导语:随着前端的发展,MVVM思想越来越受到大家的欢迎,那么MVVM到底是什么呢?下面,我将简要介绍MVVM的思想,并从Vue的角度,分析具体代码中是怎么实现这种思想的。
目录
概述
Vue与MVVM
Demo代码展示
demo1
demo2
概述
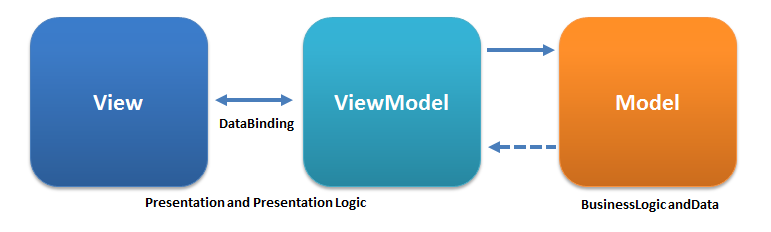
MVVM的英文全称是:Model、View、View-Model,是一种基于前端的架构模式
M:Model,即模型,在model层,定义数据和业务逻辑
V:View,即视图,ui界面,将数据和动态交互效果展示出来
VM:View-Model,视图模型,实现Model和View的通信:监听Model的数据改变,处理用户交互操作,并且重新渲染视图,更新页面

注:上图来自维基百科
View层和View-Model层,借助数据双向绑定,即上图中的DataBinding,View层发生变化之后,View-Model层可以立即监控到,并进行处理,同时将处理的结果反映到View层的页面上
Vue与MVVM
Vue的开发者,也参考了MVVM思想,并进行了一些改进,设计了独特的Vue独有的模型。

M:Model模型,对应的是data属性中的数据,需要写成一般的js对象,即上图中的plain JavaScript Objects
V:View视图,即Vue的模板Template,经过解析之后,形成的DOM页面
VM:ViewModel,即上图的绿色立方体所表示的Vue实例对象
上图中View和Model进行通信,有两条线:
一是Data Bindings:数据绑定,Model中的数据发生变化,Vue就将变化映射到页面上,另一个是DOM Listensers:DOM监听,一旦用户对页面进行操作,比如点击按钮,填写数据,Vue就将这种变化,映射到Model
那么,这在代码中是怎么体现这种思想的呢?
Demo代码展示
demo1
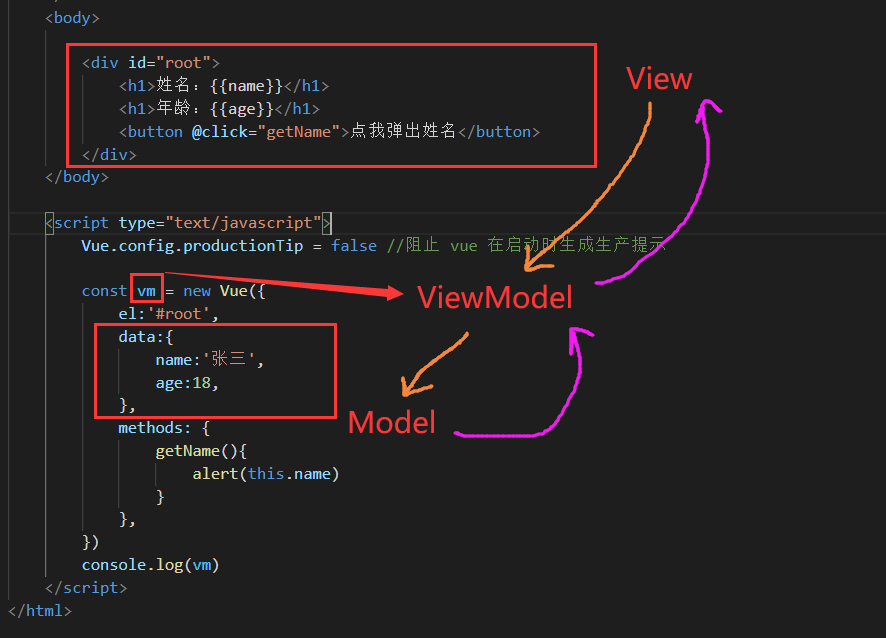
1.Model层通过ViewModel层,改变View层,View层通过ViewModel层,改变Model层
2.data中所有的属性,最后都出现在了vm身上。
3.vm实例对象身上所有的属性 及 Vue原型上所有属性,在Vue模板中都可以直接使用

demo2
在实际的项目开发中,我们都是使用vue的脚手架来创建项目,这里我也是使用这种方法来新建一个demo项目,展示的是vue直接给我们生成的代码,我直接根据这些代码进行分析MVVM思想。

