微信打开。二微码布局乱了;原因:布局问题;

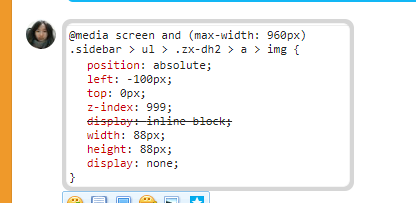
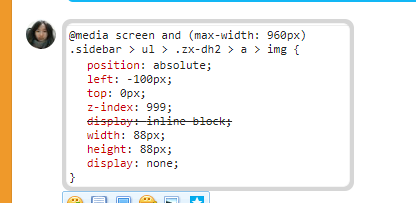
这个地方写了两个display;把display:inline-block 删除就可以了。


我写了两个display:inline-block;不过有一点小疑问,为什么我刚开始没hover前是display:none;这不是块级元素,因为之前是display:inline-block;已经布好局了。display:none隐藏时删除就可以了。
。你的a标签给了display:block,那就把width:100%;
因为你是默认的,导致一些浏览器右边点不到,就是因为宽度。
这个图片也应该给block,而不是inline-block ;在这显示和隐藏时,要特别注意;
还要记得请手机内置的缓存,不然明明已经好了。因为缓存没有清,页面在手机端还是乱的,清楚手机缓存链接:http://debugx5.qq.com/
转载于:https://www.cnblogs.com/fengyuzhen34/p/9175182.html
最后
以上就是忧心钢笔最近收集整理的关于微信端打开页面,布局乱了的全部内容,更多相关微信端打开页面内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复