的UI模式解决方案,MVVM通过数据双向绑定让数据自动地双向同步
一个核心的概念就是不让用户去操作dom元素
MVVM ===> M / V / VM
M:model数据模型
V:view视图
VM:ViewModel 视图模型 虚拟dom
V(修改数据) -> M
M(修改数据) -> V
数据是核心
easyui=jquery+html4
treenodes=
{
id:1
text:后勤管理
children:【
】
}
解析成json对象
将json对象进行遍历
for node in treenodes.children
渲染菜单的功能是操作左侧页面的dom节点
注1:虽然没有完全遵循MVVM模型,Vue的设计无疑受到了它的启发。另外一个js框架 “knockout”完全遵循MVVM模型
注2:学习Vue要转化思想:“不要在想着怎么操作DOM,而是想着如何操作数据!!!
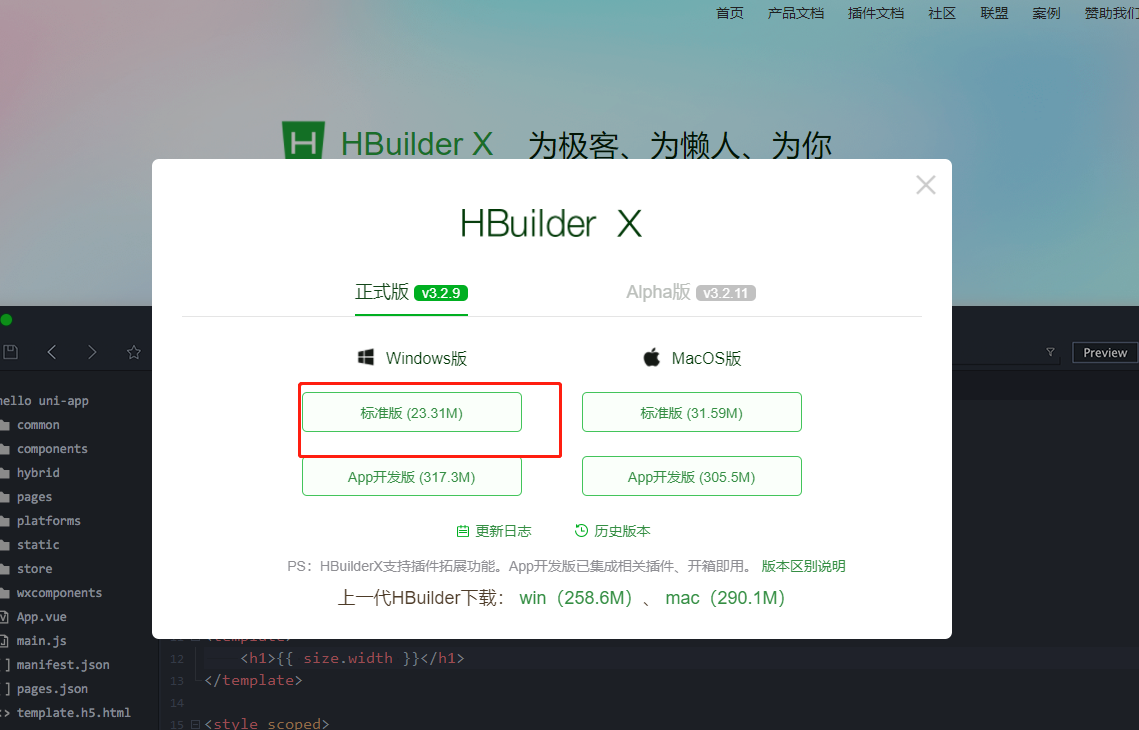
四、cdn的下载及入门案例
手动下载
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="dist/vue.js"></script><!-- 生产环境版本,优化了尺寸和速度 -->
<script src="dist/vue.min.js"></script>
cdn下载
1 cdn下载(需连接网络)
https://www.bootcdn.cn/ es6下载地址:http:// https://www.bootcdn.cn/

 然后下载找到下载地址 就解压就好啦
然后下载找到下载地址 就解压就好啦


学习的版本vue2.6.10
案例一、定义边界和绑定边界
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- vue编码 -->
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
</div>
</body>
<script type="text/javascript">
/* 绑定边界 */
new Vue({
el:'#app',
data(){
return{msg:'元气森林你好!'};
// data:{
// msg:'json对象'
// },
// data:function(){
// return {msg:'元气森林你好12121'};
// }
}
})
</script>
</html>
案例二、数据双向绑定
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- vue编码 -->
<!-- 定义边界 -->
<div id="app">
<h3>{{msg}}</h3>
<input type="text" v-model="msg" />
<button v-on:click="getMsg"获取输入框的内容></button>
</div>
</body>
<script type="text/javascript">
/* 绑定边界 */
new Vue({
el:'#app',
data(){
return{msg:'元气森林你好!'};ssssssssssss
},
getMsg(){
alert(this.msg);
}
}
})
</script>
</html>

