在项目中搜索文件
随着项目的深入,工程中的各种组、类文件、资源文件的数量越来越庞大。这时在项目中快速定位目标文件变得越来越困难。Xcode充分认识到这一点,并提供给开发者四个方便、快捷的功能,以辅助开发者快速查找、定位目标文件或代码段。
通过名称过滤文件
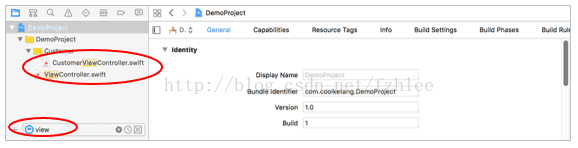
在项目导航器的底部,有一个[Show files with matching name]文件名过滤框。您可以在此处输入待查找的文件的一部分名称,快速过滤项目中名称包含指定输入内容的文件。如图2-1-10所示,在输入框内输入view,然后过滤出了名称中包含view的文件,并且view以高亮的方式显示在文件名称中。

 图2-1-10使用文件名过滤框快速查找文件
图2-1-10使用文件名过滤框快速查找文件
在文件名过滤框的右侧有三个按钮,它们的作用依次是:
v 取消过滤按钮 :用来取消对项目文件按照名称的过滤操作;
v Showonly recent files按钮 :用来显示或隐藏最近打开或使用过的文件。当点击此按钮时,只显示最近使用过的文件,再次点击则取消对历史文件的过滤;
v Showonly recent files with souce-control status按钮 :用来显示或隐藏拥有版本控件状态的文件。当点击此按钮时,将显示被编辑后尚未被提交至版本控制中心的文件,再次点击此按钮,则取消对版本状态的过滤;
使用跳转栏
在编辑器的上方是跳转栏Jump bar,使用跳转栏可以快速定位处于任意层级的属性、方法或类文件。它提供了一种分段的层次关系的文件路径:
当您在某个层级的分段处点击,可以显示该层级的项目列表,如图2-1-11所示:

