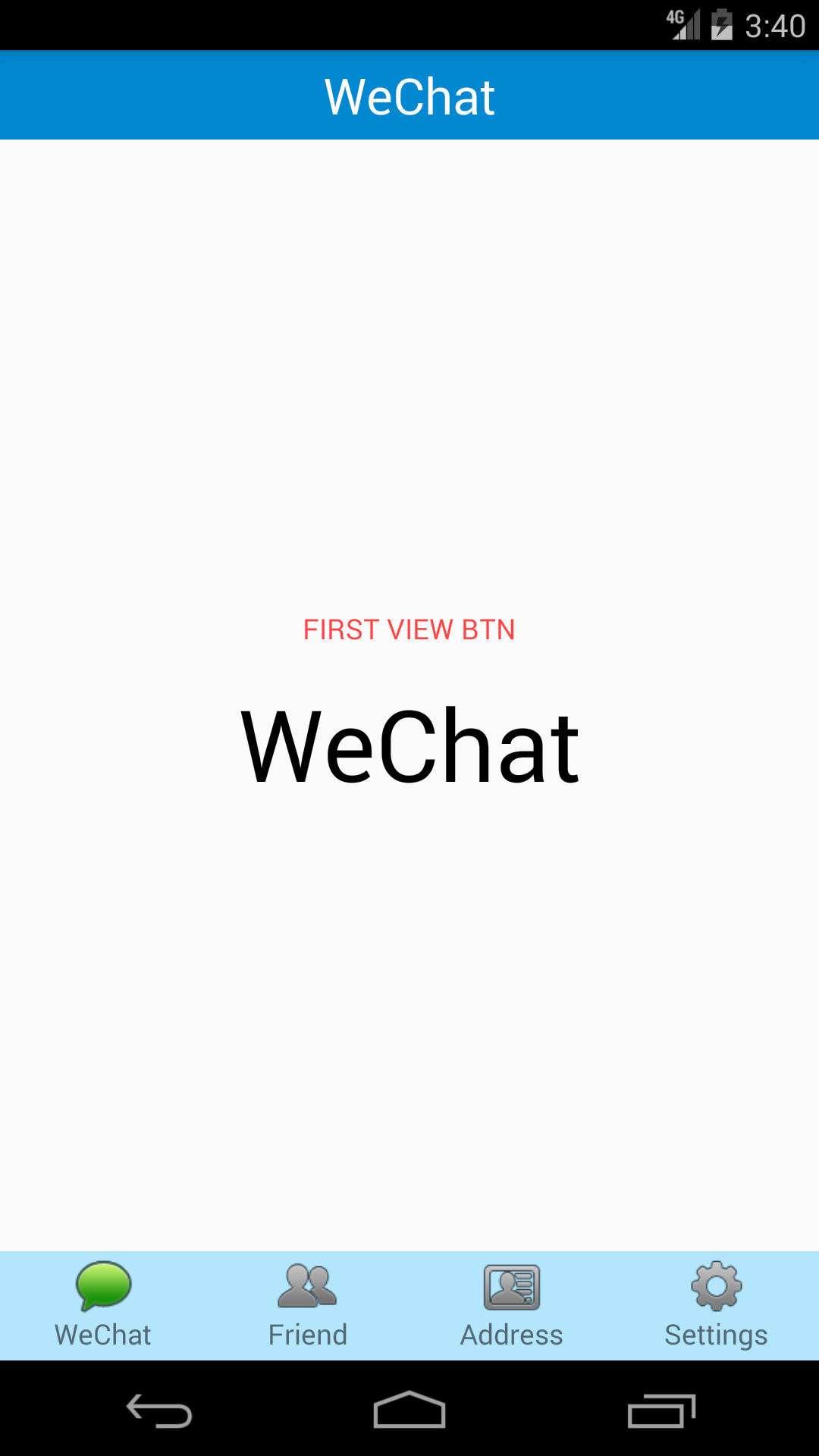
比起侧边栏,个人感觉底部按钮切换界面的方式对于使用者来说,操作更方便,更直观,由此决定写个Demo备着。

主界面xml:
<include layout="@layout/title_bar"/>
<FrameLayout
android:id="@+id/id_content"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1" >
</FrameLayout>
<include layout="@layout/bottom_bar"/>首先include一个title作为不同界面标题的提示。
其次放一个FrameLayout放需要加载的界面。
最后include底部按钮。
title_bar.xml就正中间一个TextView,很简单,代码省略。
bottom_bar.xml的思路是通过LinearLayout布局,一共放四个LinearLayout,给每个LinearLayout添加点击事件,同时每个LinearLayout内有包含一个ImgButton和一个TextView,ImgButton放置图标并屏蔽点击事件,TextView显示按钮名称。
<LinearLayout
android:id="@+id/TabBtnWeChat"
android:orientation="vertical"
android:layout_width="0dp"
android:layout_weight="1"
android:gravity="center"
android:descendantFocusability="beforeDescendants"
android:layout_height="match_parent">
<ImageButton
android:id="@+id/imgWeChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:background="@android:color/transparent"
android:clickable="false"
android:src="@drawable/tab_weixin_pressed"/>
<TextView
android:text="WeChat"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center"/>
</LinearLayout>android:descendantFocusability=”beforeDescendants”会覆盖子类控件而直接获得焦点。
剩余三个以此类推设置。
MainActivity.java
package com.example.zhan.mfragment;
import android.app.FragmentManager;
import android.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.LinearLayout;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity implements View.OnClickListener{
private MainWeChat mWeChat;
private MainFriend mFriend;
private MainAddress mAddress;
private MainSettings mSettings;
private LinearLayout mTabBtnWeChat;
private LinearLayout mTabBtnFriend;
private LinearLayout mTabBtnAddress;
private LinearLayout mTabBtnSettings;
private FragmentManager fragmentManager;
TextView t;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
fragmentManager = getFragmentManager();
setTabSelection(0);
t = (TextView) findViewById(R.id.Title1);
t.setText("WeChat");
}
private void initViews()
{
mTabBtnWeChat = (LinearLayout) findViewById(R.id.TabBtnWeChat);
mTabBtnFriend = (LinearLayout) findViewById(R.id.TabBtnFriend);
mTabBtnAddress = (LinearLayout) findViewById(R.id.TabBtnAddress);
