TypeScript
TypeScript是一种由微软开发的开源、跨平台的编程语言。它是js的超集,最终会被编译为js代码。
安装命令:npm install -g typescript
检查版本:tsc -V
手动编译代码
新建一个first.ts
var str:string = 'uu盘'
console.log(str)
将first.ts引入index.html文件中:
<script src="./first.ts"></script>
浏览器会报错:

我们将first.ts中的代码改成:
var str = 'uu盘'
console.log(str) 此时可以正常输出:uu盘
我们也可以直接将ts文件转换成js
在终端中输入 tsc first.ts,就会自动生成一个js文件,将js文件引入index.html中运行到浏览器即可。
我们发现如果直接引入ts文件,浏览器会报错,但是如果引入的ts文件只有单纯的js语法代码,也是可以正常使用。
vscode自动编译
1)、生成配置文件tsconfig.json
tsc --init
2)、修改tsconfig.json配置
"outDir": "./js" // 把ts文件最终编译后放在js的目录中
"strict": "false" // 不使用严格模式
3)、启动监视任务
终端 -> 运行任务 -> 监视tsconfig.json
基础类型
语法:let 变量名:数据类型 = 值
注意:在ts中一开始是什么类型,后期赋值的时候,不允许用其他类型的数据赋值给当前这个变量
????布尔类型
let flag:boolean = true
console.log(flag); // true
????数字类型
let a1: number = 10
let a2: number = 0xa
console.log(a1,a2) // 10 10
????字符串类型
let str1: string = '123'
let str2: string = `${str}`
字符串和数字之间一起拼接
let a1: number = 10
console.log(a1 + str1) // 10123
????null和undefined类型
都可以作为其他类型的子类型,简单说就是可以把他们赋值给其他类型
let und: undefined = undefined
let nul: null = null
console.log(und,nul); // undefined null
// 要把严格模式关掉 在tsconfig.json中将"strict": false
let num1: number = undefined
let num2: number = null
console.log(num1,num2); // undefined null
????数组类型
数组定义的方式:
1. let 变量名: 数据类型[] = [值1,值2]
2. let 变量名: Array<数据类型> = [值1,值2] (泛型写法)
let arr1:number[] = [1,2,3]
console.log(arr1) // [1,2,3]
let arr2:Array<string> = ['a','b']
console.log(arr2) // ['a','b']
????元组类型
元组类型:数组中定义不同的类型,类型和个数是限制的
let arr3: [string,number,boolean] = ['zbt',1.3444,true]
console.log(arr3[0].split('')); // ['z','b','t']
console.log(arr3[1].toFixed(2)); // 1.34
console.log(arr3); // ['zbt',1.3444,true]
????枚举类型
枚举类型:里面的每个数据都可以叫元素,每个元素都有自己的编号,从0开始,依次递增加1
enum Color{
red=1,
green,
blue
}
定义一个Color的枚举类型的变量来接受枚举的值
let color: Color = Color.red
console.log(Color.red,Color.green,Color.blue); // 1,2,3
可以手动指定成员的值 red=1
console.log(Color[3]); // blue
????any类型
any类型:编程阶段不清楚变量类型时,可以指定任意数据类型
let an: any = 'zbt'
应用:当一个数组要存储多个数据时,个数和类型不确定时
let ar:any[] = ['dede',10,true,455]
但是存在缺点:
console.log(ar[1].split('')); 这种情况下没有报错,缺点
????void类型
经常使用当一个函数没有返回值的时候
function fun():void {
console.log('函数没有返回值');
也可以:
// return
// return undefined
// return null
}
console.log(fun()); // 下面的return语句依次输出:undefined undefined null
有时候我们经常看到
// 定义void类型的变量,可以接收一个undefined的值,但是意义不是太大
let vd:void = undefined
console.log(vd) // undefined
????object类型
function getObj(obj:object):object {
console.log(obj); // {name:'zbt'}
return{
name:'uu盘',
age:18
}
}
console.log(getObj({name:'zbt'}));
console.log(new String('123'));
console.log(String);
// console.log(getObj('123')); 错误