图2-1-11
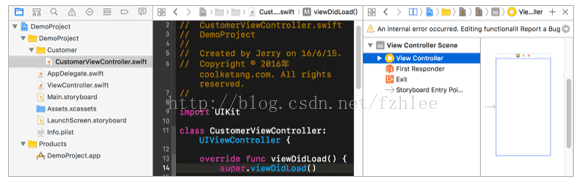
在项目列表中,点击某个文件即可快速打开并跳转到该文件。这里还有一个小技巧,当您在发住Option键的同时,点击项目列表中的某个文件,可以在辅助编辑器中打开该文件,这样就可以方便地对比两个代码文件,或者进行Storyboard元素和代码的连接,如图2-1-12所示:
 图2-1-12
图2-1-12
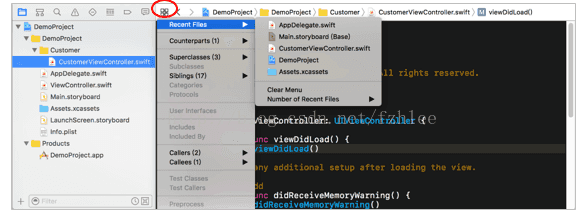
在跳转栏最左侧是一个名为Related items的按钮 ,点击它可以显示最近打开的文件列表,或者如果您正在使用Object-C开发项目,它也可以显示当前正在编辑中的实现文件(.m)对应的接口文件(.h),如图2-1-13所示。然后在文件列表中,点击某个文件即可快速打开该文件。
 图2-1-13
图2-1-13
在Related items按钮的右侧是两个方向箭头,点击这两个箭头,可以在最近使用的历史文件中进行快速跳转。如果您是使用苹果笔记本进行开发,也可以在触摸板上按下两个手指,然后通过左右滑动在历史文件中进行快速切换。
使用OpenQuickly功能
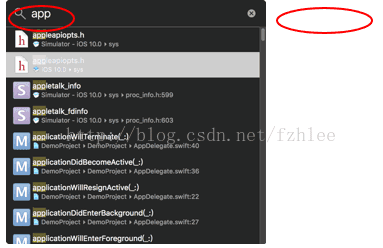
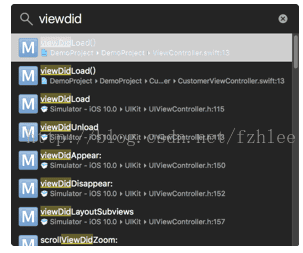
您可以通过[File > Open Quickly]命令使用该功能,推荐使用[Command+ Shift + O]快捷键快速调出该功能,这是笔者最喜欢的一个功能。和Eclipse软件的快速查找功能相似,您可以在搜索框内,输入文件的部分名称,快速查找并打开您想要编辑的文件,如图2-1-14所示。
或者在输入框内,输入方法的名称,搜索包含该方法的类文件,然后在列表中双击,快速跳转到目标代码段,如图2-1-15所示:
 图2-1-14
图2-1-14
 图2-1-15
图2-1-15
使用搜索导航器
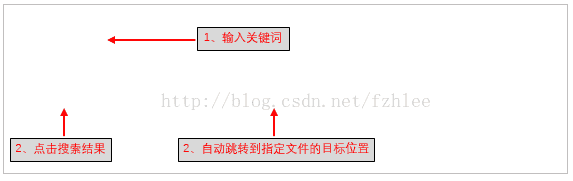
在搜索导航器中,允许您通过输入关键字,来查找项目中所有文件,找出拥有该关键字的文档或者代码段。通过点击导航器顶部的 按钮,进入搜索导航器面板,然后在搜索框内输入进行搜索的关键词,接着按下键盘上的回车键即可。
如图2-1-16所示,在搜索框内输入viewdidload关键词,然后按下回车键,搜索出在两个文件中的四个结果,在其中一个搜索结果中点击,即可快速跳转到指定的代码段:
 图2-1-16
图2-1-16
6 代码的查找和替换
在使用Object-C语言进行开发的项目中,如果需要更改一个方法的名称,可以使用[Edit> Refactor > Rename]菜单命令,对该方法及调用该方法的地方进行方法名称的批量修改。由于目前Refactor中的功能对Swift语言尚不能很好的支持,所以我们无法使用Rename功能,但是我们可以使用Xcode提供的[Find and Replace]功能,同样可以实现文字替换的功能。
要调用查找和替换功能,可以依次点击[Find > Find andReplace...]菜单命令,或者使用[Command + Option + F]快捷键,在编辑器的上方打开查找和替换面板。当您在上方的文本框内输入需要查找的内容时,Xcode将在文字输入的同时,自动查找并高亮显示搜索结果。然后在下方的文本框内输入替换为的文字,接着点击右侧的[All]按钮,将文件中的所有[addImage]文字,全部替换为[addCompanyLogo],如图2-1-17所示:
 图2-1-17
图2-1-17
7 代码的Debug调试
在iOS开发工作中,您会经常使用到Xcode软件的Debug area进行程序的调试,查找一些变量的状态或者诊断出现的bug。在使用Debug功能之前,首先在ViewController.swift文件中添加一个名为appendThreeViews的方法,用来往当前视图控制器的根视图中,添加三个UIView子视图,代码如下所示:
19 func appendThreeViews()
20 {
21 let firstView = UIView(frame: CGRect(x: 40,y: 80, width: 100, height: 100))
22 firstView.backgroundColor = UIColor.green()
