我是靠谱客的博主 风趣斑马,这篇文章主要介绍UIScrollView storyboard 约束 布局1.下面的文章有用:2.主要要注意的3.如下宽不设,只设置高,让他报红也是可以的。这样就只在垂直方向可以滚动,现在分享给大家,希望可以做个参考。
文章目录
- 1.下面的文章有用:
- 2.主要要注意的
- 2.1 选scrollView
- 2.2 这样也是ok的
- 2.3 把switch底部离scrollView的距离由109改成509,在storyboard中就可以滑动了,如下图
- 2.4 Content Layout Guide用不上,可以不用
- 3.如下宽不设,只设置高,让他报红也是可以的。这样就只在垂直方向可以滚动
1.下面的文章有用:
Xcode 11 UIScrollView xib storyboard设置约束报错问题 - 简书
iOS13-Xcode11-UIScrollView的新功能-在storyboard上即可设置ContentSize-更高效的布局 - 稀土掘金
2.主要要注意的
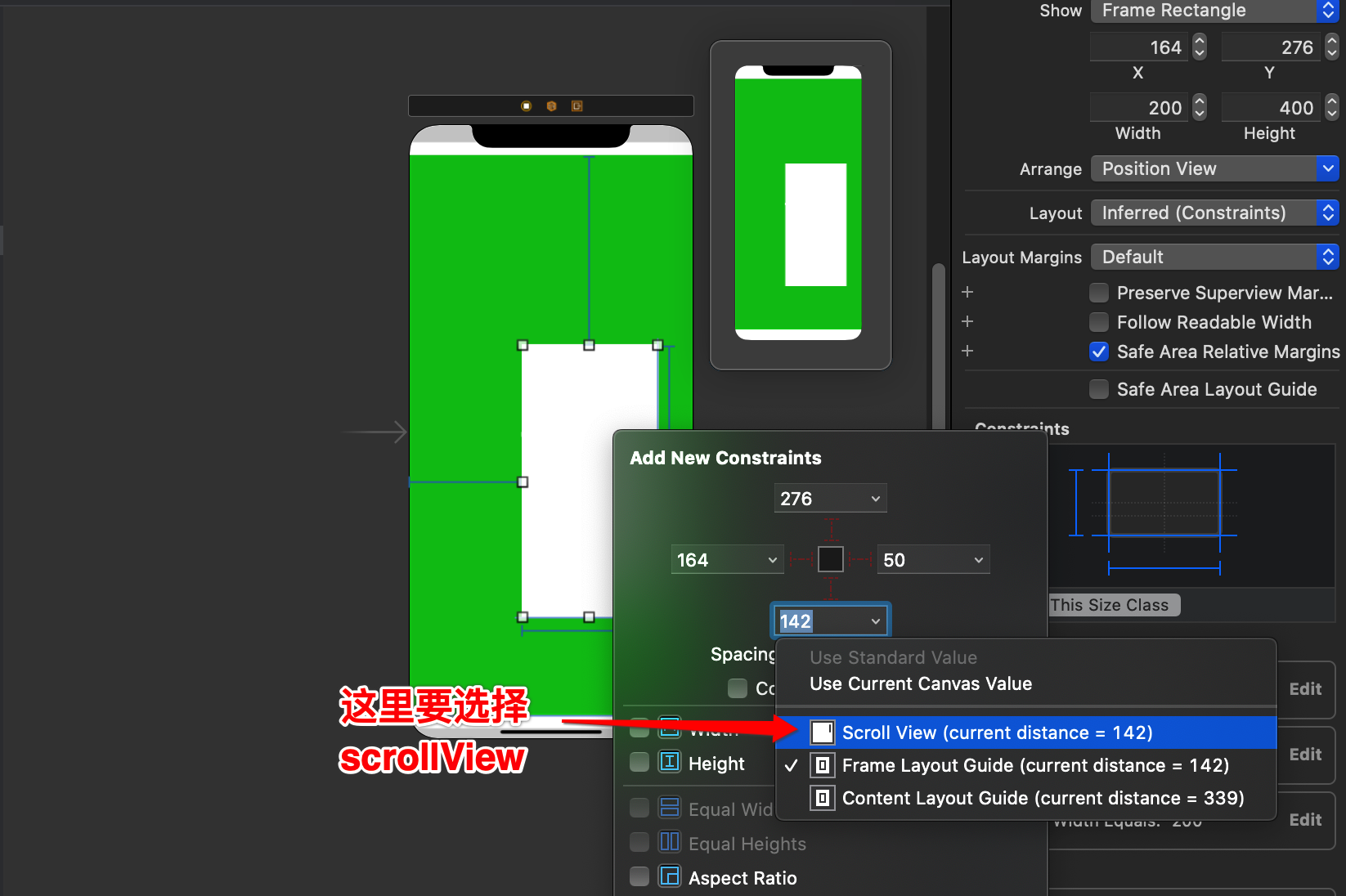