mTabBtnSettings = (LinearLayout) findViewById(R.id.TabBtnSettings);
mTabBtnWeChat.setOnClickListener(this);
mTabBtnFriend.setOnClickListener(this);
mTabBtnAddress.setOnClickListener(this);
mTabBtnSettings.setOnClickListener(this);
}
@Override
public void onClick(View v) {
switch (v.getId())
{
case R.id.TabBtnWeChat:
t.setText("WeChat");
setTabSelection(0);
break;
case R.id.TabBtnFriend:
t.setText("Friend");
setTabSelection(1);
break;
case R.id.TabBtnAddress:
t.setText("Address");
setTabSelection(2);
break;
case R.id.TabBtnSettings:
t.setText("Settings");
setTabSelection(3);
break;
default:
break;
}
}
/**
* 根据传入的index参数来设置选中的tab页。
*/
private void setTabSelection(int index)
{
// 重置按钮
resetBtn();
// 开启一个Fragment事务
FragmentTransaction transaction = fragmentManager.beginTransaction();
// 先隐藏掉所有的Fragment,以防止有多个Fragment显示在界面上的情况
hideFragments(transaction);
switch (index) {
case 0:
// 当点击了消息tab时,改变控件的图片和文字颜色
((ImageButton) mTabBtnWeChat.findViewById(R.id.imgWeChat)).setImageResource(R.drawable.tab_weixin_pressed);
if (mWeChat == null) {
// 如果MessageFragment为空,则创建一个并添加到界面上
mWeChat = new MainWeChat();
transaction.add(R.id.id_content, mWeChat);
} else {
// 如果MessageFragment不为空,则直接将它显示出来
transaction.show(mWeChat);
}
break;
case 1:
((ImageButton) mTabBtnFriend.findViewById(R.id.imgFriend)).setImageResource(R.drawable.tab_find_frd_pressed);
if (mFriend == null) {
mFriend = new MainFriend();
transaction.add(R.id.id_content, mFriend);
} else {
transaction.show(mFriend);
}
break;
case 2:
((ImageButton) mTabBtnAddress.findViewById(R.id.imgAddress)).setImageResource(R.drawable.tab_address_pressed);
if (mAddress == null) {
mAddress = new MainAddress();
transaction.add(R.id.id_content, mAddress);
} else {
transaction.show(mAddress);
}
break;
case 3:
((ImageButton) mTabBtnSettings.findViewById(R.id.imgSettings)).setImageResource(R.drawable.tab_settings_pressed);
if (mSettings == null) {
mSettings = new MainSettings();
transaction.add(R.id.id_content, mSettings);
} else {
transaction.show(mSettings);
}
break;
}transaction.commit();
}
private void resetBtn()
{
((ImageButton) mTabBtnWeChat.findViewById(R.id.imgWeChat))