????联合类型
联合类型:表示取值可以为多种类型中的一种
function f(s:number|string):string {
return s.toString()
}
console.log(f(123)); // 123
类型断言
有两种方式:
方式一:<类型>变量
方式二:值 as 类型
function f(s:number|string):number {
// 此时不知道s是number还是string
if((<string>s).length) { // 存在证明是字符串
return (s as string).length
} else {
return s.toString().length
}
}
console.log(f(123)); // 3
类型推断
ts会在没有明确指定数据类型时,推断出一个类型
let text = '123' // string类型
text = 123 报错
let txt // any类型
接口
接口:ts核心原则之一,对值所具有的结构进行类型检查(是对象的属性和方法的抽象)
接口:是一种类型,规范,约束
接口限制对象
(()=>{
// 定义一个接口
interface Person{
readonly id: number, // id只读 readonly
name?: string // name是可选属性?
}
let person: Person = {
id:1,
name:'uu盘'
}
person.name = 'uu'
// person.age = 10 报错
// person.id = 2 报错
console.log(person); {id:1,name:'uu'}
})()
readonly和const功能差不多,但是const修饰的是变量,readonly修饰的是属性
接口限制函数
通过接口的方式作为函数类型来使用。
就像一个只有参数列表和返回值类型的函数定义。参数列表里每个参数都需要名字和类型
(()=>{
interface Fun{
// 定义一个调用签名
(s:string,subString:string):boolean
}
const fu: Fun = function (s:string,subString:string):boolean {
search() 方法用于检索字符串中指定的子字符串,或检索与正则表达式相匹配的子字符串。
return s.search(subString) > -1
}
console.log(fu('123','1')); // true
})()
接口限制类
类的类型可以通过接口来实现。
(()=>{
interface Fly{
// 该方法没有任何实现
fly()
}
class P implements Fly { // implements实现
fly(){
console.log('飞吧');
}
}
const p = new P()
p.fly()
})()
类可以实现多个接口
(()=>{
interface Fly{
fly()
}
interface Swim{
swim()
}
class P2 implements Swim,Fly {
fly(){
console.log('飞吧');
}
swim() {
console.log('游吧');
}
}
const p2 = new P2()
})()
接口可以继承其他的多个接口 extends
(()=>{
interface Sum extends Fly,Swim {
}
class P3 implements Sum {
fly(){
console.log('飞吧3');
}
swim() {
console.log('游吧3');
}
}
const p3 = new P3()
})()
总结:
1. 类可以通过接口的方式来定义当前这个类的类型,类可以实现多个接口
2. 接口和接口之间是继承(extends),类和接口之间是实现(implements)
类
类:可以理解为模板,通过模板可以实例化对象,主要体现:面向对象的编程思想
(()=>{
class People {
// 定义属性
name:string;
age:number;
// 将来实例化对象时,可以直接对属性的值进行初始化
constructor(name: string="uu盘",age:number=18) {
this.name = name
this.age = age
}
say(str:string) {
console.log(`大家好我叫${this.name},今年${this.age}`,str);
}
}
const u = new People()
u.say('你是谁?') // 大家好我叫uu盘,今年18 你是谁?
})()
类的继承
类继承:A类继承了B类 A类叫子类(派生类) B类叫基类(父类,超类)
(()=>{
class Person { // 父类
name:string
age:number
constructor(name:string="uu盘",age:number=18) {
this.name = name
this.age = age
}
say(str:string) {
console.log(str);
}
}
class Student extends Person{
constructor(name:string,age:number) {
// 调用父类中的构造函数,使用super
super(name,age)
}
重写父类中方法
say() {
// 调用父类的方法
super.say('haha')
}
}
const p = new Person()
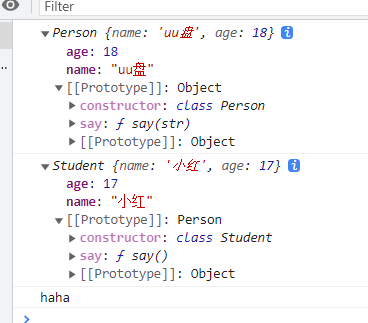
console.log(p);
const s = new Student('小红',17)
console.log(s)
s.say()
})()

多态
父类型的引用指向子类型的对象,不同类型的对象针对相同的方法,产生了不同的行为
(()=>{
class Animal {
name:string
constructor(name:string){
this.name = name
}
eat(str:string = '吃饭') {
console.log(this.name + str);
}
}
class Dog extends Animal {
constructor(name:string) {
super(name)
}
eat(str:string = '舔着吃') {
console.log(this.name + str);
}
}
class Pig extends Animal {
constructor(name:string) {
super(name)
}
eat(str:string = '大口吃') {
console.log(this.name + str);
}
}
let ani:Animal = new Animal('动物')
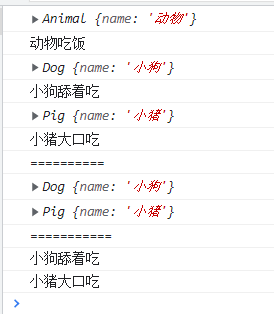
console.log(ani);
ani.eat()
let dog:Dog = new Dog('小狗')
console.log(dog)
dog.eat()
let pig:Pig = new Pig('小猪')
console.log(pig)
pig.eat()
console.log('==========');
// 可以使用父类类型创建子类对象
let dog1:Animal = new Dog('小狗')
console.log(dog1);
let pig1:Animal = new Pig('小猪')
console.log(pig1);
console.log('===========')
// 该函数需要的参数是Animal类型的
function show(ani:Animal) {
ani.eat()
}
show(dog1)
show(pig1)
})()

