1.官方文档
注意:Internet Explorer 不支持 filter 属性
https://www.runoob.com/cssref/css3-pr-filter.html
2属性
2.1blur
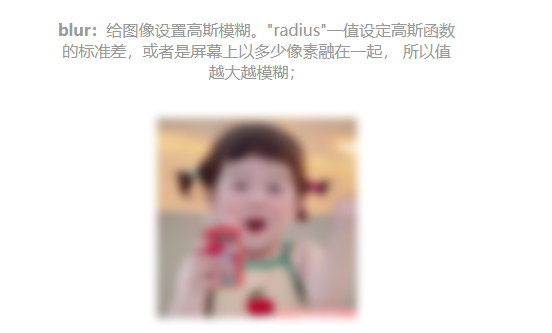
给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;

2.2brightness
给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1

2.3contrast
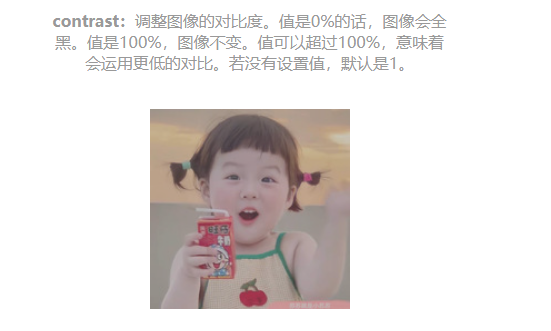
调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。

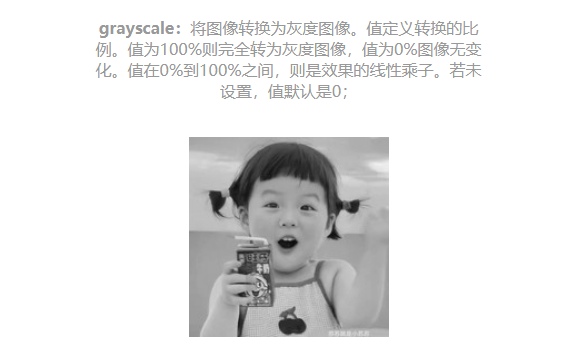
2.4grayscale

2.5hue-rotate
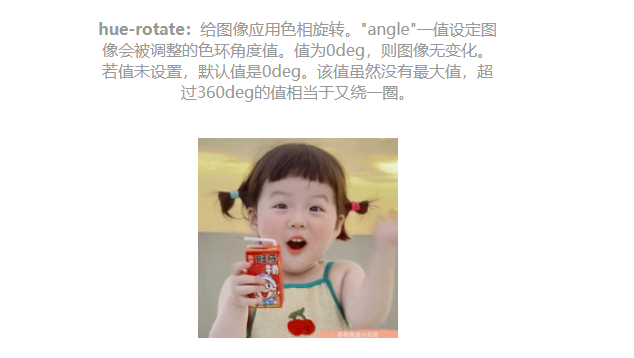
给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。

2.6invert
反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。

2.7opacity:
转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。

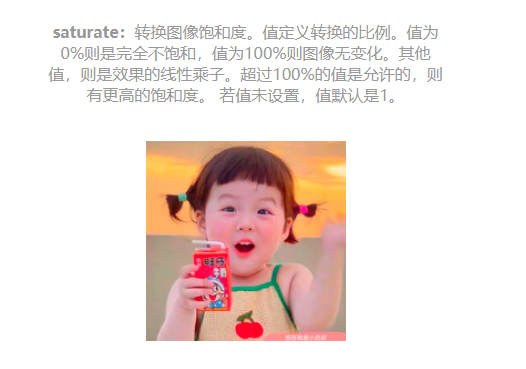
2.8saturate:
转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。

2.9sepia:
将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;

2.10drop-shadow:
给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。

3.完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<style>
.mauto{
width: 400px;
margin: 20px auto;
text-align: center;
color: #999;
}
img {
width: 200px;
height: 200px;
margin: 20px;
}
.text{
position: relative;
transform: perspective(0.5em) rotateX(10deg);
transform-origin: bottom left;
background: lightblue;
display: inline-block;
margin-bottom: 20px;
font-size: 40px;
}
.text::after {
display: inline-block;
content: 'css的filter属性';
transform: perspective(0.5em) rotateX(-10deg);
transform-origin: bottom left;
}
.blur {
-webkit-filter: blur(4px);
filter: blur(4px);
}
.brightness {
-webkit-filter: brightness(0.30);
filter: brightness(0.30);
}
.contrast {
-webkit-filter: contrast(60%);
filter: contrast(60%);
}
.grayscale {
-webkit-filter: grayscale(100%);
filter: grayscale(100%);
}
.huerotate {
-webkit-filter: hue-rotate(20deg);
filter: hue-rotate(20deg);
}
.invert {
-webkit-filter: invert(30%);
filter: invert(30%);
}
.opacity {
-webkit-filter: opacity(30%);
filter: opacity(30%);
}
.saturate {
-webkit-filter: saturate(2);
filter: saturate(2);
}
.sepia {
-webkit-filter: sepia(80%);
filter: sepia(80%);
}
.shadow {
-webkit-filter: drop-shadow(8px 8px 10px #00);
filter: drop-shadow(8px 8px 10px #000);
}
</style>
<body>
<section class="mauto">
<div class="text"></div>
</section>
<section class="mauto">
<p><strong>注意:</strong> Internet Explorer 不支持 filter 属性。</p>
</section>
<section class="mauto">
<p><strong>blur:</strong>给图像设置高斯模糊。"radius"一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起, 所以值越大越模糊;</p>
<img class="blur" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>brightness:</strong>给图片应用一种线性乘法,使其看起来更亮或更暗。如果值是0%,图像会全黑。值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1</p>
<img class="brightness" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple">
</section>
<section class="mauto">
<p><strong>contrast:</strong>调整图像的对比度。值是0%的话,图像会全黑。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。</p>
<img class="contrast" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>grayscale:</strong>将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;</p>
<img class="grayscale" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple">
</section>
<section class="mauto">
<p><strong>hue-rotate:</strong>给图像应用色相旋转。"angle"一值设定图像会被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。</p>
<img class="huerotate" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple">
</section>
<section class="mauto">
<p><strong>invert:</strong>反转输入图像。值定义转换的比例。100%的价值是完全反转。值为0%则图像无变化。值在0%和100%之间,则是效果的线性乘子。 若值未设置,值默认是0。</p>
<img class="invert" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>opacity:</strong>转化图像的透明程度。值定义转换的比例。值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间,则是效果的线性乘子,也相当于图像样本乘以数量。 若值未设置,值默认是1。该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。</p>
<img class="opacity" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>saturate:</strong>转换图像饱和度。值定义转换的比例。值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1。</p>
<img class="saturate" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>sepia:</strong>将图像转换为深褐色。值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0;</p>
<img class="sepia" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple" >
</section>
<section class="mauto">
<p><strong>drop-shadow:</strong>给图像设置一个阴影效果。阴影是合成在图像下面,可以有模糊度的,可以以特定颜色画出的遮罩图的偏移版本。</p>
<img class="shadow" src="https://i.postimg.cc/mgsKJGLw/susu1.jpg" alt="Pineapple">
</section>
</body>
</html>
4.更多代码
https://gitee.com/susuhhhhhh/css_demos
最后
以上就是温婉小土豆最近收集整理的关于css的filter属性的全部内容,更多相关css内容请搜索靠谱客的其他文章。








发表评论 取消回复