23 self.view.addSubview(firstView)
24
25 let secondView = UIView(frame: CGRect(x:40, y: 80, width: 120, height: 120))
26 secondView.backgroundColor = UIColor.blue()
27 self.view.addSubview(secondView)
28
29 let thirdView = UIView(frame: CGRect(x: 40,y: 80, width: 140, height: 140))
30 thirdView.backgroundColor =UIColor.purple()
31 self.view.addSubview(thirdView)
32 }
在之后的章节会为您讲解UIView视图的使用,这里您只需要了解这些代码的作用,是依次创建了三个位于相同位置(40,80)的视图。它们拥有不同的背景颜色,从第一个视图至第三个视图依次是绿色、蓝色和紫色。这三个视图也拥有不同的尺寸,从第一个视图至第三个视图,尺寸依次变大,所以第三个紫色的视图会遮挡前两个视图。
接着在viewDidLoad方法中调用appendThreeViews方法:
13 override func viewDidLoad() {
14 super.viewDidLoad()
15 // Do any additional setup after loadingthe view, typically from a nib.
16 appendThreeViews()
17 }
然后在第23行代码的行号上点击鼠标,添加一个断点标志,当程序运行到此行代码时,会自动停留在这个位置,如图2-1-18所示:
 图2-1-18
图2-1-18
然后点击Xcode界面左上角的[编译并运行]按钮 ,打开模拟器调试项目,项目运行后,将自动停留在第28行代码中,并在底部的调试区显示调试面板。调试面板的上方是一排调试按钮,左侧是变量信息列表,右侧是日志区。如果需要查看firstView对象的属性,可以在日志区的(lldb)右侧输入po命令(print object的缩小)和变量的名称,然后按下键盘上的回车键,查看对象的描述信息,如图2-1-19所示:
 图2-1-19
图2-1-19
您可以使用调试区顶部的一排按钮,进行程序的调试,调试按钮的功能如表2-2-1所示:
表2-2-1 调试按钮功能说明 | |
调试按钮 | 功能说明 |
调试区 | 隐藏调试区面板。 |
断点 | 激活所有断点,或使所有断点暂时失效。 |
继续 | 跳过所有断点,继续程序的执行。 |
跳转 | 跳转至下一行代码。 |
跳入 | 跳入所在行的方法内的第一行代码。 |
跳出 | 从一个方法中跳出。 |
视图层级 | 在三维视图下显示窗口中视图的层级关系。 |
内存图形 | 展示内存分类的顺序和多少,如图2-1-20所示。 |
地理位置 | 在模拟器中模拟地理位置的定位。 |
请分别使用 、、 三个按钮进行程序的调试,最后按下 按钮,结束程序的调试。在这些按钮中,您可以点击Debug memory garph按钮 ,查看当前页面内存的分配情况,如图2-1-20所示,选择左侧的[ViewController]项目,在右侧显示该项目的内存分配状况:
 图2-1-20
图2-1-20
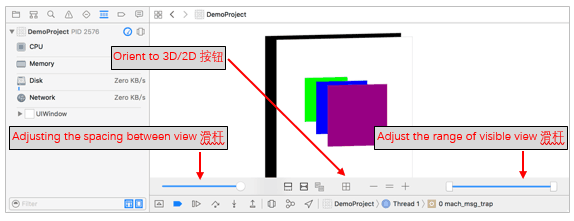
另外一个实用的工具是Debug View Hierachy 按钮。做iOS移动开发,界面管理是很重要的内容,如果想要查看伙伴制作的页面的元素结构,或者查看自定义控件的构成,就可以使用该工具。如图2-1-21所示,点击[Orient to 3D]按钮,转换为三维视图模式,然后拖动左侧的[Adjusting the spacing between views]滑杆,调整各视图在三维坐标系统Z轴的距离。通过拖动右侧的[Adjust the range of visibleviews]滑杆,可以从前往后或者从后往前逐个隐藏窗口中的视图,以方便您进行界面上的调试。

图2-1-21







最后
以上就是务实鸡最近收集整理的关于《iOS移动开发从入门到精通》图书连载6——Xcode8的使用(下)的全部内容,更多相关《iOS移动开发从入门到精通》图书连载6——Xcode8内容请搜索靠谱客的其他文章。








发表评论 取消回复