类:公共,私有与受保护的修饰符
修饰符:类中的成员的修饰符,主要描述类中的成员(属性,构造函数,方法)的可访问性
public类中的成员默认的修饰符,代表的是公共的,任何位置都可以访问类中的成员
private类中的成员使用它修饰符,代表的是私有的,外部和子类中无法访问这个成员数据
protected类中的成员使用它修饰符,代表的是受保护的,外部无法访问这个成员的数据,子类中是可以访问的
class Person {
public name:string
public constructor(name:string) {
this.name = name
}
public say() {
console.log(this.name);
}
}
const p = new Person('uu盘')
// 类外部可以访问类中的属性成员,因为类中的成员都有自己的默认访问的修饰符public
console.log(p.name);
// 定义一个子类
class Student extends Person {
constructor(name:string) {
super(name)
}
say() {
console.log(this.name);
}
}
=====================================
外部和子类中无法访问这个成员数据
class Person {
private name:string
}
外部无法访问这个成员的数据,子类中是可以
class Person {
protected name:string
}
readonly修饰符
readonly修饰符:是一个关键字,对类中的属性成员进行修饰,修饰后就不能在外部被随意的修改了
(()=>{
class Person {
readonly name:string = 'uu盘'
constructor(name:string) {
this.name = name
构造函数中可以对只读的属性成员数据进行修改
this.name = 'uu'
}
say() {
console.log(this.name);
类中普通方法中,不能修改readonly修饰的成员属性值
// this.name = ''
}
}
const p: Person = new Person('小明')
// 此时不能修改,name是只读的
p.name = '小红'
})()
如果构造函数中没有任何参数,类中的属性成员此时已经使用readonly进行修饰了,那么外部也是不能对这个属性值进行修改
(()=>{
class Person {
readonly name:string = 'uu盘'
constructor() {
}
say() {
console.log(this.name);
}
}
const p: Person = new Person()
// 此时不能修改,name是只读的
p.name = ''
})()
修饰符 修饰类中的构造函数中的参数(参数属性)
name参数中,使用public进行修饰后,那么Person类中就有一个公共的name属性成员了
class Person {
constructor(public name:string) {
this.name = name
}
}
const p: Person = new Person('uu盘')
p.name = ''
name参数中,使用private进行修饰后,那么Person类中就有一个私有的name属性成员了,外部不能访问
class Person {
constructor(private name:string) {
this.name = name
}
}
const p: Person = new Person('uu盘')
// 此时不能修改,属性name为私有属性,只能在类“Person”中访问
// p.name = ''
name参数中,使用protected进行修饰后,那么Person类中就有一个受保护的name属性成员了,外部不能访问
class Person {
constructor(protected name:string) {
this.name = name
}
}
const p: Person = new Person('uu盘')
// 此时不能修改,属性name受保护,只能在类“Person”及其子类中访问
// p.name = ''
class Person {
constructor(readonly name:string = 'zbt') {
this.name = name
}
}
const p:Person = new Person()
// 此时不能修改,name是只读的
// p.name = ''
存取器
存取器:让我们可以有效的控制对 对象中的成员的访问,通过getter,setter来进行操作
(()=>{
class Person {
firstName:string
lastName:string
constructor(firstName:string,lastName:string) {
this.firstName = firstName
this.lastName = lastName
}
// 读取器
get fullName():string {
return this.firstName + '-' + this.lastName
}
// 设置器
set fullName(newVal:string) {
let names = newVal.split('-')
this.firstName = names[0]
this.lastName = names[1]
}
}
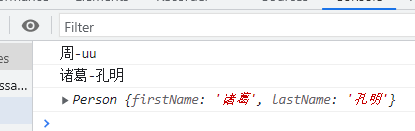
const p = new Person('周','uu')
console.log(p.fullName); // 获取
p.fullName = '诸葛-孔明' // 设置
console.log(p.fullName);
console.log(p);
})()