.setImageResource(R.drawable.tab_weixin_normal);
((ImageButton) mTabBtnFriend.findViewById(R.id.imgFriend))
.setImageResource(R.drawable.tab_find_frd_normal);
((ImageButton) mTabBtnAddress.findViewById(R.id.imgAddress))
.setImageResource(R.drawable.tab_address_normal);
((ImageButton) mTabBtnSettings.findViewById(R.id.imgSettings))
.setImageResource(R.drawable.tab_settings_normal);
}
/**
* 将所有的Fragment都置为隐藏状态。
* 用于对Fragment执行操作的事务
*/
private void hideFragments(FragmentTransaction transaction)
{
if (mWeChat != null)
{
transaction.hide(mWeChat);
}
if (mFriend != null)
{
transaction.hide(mFriend);
}
if (mAddress != null)
{
transaction.hide(mAddress);
}
if (mSettings != null)
{
transaction.hide(mSettings);
}
}
}这部分其实没什么复杂的,就是初始化,添加界面,没有的创建,有的显示(或隐藏)就好了。
MainWeChat.java
package com.example.zhan.mfragment;
import android.app.Fragment;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.Button;
import android.widget.TextView;
public class MainWeChat extends Fragment implements View.OnClickListener
{
int i = 0;
View v;
TextView tv ;
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState)
{
v = inflater.inflate(R.layout.wechat_view,container,false);
Button btn = (Button)v.findViewById(R.id.fsbtn);
tv = (TextView) v.findViewById(R.id.fstv);
btn.setOnClickListener(this);
return v;
}
@Override
public void onClick(View v)
{
switch (v.getId()){
case R.id.fsbtn:
if(i == 0){
tv.setText("Click");
i++;
}else if(i == 1){
tv.setText("WeChat");
i--;
}
}
}
}这一部分主要是继承Fragment,然后把要添加的xml在onCreateView中返回就好了。
到这里,回过头来看一下整个流程,其实就是在MainActivity关联的xml上的FrameLayout里添加一个xml,所以想要对wechat_view.xml中的控件操作,不是简简单单的findViewById就好了。所以需要
View v = inflater.inflate(R.layout.wechat_view,container,false);将xml布局转换为view对象,再利用view对象,找到布局中的组件
Button btn = (Button)v.findViewById(R.id.fsbtn);
tv = (TextView) v.findViewById(R.id.fstv);到此,一个简单的Demo就介绍完了。很简单,Demo只要做好第一个Fragment,后面的copy、paste好了,具体的根据项目需求自己添加内容、控件、功能就行了。
资源下载:http://download.csdn.net/detail/u012138272/9702272
参考资料: Android项目Tab类型主界面大总结 Fragment+TabPageIndicator+ViewPager
最后
以上就是悦耳小懒虫最近收集整理的关于FragmentManager+Fragment实现微信界面布局的全部内容,更多相关FragmentManager+Fragment实现微信界面布局内容请搜索靠谱客的其他文章。








发表评论 取消回复