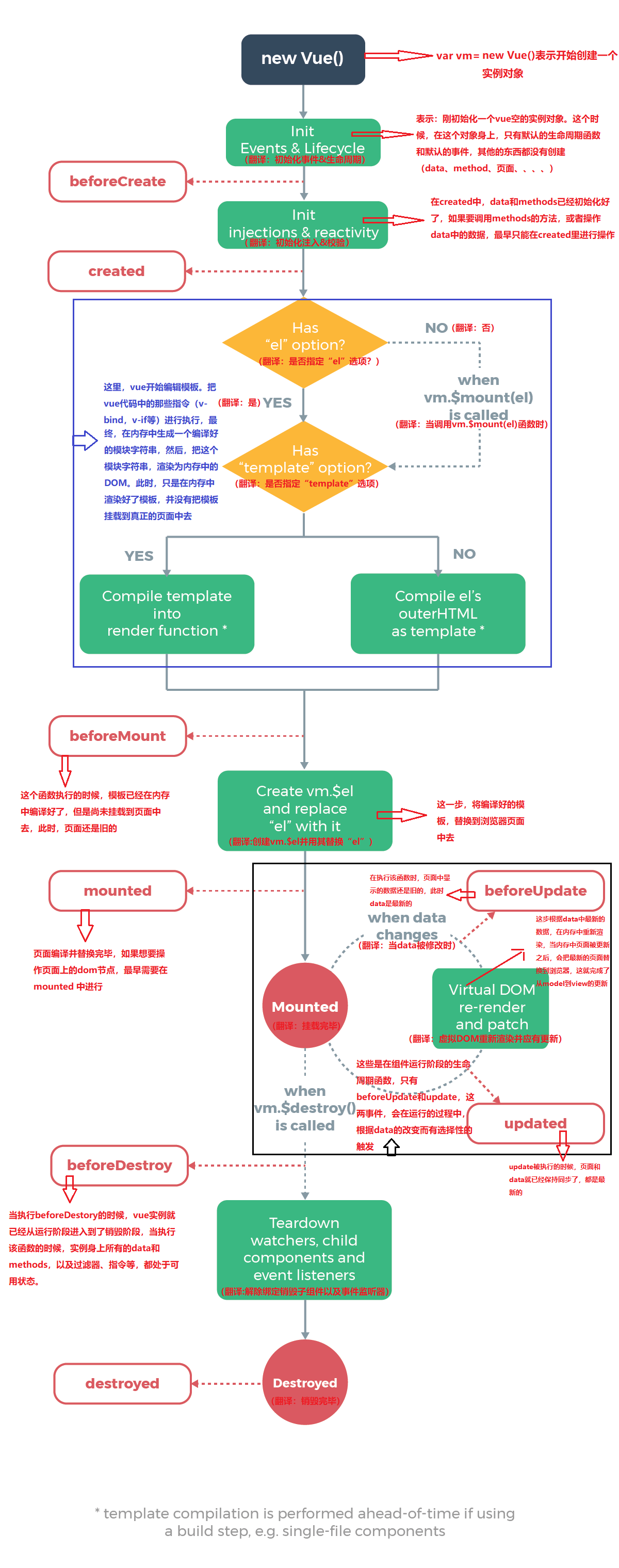
vue生命周期

生命周期代码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.10/vue.js"></script>
</head>
<body>
<!-- vue编码 -->
<!-- 定义边界 -->
<div id="app">
<h3>number:{{mumber}}</h3>
<div type="text" v-model="mumber"/>
</body>
<script type="text/javascript">
var data = {
number:999,
msg:null
};
var vm = new Vue({
el:'#d1',
data:data,
methods:{
detail:function(){
return "使用方法来插值:"+this.msg;
}
},
beforeCreate:function(){
console.log('beforeCreate:刚刚new Vue()之后,这个时候,数据还没有挂载呢,只是一个空壳')
console.log(this.msg)//undefined
console.log(document.getElementsByClassName("myp")[0])//undefined
},
created:function(){
console.log('created:这个时候已经可以使用到数据,也可以更改数据,在这里更改数据不会触发updated函数')
this.msg+='!!!'
console.log('在这里可以在渲染前倒数第二次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log('接下来开始找实例或者组件对应的模板,编译模板为虚拟dom放入到render函数中准备渲染')
},
beforeMount:function(){
console.log('beforeMount:虚拟dom已经创建完成,马上就要渲染,在这里也可以更改数据,不会触发updated')
this.msg+='@@@'
console.log('在这里可以在渲染前最后一次更改数据的机会,不会触发其他的钩子函数,一般可以在这里做初始数据的获取')
console.log(document.getElementsByClassName("myp")[0])//undefined
console.log('接下来开始render,渲染出真实dom')
},
// render:function(createElement){
// console.log('render')
// return createElement('div','hahaha')
// },
mounted:function(){
console.log('mounted:此时,组件已经出现在页面中,数据、真实dom都已经处理好了,事件都已经挂载好了')
console.log(document.getElementsByClassName("myp")[0])
console.log('可以在这里操作真实dom等事情...')
// this.$options.timer = setInterval(function () {
// console.log('setInterval')
// this.msg+='!'
// }.bind(this),500)
},
beforeUpdate:function(){
//这里不能更改数据,否则会陷入死循环
console.log('beforeUpdate:重新渲染之前触发')
console.log('然后vue的虚拟dom机制会重新构建虚拟dom与上一次的虚拟dom树利用diff算法进行对比之后重新渲染')
},
updated:function(){
//这里不能更改数据,否则会陷入死循环
console.log('updated:数据已经更改完成,dom也重新render完成')
},
beforeDestroy:function(){
console.log('beforeDestory:销毁前执行($destroy方法被调用的时候就会执行),一般在这里善后:清除计时器、清除非指令绑定的事件等等...')
// clearInterval(this.$options.timer)
},
destroyed:function(){
console.log('destroyed:组件的数据绑定、监听...都去掉了,只剩下dom空壳,这里也可以善后')
}
});
</script>
</html>

最后
以上就是虚心铅笔最近收集整理的关于Vue入门之vue框架简介&库和框架的区别&MVVM介绍&安装vue&vue所管理的边界&双向数据绑定&vue事件&vue的生命周期vue框架简介 2.库和框架的区别的全部内容,更多相关Vue入门之vue框架简介&库和框架的区别&MVVM介绍&安装vue&vue所管理的边界&双向数据绑定&vue事件&vue的生命周期vue框架简介内容请搜索靠谱客的其他文章。









发表评论 取消回复