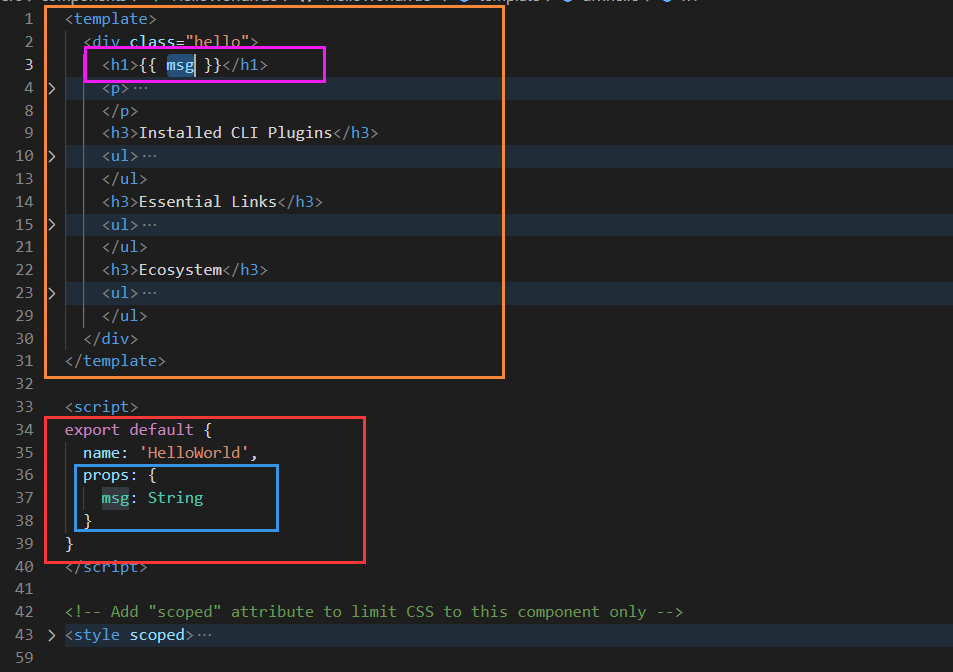
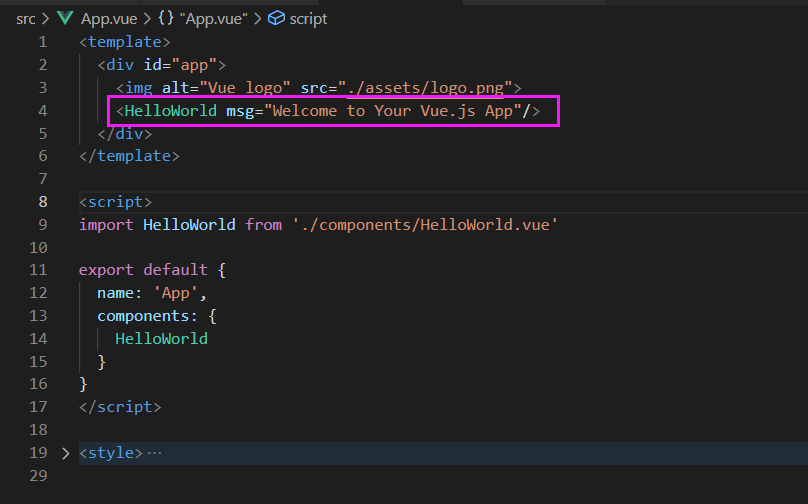
红框表示的是一个vue实例对象,蓝框表示的是Model模型中的数据,橙框表示的是 View视图,紫框中的msg表示一个数据变量,需要从蓝框中的props中传过来

注意:理解这个小项目,需要了解Vue组件化思想和脚手架的基本使用。
这个自动生成的Hello World案例的界面如下:

参考资料有:
https://zh.wikipedia.org/wiki/MVVM
Vue 实例 — Vue.js
最后
以上就是舒服橘子最近收集整理的关于面试官:你了解MVVM框架吗?(Vue MVVM详细介绍,一看就会)的全部内容,更多相关面试官:你了解MVVM框架吗?(Vue内容请搜索靠谱客的其他文章。








发表评论 取消回复