‘以前我们要处理一张图片的取色,模糊,褐色等效果必须使用Photoshop处理完后保存多张图片,而css3滤镜的出现使我们在网站中想要轻松实现这些效果变得可能。只需要通过filter滤镜的各种属性就能轻松实现,如:grayscale(灰色)、sepia(褐色)、saturate(饱和度)、blur(模糊)…等’
css3中的filter滤镜使用
filter滤镜,借鉴了Photoshop的滤镜效果,在ps中主要用来设置图层图片的模糊,颜色的高亮,对比度等效果,在css中滤镜通常用于调整图像,背景和边框的渲染和效果。
| 函数名 | 取值 | 作用 |
|---|---|---|
| grayscale | 值为0-1之间的小数, 或0%-100%百分数 | 灰度 |
| sepia | 值为0-1之间的小数, 或0%-100%百分数 | 褐色 |
| saturate | 值为num | 饱和度 |
| hue-rotate | 值为angle | 色相旋转 |
| invert | 反色 | 值为0-1之间的小数 |
| opacity | 值为0-1之间的小数 | 透明度 |
| brightness | 值为0-1之间的小数 | 亮度 |
| contrast | 值为num | 对比度 |
| blur | 值为length | 模糊 |
| drop-shadow | 和投影取值相同 | 阴影 |
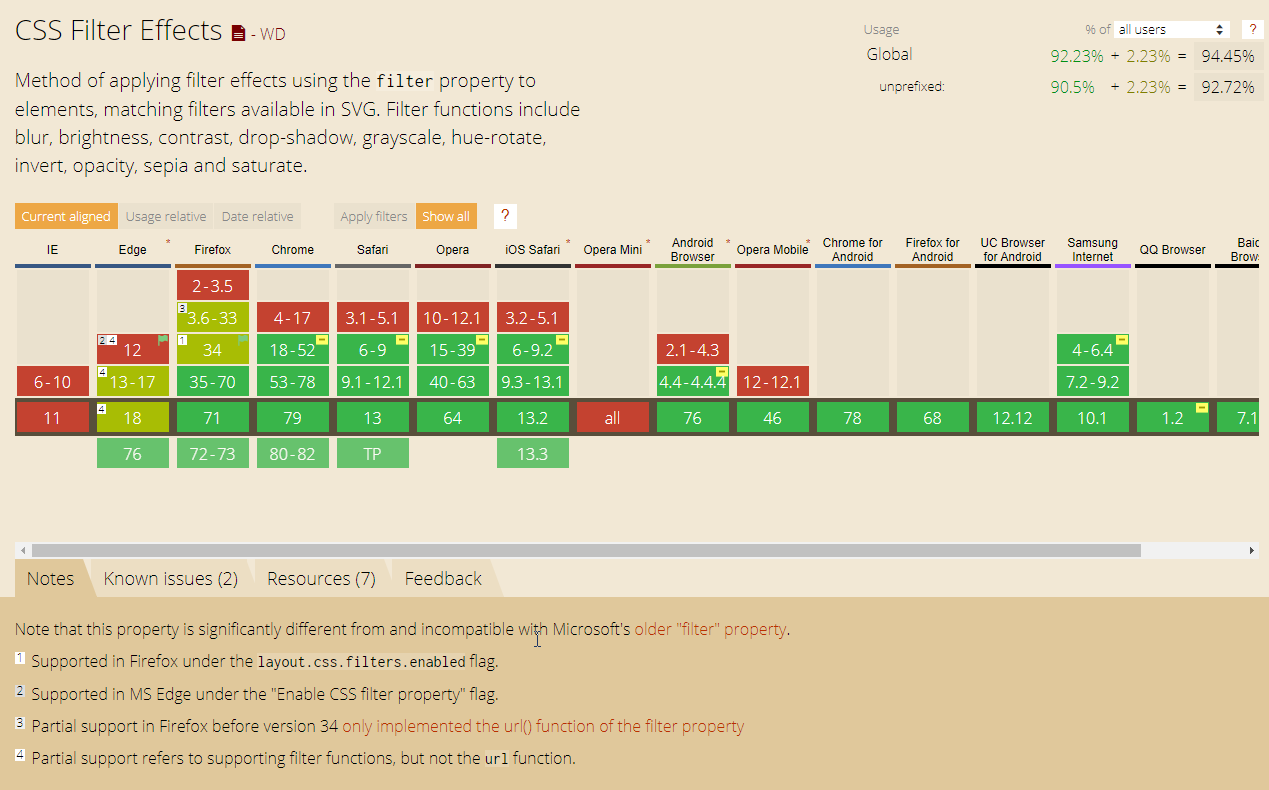
兼容性:

查看兼容性详情
grayscale 灰度模式
用来设置图像或者元素的灰度模式,也就是去掉所有颜色以灰色显示元素
基本语法: filter:grayscale(val)
val :值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0,同时也可以去0-1之间小数;
/* 100%灰度 */
filter:grayscale(1);
/* 50%灰度 */
filter:grayscale(0.5);
/* 0%灰度 */
filter:grayscale(0);
案例: https://codepen.io/qwguo88/pen/MWYQyqK
sepia 褐色
将图片或者元素以褐色的形式显示,也就是复古效果。
基本语法: filter:sepia(val)
val :值定义转换的比例。值为100%则完全是深褐色的,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0,同时也可以去0-1之间小数;
/* 0%深褐色 */
filter:sepia(0);
/* 10%深褐色 */
filter:sepia(10%);
/* 100%深褐色 */
filter:sepia(100%);
案例: https://codepen.io/qwguo88/pen/Jjdbzyg
saturate 饱和度
用于设置图像的饱和度。
基本语法: filter: saturate(val)
val :取值为0%则是完全不饱和,值为100%则图像无变化。其他值,则是效果的线性乘子。超过100%的值是允许的,则有更高的饱和度。 若值未设置,值默认是1,同时也可以去0-1之间小数。
/* 0%深褐色 */
filter:saturate(0);
/* 10%深褐色 */
filter:saturate(10%);
/* 100%深褐色 */
filter:saturate(100%);
案例: https://codepen.io/qwguo88/pen/qBdqvPW
hue-rotate 色相旋转
给图像应用色相旋转。
基本语法: filter: hue-rotate(angle)
angle :用于设定图像被调整的色环角度值。值为0deg,则图像无变化。若值未设置,默认值是0deg。该值虽然没有最大值,超过360deg的值相当于又绕一圈。
/* 无变化 */
filter: hue-rotate(0deg);
/* 色相旋转30度 */
filter: hue-rotate(30deg);
/* 色相旋转360度 */
filter: hue-rotate(360deg);
案例: https://codepen.io/qwguo88/pen/XWbNLmx
invert 反色
给图片进行反转取色显示
基本语法: filter: invert(val)
val :取值为100%表示完全反转。值为0%则图像无变化。值在0%和100%之间。 若值未设置,值默认是0。,同时也可以去0-1之间小数。
/* 无变化 */
filter: invert(0);