静态成员
静态成员:在类中通过static修饰的属性或方法,就是静态的属性及静态的方法,也叫:静态成员
通过: 类名.静态属性 类名.静态方法
class Person {
类中默认有一个内置name属性,此时会出现错误提示信息
static name1:string = 'uu盘'
constructor(name:string) {
}
static say() {
console.log(this.name1); // uu盘
}
}
访问静态的属性和方法
console.log(Person.name1); // uu盘
Person.say()
抽象类
抽象类:包含抽象方法(抽象方法一般没有任何具体内容的实现),也可以包含实例方法,抽象类是不能实例化的
作用:为了让子类进行实例及实现内部抽象方法。都是为子类服务的
(()=>{
abstract class Animal {
// 抽象属性
abstract name:string
// 抽象方法
// 抽象方法一般没有任何具体内容的实现,会报错
// abstract eat() {
// console.log('跳着吃');
// }
abstract eat():any
// 实例方法
say() {
console.log('您好');
}
}
// 子类
class Dog extends Animal {
name:string = '小狗'
// 重新实现抽象类的方法,此时这个方法就是当前Dog类的实例方法
eat() {
console.log('舔着吃');
}
}
const dog = new Dog()
console.log(dog.name); // 小狗
})()
函数
函数: 封装了一些重复使用的代码
函数声明:命名函数 和 匿名函数
# 命名函数
function fn1(x:number,y:number):number{
return x + y
}
console.log(fn1(1,2)); // 3
# 匿名函数
const fn2 = function(x:number,y:number):number{
return x + y
}
# 完整写法
(x:number,y:number)=>number 这个函数类型
const fn3:(x:number,y:number)=>number = function(x:number,y:number):number {
return x + y
}
console.log(fn3(10,10)); // 20
可选参数、默认参数、剩余参数
可选参数:lastName?:string
默认参数:firstName:string='周'
剩余参数:...args:string[]
const get = function(firstName:string='周',lastName?:string):string {
if(lastName) {
return firstName + '_' + lastName
} else {
return firstName
}
}
console.log(get()); // 周
剩余参数,一定要放在最后面
...args:string[]剩余的参数,放在一个字符串的数组中,args里面
function show(str:string,...args:string[]) {
console.log(str,args); // a ['b','c','d']
}
show('a','b','c','d')
函数重载
函数重载:函数名字相同,函数参数及个数不同
需求:我们有一个add函数,可以接收2个string类型的参数进行拼接,也可以接收2个number类型参数进行相加
函数重载声明
(()=>{
function add(x:string,y:string):string
function add(x:number,y:number):number
function add(x: string | number,y: string | number): string | number {
if(typeof x === 'string' && typeof y === 'string') {
return x + y
} else if(typeof x === 'number' && typeof y === 'number') {
return x + y
}
}
console.log(add('你','好')); // 你好
console.log(add(10,10)); // 20
})()
泛型
泛型: 在定义函数、接口、类的时候不能预先确定要使用的数据类型,而是在使用函数、接口、类的时候才能确定
需求:定义一个函数,传入两个参数,第一个是数据,第二个是数量,函数作用:根据数量产生对应个数的数据,存放在一个数组中
(()=>{
function getArr<T>(value:T,count:number):T[] {
const arr:Array<T> = []
for(let i = 0;i<count;i++) {
arr.push(value)
}
return arr
}
const arr1 = getArr<number>(200,2)
const arr2 = getArr<string>('你好',3)
console.log(arr1); // [200,200]
console.log(arr2); // ['你好','你好','你好']
})()
多个泛型参数的函数
函数中有多个泛型的参数 K V
(()=>{
function get<K,V>(value1:K,value2:V):[K,V] {
return [value1,value2]
}
const arr1 = get<string,number>('jack',10)
console.log(arr1[0].split('')); // ['j','a','c','k']
})()
其他
声明文件
当使用第三方库时,我们需要引入它的声明文件,才能获得对应代码补全、接口提示等功能。
下载插件:
npm install jquery
下载声明文件:
npm install @types/jquery --save-dev
使用:
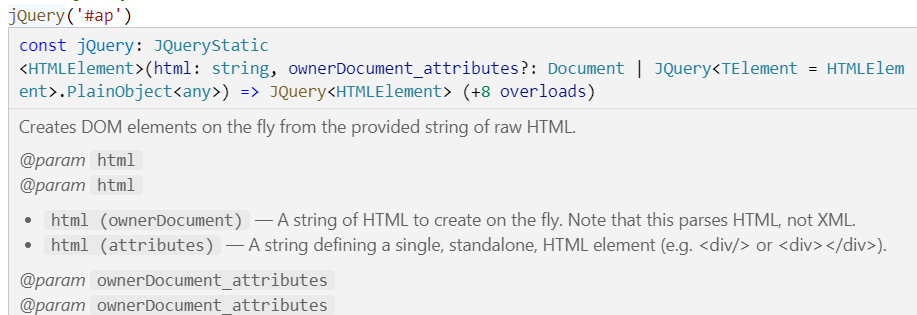
jQuery('选择器')
就会出现以下提示消息:

最后
以上就是合适老师最近收集整理的关于Vue3 + TS (一)TypeScript的全部内容,更多相关Vue3内容请搜索靠谱客的其他文章。








发表评论 取消回复