<html>
<head>
<style>
body,ul,li{margin: 0; padding: 0;}
.wrap{
width: 100%;
height: 60px;
}
.img{
width: 100%;
height: 60px;
background-image: url(1.jpg);
background-repeat: no-repeat;
background-size: cover;
background-attachment: fixed;
}
</style>
</head>
<body>
<div class="wrap">
<div class="img"></div>
</div>
</body>
</html>
首先说一下,变化的原因是background-size:cover引起的,删除后背景图片不会被扩展。
然后说一下,background-size 属性,是规定背景图像的尺寸,cover属性值是把背景图像扩展至足够大,以使背景图像完全覆盖背景区域,这个扩展是在图片的尺寸上同比例缩放,所以会导致背景图像的某些部分也许无法显示在背景定位区域中,(比如图片尺寸是400x300px,div宽高是500x300px,这时在背景属性值cover的作用下,图片的宽400px会扩展到500px,而图片的高300px是同比例缩放,所以会>300px)。
最后说一下,background-attachment属性,fixed 是固定背景图像或当DIV内容很多时,上下滚动,但背景不随着页面的其余部分滚动。
以上转自:https://ask.csdn.net/questions/679613 问题答案。
区分:
background-size:cover, 图片会扩展到最大,仅一张,不会重复,内容变化,图片会变化
background-size:contain,图片会有重复扩展显示
background-attachment:fixed图片会扩展到最大,仅一张,不会重复,作为底面图片,上面的文本内容变化,图片不会变化
CSS background 属性教程:https://www.w3school.com.cn/css/pr_background.asp

background-size:cover
拉大图片,使背景图片完全填满父级容器,并保持宽高比例
background-size:contain
缩放图片,使背景图片恰好适合背景区,保持宽高比例
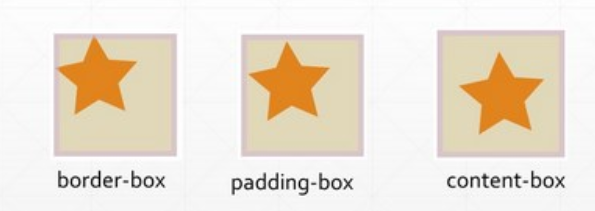
background-origin 背景的定位“原点”
background-origin:border-box,默认值,以边框左上角为原点;
background-origin:padding-box,去掉padding之后为原点;
background-origin:content-box,以内容区域为原点;

backgroun-clip控制背景绘制区域,比如可以让背景色和背景图片只出现在内容区域(content-box),而不出现内边框区域(padding-content)。默认情况下,背景绘制区是扩展到边框外边距的(margain)。
background-clip的属性值border-box,padding-box,content-box的用法与backgroun-origin类似

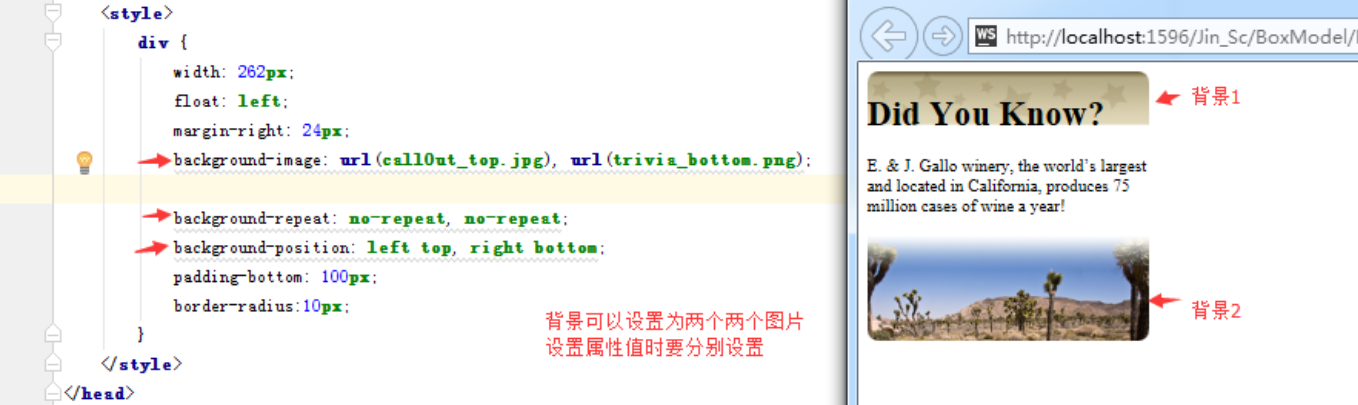
多背景图片

最后
以上就是强健老师最近收集整理的关于同时使用background-size:cover和background-attachment:fixed图片显示效果改变的原因的全部内容,更多相关同时使用background-size:cover和background-attachment:fixed图片显示效果改变内容请搜索靠谱客的其他文章。








发表评论 取消回复