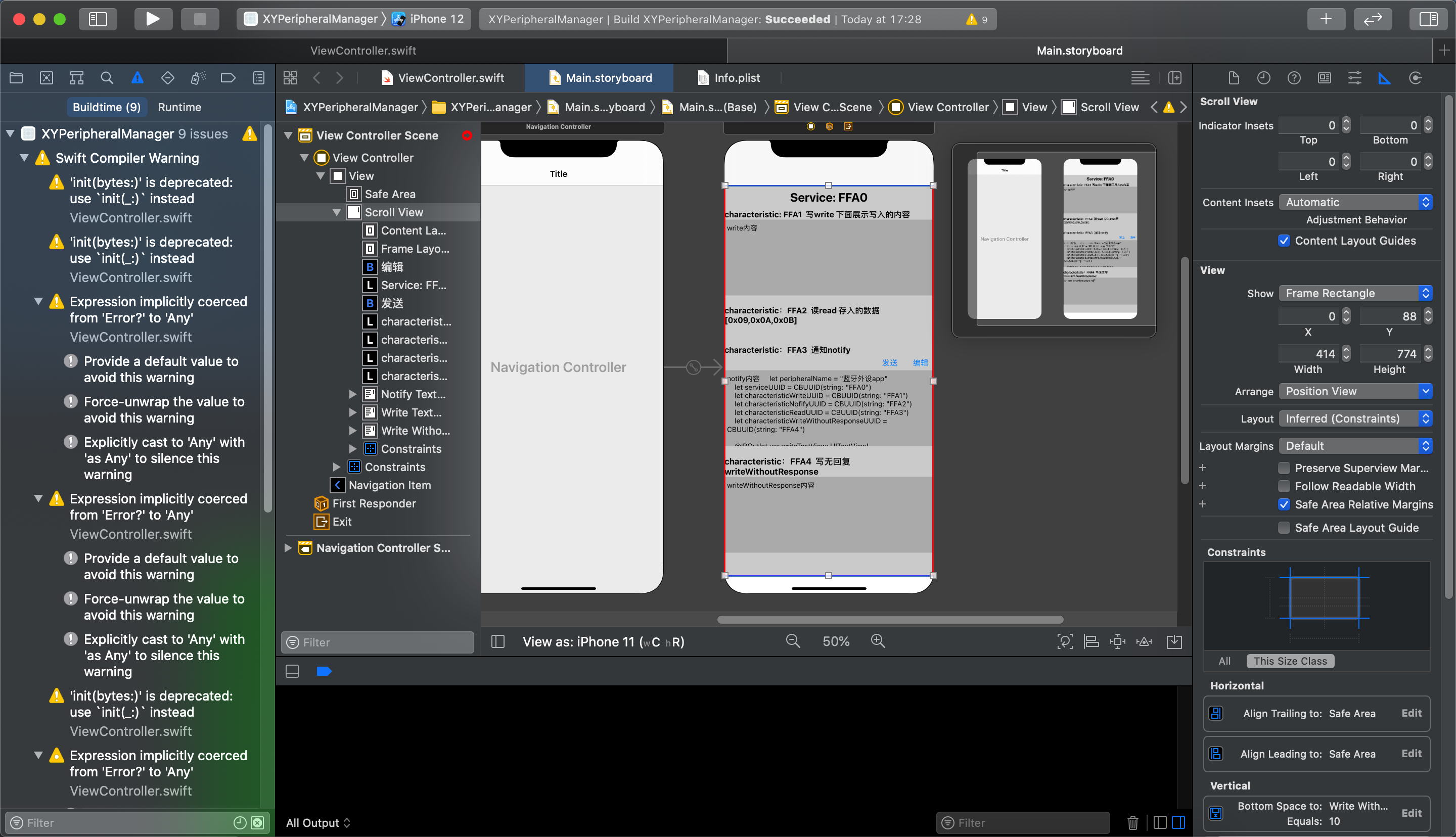
2.1 选scrollView

2.2 这样也是ok的

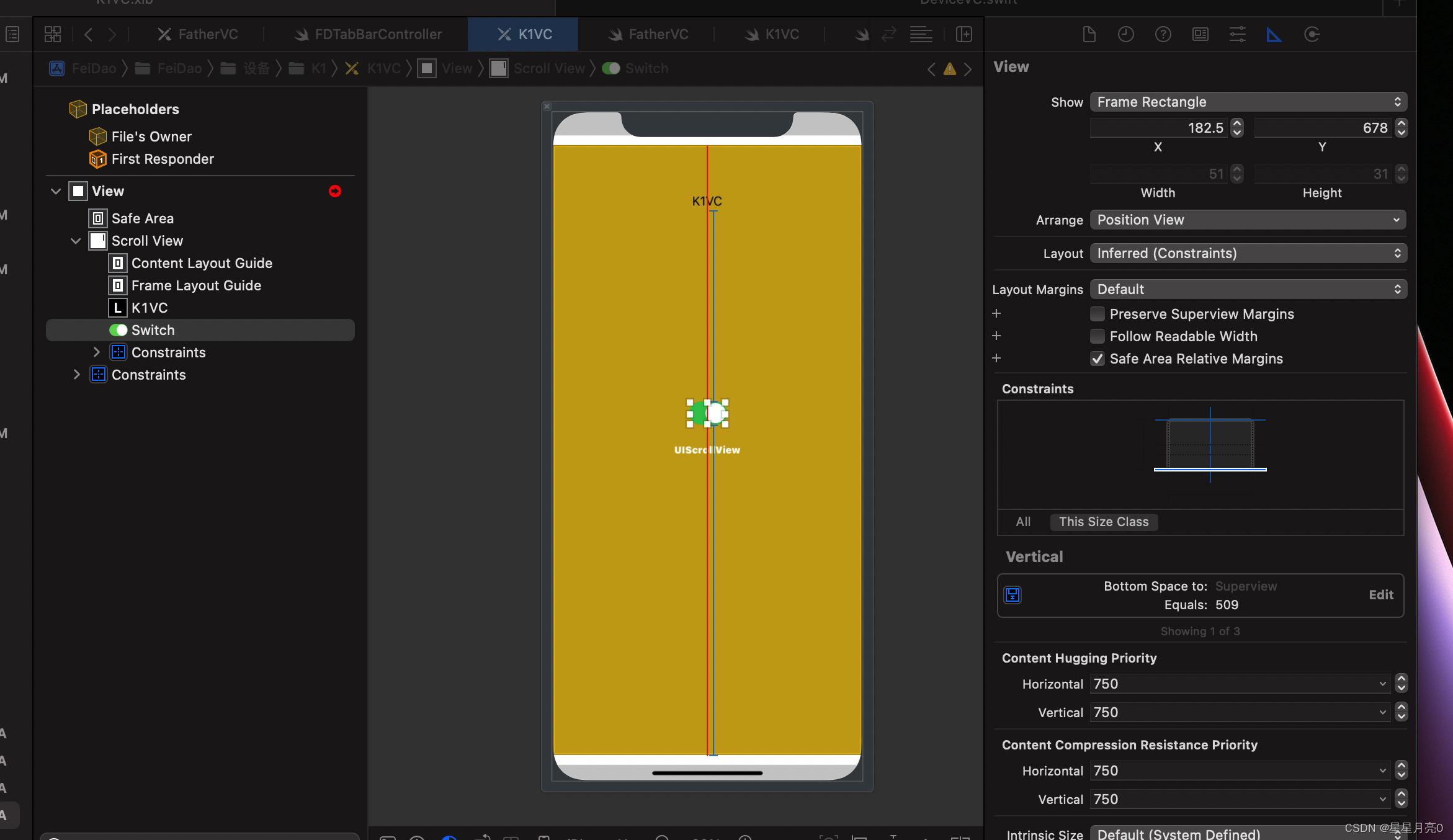
2.3 把switch底部离scrollView的距离由109改成509,在storyboard中就可以滑动了,如下图


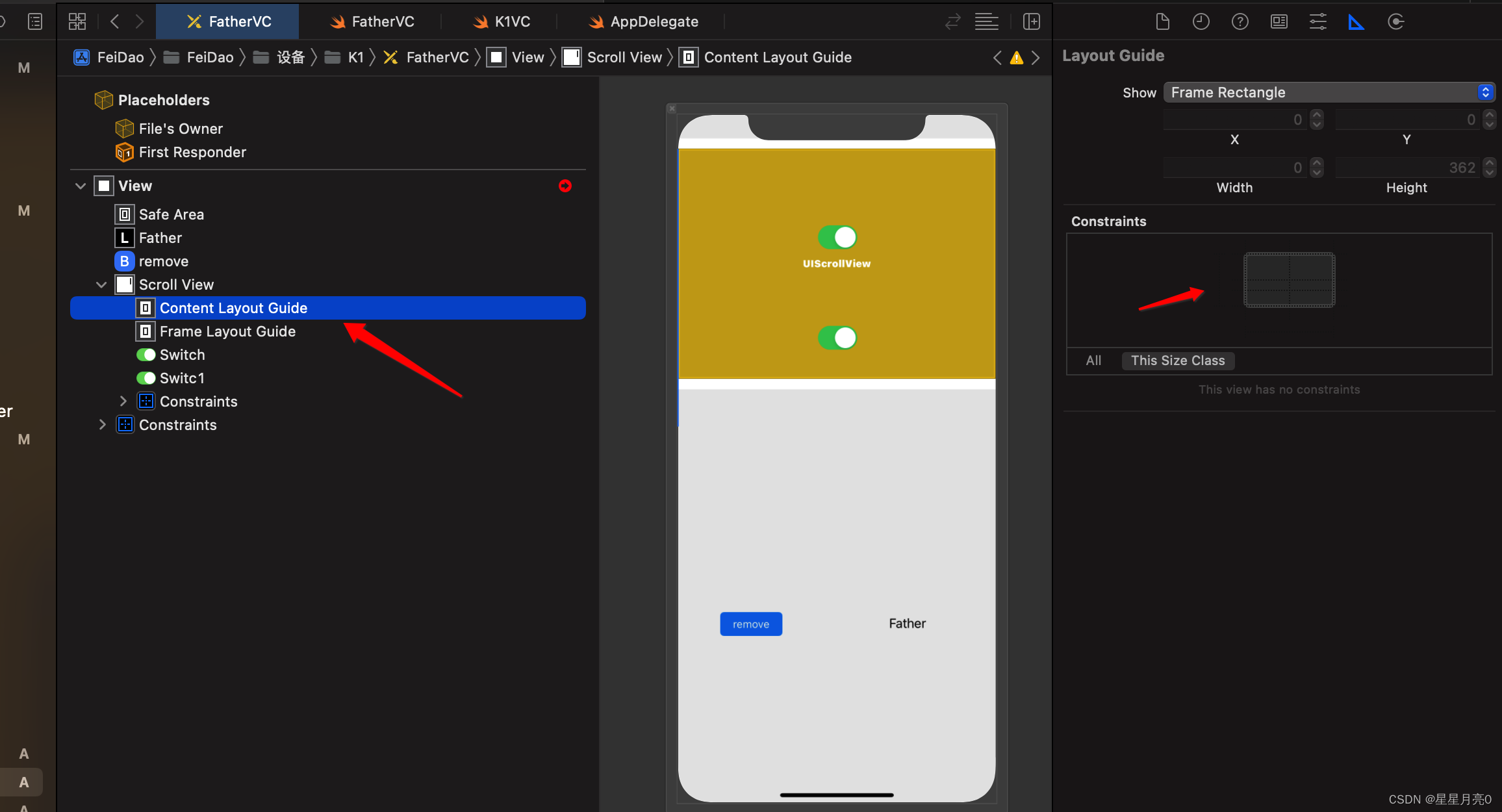
2.4 Content Layout Guide用不上,可以不用

3.如下宽不设,只设置高,让他报红也是可以的。这样就只在垂直方向可以滚动


最后
以上就是风趣斑马最近收集整理的关于UIScrollView storyboard 约束 布局1.下面的文章有用:2.主要要注意的3.如下宽不设,只设置高,让他报红也是可以的。这样就只在垂直方向可以滚动的全部内容,更多相关UIScrollView内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复