/* 取反30% */
filter: invert(30%);
/* or */
filter: invert(.3);
案例: https://codepen.io/qwguo88/pen/PoqbMWe
opacity 透明度
给图像或者元素设置透明度,该函数与已有的opacity属性很相似,不同之处在于通过filter,一些浏览器为了提升性能会提供硬件加速。
基本语法: filter: opacity(val)
val : 取值为0%则是完全透明,值为100%则图像无变化。值在0%和100%之间。 若值未设置,值默认是1。
/* 无变化 */
filter: opacity(0);
/* 透明度30% */
filter: opacity(30%);
/* or */
filter: opacity(.3);
案例: https://codepen.io/qwguo88/pen/MWwbNPa
brightness 亮度
用于设置图像的亮度,给图片应用一种线性乘法,使其看起来更亮或更暗。
基本语法: filter: brightness(val)
val : 取值如果是0%,图像会全黑。取值是100%,则图像无变化。其他的值对应线性乘数效果。值超过100%也是可以的,图像会比原来更亮。如果没有设定值,默认是1。
/* 无变化 */
filter: brightness(0);
/* 图像变暗70% */
filter: brightness(30%);
/* or */
filter: brightness(.3);
案例: https://codepen.io/qwguo88/pen/xxGRveL
contrast 对比度
用于设置图像的对比度,
基本语法: filter: contrast(val)
val : 值是0%的话,图像会全灰。值是100%,图像不变。值可以超过100%,意味着会运用更低的对比。若没有设置值,默认是1。
/* 无变化 */
filter: contrast(0);
/* 图像对比度变暗70% */
filter: contrast(30%);
/* or */
filter: contrast(.3);
案例: https://codepen.io/qwguo88/pen/OJVbKKG
blur 模糊度
用于设置图像的高斯模糊度
基本语法: filter: blur(radius)
radius :设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值(em、px、rem、pt)等,但不接受百分比值。
/* 无变化 */
filter: blur(0);
/* 设置图像高斯模糊2个像素融合 */
filter: blur(2px);
/* 设置图像高斯模糊5个像素融合 */
filter: blur(5px);
案例: https://codepen.io/qwguo88/pen/OJVbKKG
drop-shadow 投影
设置图像或元素的投影效果,他和box-shadow效果一样,但是区别在于他不能使用
inset设置内阴影,也不能同时这只多个阴影。
基本语法: filter: drop-shadow(offset-x offset-y blur-radius color);
offset-x:设置投影的x轴的投影大小,取正直为投影像右偏移,取负值为投影像左偏移;
offset-y:设置投影的Y轴的投影大小,取正直为投影像下偏移,取负值为投影像上偏移;
blur-radius:表示投影的模糊半径值,值越大表示投影越模糊并且越大,取0表示投影不进行模糊处理,此属性不支持负数;
color:表示投影的颜色,可以使用颜色关键字(red),十六进制法(#fff),rgb,rgba等写法;
/* 只设置offset-x */
filter: drop-shadow(10px 0 0 red);
/* 只设置offset-y */
filter: drop-shadow(0 10px 0 #c00);
/* 只设置blur-radius */
filter: drop-shadow(0 0 10px rgb(255, 0, 0, .5))
/* 同时设置 */
filter: drop-shadow(10px 20px 20px rgba(0, 0, 0, .5))
案例 https://codepen.io/qwguo88/pen/rNVdRJq
最后
以上就是悲凉饼干最近收集整理的关于关于css3中的filter滤镜属性使用详解css3中的filter滤镜使用的全部内容,更多相关关于css3中内容请搜索靠谱客的其他文章。








发表评论 取消回复