目录
- 图片描述:
- 作用:达成双向绑定的效果
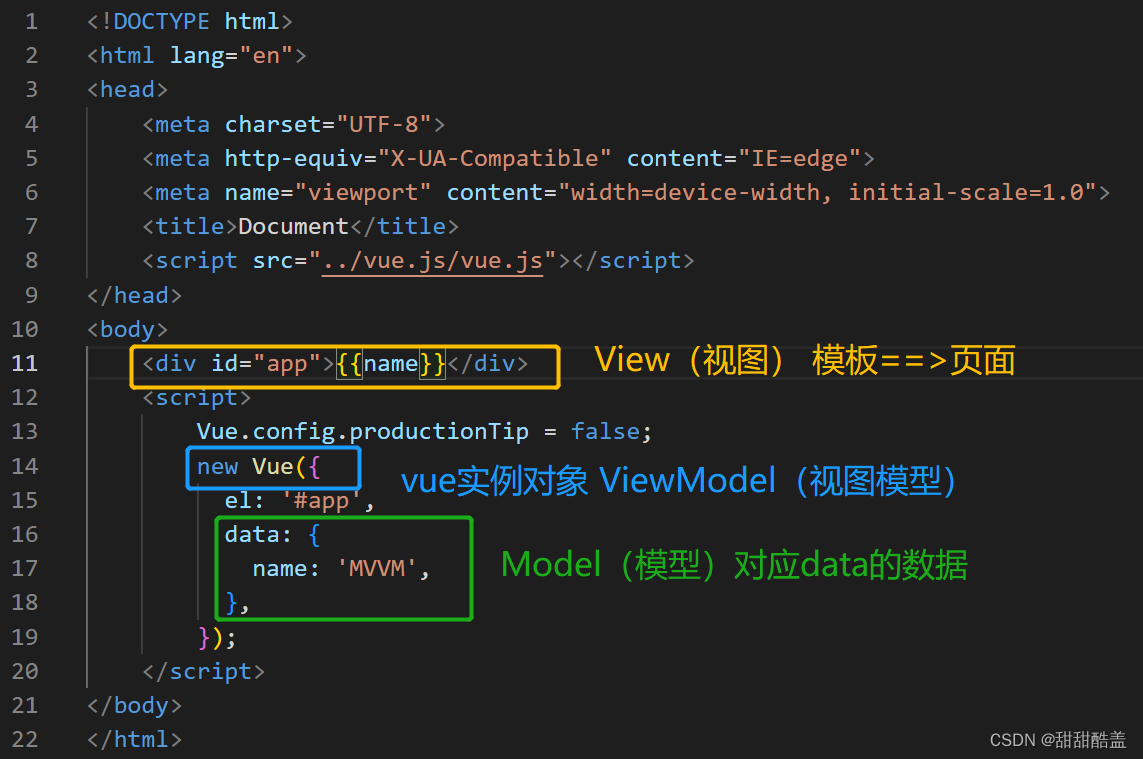
- 代码分析:
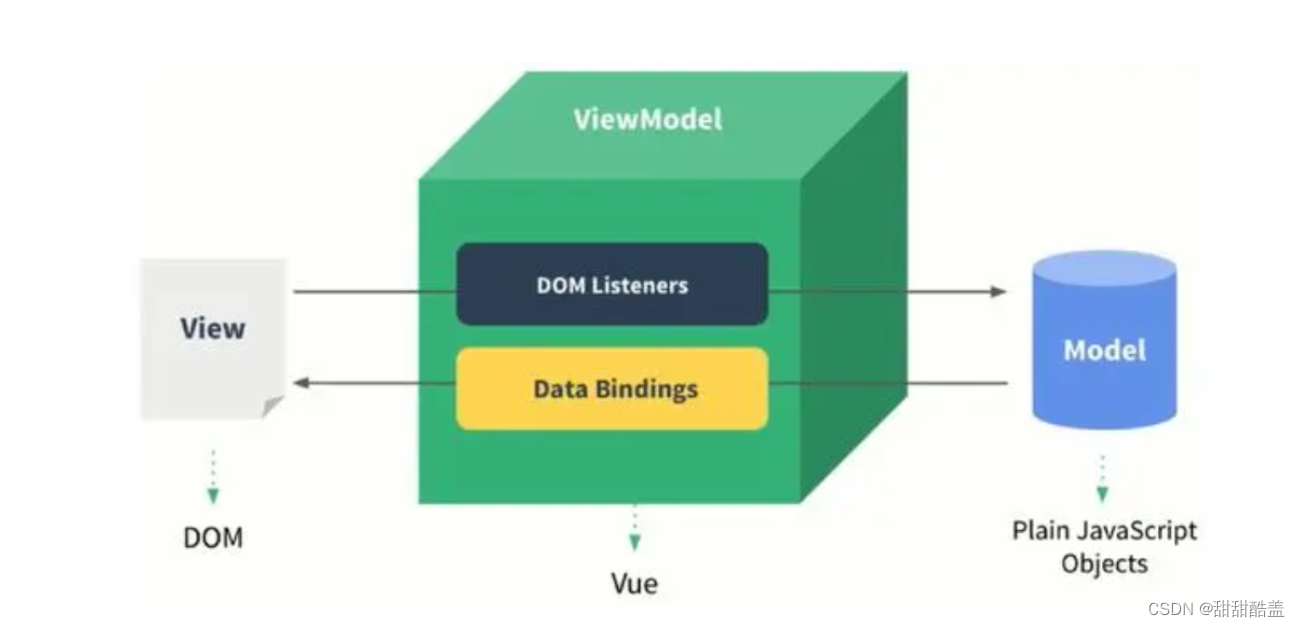
图片描述:

- M (model):模型对象:指的是构成界面内容的相关数据
- V(view): view: 视图对象:指的是给用户或者开发者展示数据的界面
- VM(viewmodel): 视图模型对象:是view与model之间的桥梁 (是一个vue的实例,vue.js的核心)
作用:达成双向绑定的效果
首先,我们将上图中的DOM Listeners和Data Bindings看作两个工具,它们是实现双向绑定的关键。
从View侧看,ViewModel中的DOM Listeners工具会帮我们监测页面上DOM元素的变化,如果有变化,则更改Model中的数据;
从Model侧看,当我们更新Model中的数据时,Data Bindings工具会帮我们更新页面中的DOM元素。
代码分析:

最后
以上就是正直老虎最近收集整理的关于Vue——详解MVVM模型在vue中的使用图片描述:作用:达成双向绑定的效果代码分析:的全部内容,更多相关Vue——详解MVVM模型在vue中内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复