现在很多项目都会需要做到模式的切换,黑夜模式特别的火。可能小伙伴们在为怎么做黑夜模式苦恼。实际上,Ikun(我)一句话帮助你黑夜模式。
先看下效果(这里的背景是背景图,不是背景色。也就是可以直接把颜色转变)
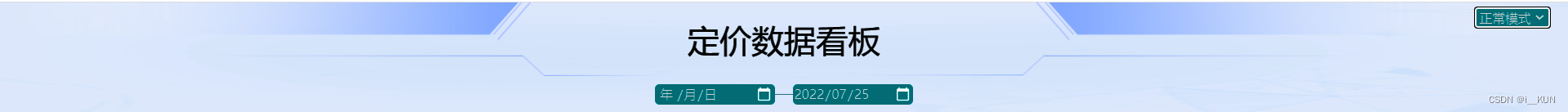
正常模式:

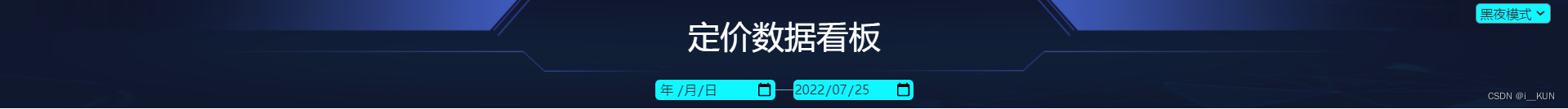
黑夜模式:

一句代码如下:
.main {
filter: invert(1) hue-rotate(180deg);
}解释:这里invert(n),n表示从白到黑的函数取值,0-1。
hue-rotate(mdeg),m表示转变角度,深层是改变颜色值。取值0-360。
然后只需要通过点击添加一个onchange事件,添加去除类名即可
function changeStyle() {
document.body.classList.toggle('main')
}补充说明:本人亲测这里取值 invert(1),hue - rotate(180deg)能够直接实现正常模式变成黑夜模式。或者深色主题直接变成浅色模式,这里没有放图表,但是图表转化效果也很好。不用再单独考虑每个模块的配色。一句话,实现。
最后
以上就是任性缘分最近收集整理的关于只需要一行代码让你实现黑夜模式的全部内容,更多相关只需要一行代码让你实现黑夜模式内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复