基础HTML和HTML5
学习整理于:https://chinese.freecodecamp.org/learn
一、基本介绍
HTML 是一种标记语言,使用特殊的语法或标记来向浏览器描述网页的结构。HTML 元素由开始和结束标签构成,标签之间是文本内容。 不同的标签可以让文本内容以标题、段落、列表等形式展现。
二、基本内容
1、大部分 HTML 元素都有一个开始标签和一个结束标签
开始标签像这样:
<h1>
结束标签像这样:
</h1>
开始标签和结束标签的唯一区别就是结束标签多了一个斜杠。
例如:
<h1>Hello World</h1>
2、用h2元素代表副标题
这些元素用来告诉浏览器网站的结构是什么样子。 h1 元素通常被用作主标题,h2 元素通常被用作副标题, 还有 h3、h4、h5、h6 元素,它们分别用作不同级别的标题。
例如:
<h1>Hello,Sky</h1>
<h2>Hi,Son</h2>
页面展示:

3、用 p 元素代表段落
p 元素是网站上段落文本使用的元素。
p 是“paragraph(段落)”的缩写。
<h1>Hello,Sky</h1>
<h2>Hi,Son</h2>
<p>Again I'm falling for you, so you wrap
your arms around mine.</p>
页面展示:

<p>...</p> 可以自动换行
也可以在一行的代码后输入<br>代码即可实现换行操作,换行没有间隔。
<br>是一个独目标记,写一个就可以。 <hr>表示横线,同样也是独目标记。如
4、用占位符文本填充空白
<h1>Hello World</h1>
<h2>Hello TX</h2>
<p>Again I'm falling for you,
so you wrap your arms around mine.</p>
<p>Love you</p>
就是使用空格来占位
5、添加 HTML 的注释
在 HTML 中,注释的开始标签是 <!--,结束标签是 -->
6、预留格式,删除字体,插入字体,粗体字,斜体字
<pre>for(i=1;;){
i++
}</pre>
网页上的结果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-XdGpVDn7-1665128274984)(/Users/marrysky/Library/Application Support/typora-user-images/image-20220917180931871.png)]
<del>delete words</del>
<ins>insert word</ins>
<b>bold</b>
<i>italics</i>
显示结果为:
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-9AHnE6X5-1665128274986)(/Users/marrysky/Library/Application Support/typora-user-images/image-20220917180954374.png)]
7、右上,右下角加字
10<sup>2</sup>
10<sub>a</sub>
显示为:102
10a
8.字体样式
<font color="red" size="50">字体</font>
显示为:字体
9.实体符号
实体符号特点是,以&开始,以;结束,<; 是小于号,>;是大于号
 ;是一个空格
10.表格
<!-- border="1px" means 设置表格的边框为1x像素
width 宽 可根据窗口比例设置用%的数据表示 60%
height同理 表示高度
table属性里面加 align=“center” 表示整个 表格居中td加align表示表格元素居中,tr也可以
也可以标签外 套一个<center></center>
cellpadding表示边沿线
另一个属性cellspacing,它规定了单元格之间的空间。-->
<table border="1px" width="100px"><!--表格-->
<caption>1234</caption>
<tr><!--行-->
<td>a</td><!--一个格子-->
<td>b</td>
<td>c</td>
</tr>
</table>
下面是单元格合并:
<table border="1px" width="100px"><!--表格-->
<caption>1234</caption>
<tr><!--行-->
<td>a</td><!--一个格子-->
<td>b</td>
<td rowspan="2">c</td>
</tr>
<tr>
<td>1</td>
<td>1</td>
<!--<td>1</td>-->
</tr>
</table>
显示为:
| a | b | c |
| 1 | 1 | |
| r | e | |
注意:row合并时 删除“下面的”单元格;col删除没有要求,使用colspan即可
还有一种单元格用法:
<table border="1px" width="100px"><!--表格-->
<tr><!--行-->
<th>个人</th><!--一个格子-->
<th>他人</th>
<th></th>
</tr>
<tr>
<td>1</td>
<td>1</td>
<!--<td>1</td>-->
</tr>
</table>
对于th标签我们想要字体居中,我们可以这样编写:
<th width="55%" style="text-align:center;">活动名称</th>
| 个人 | 他人 | |
|---|---|---|
| 1 | 1 |
表格可以分成头,身,尾,例如:
<table border="1px" width="100px"><!--表格-->
<thead>
<tr><!--行-->
<th>a</th><!--一个格子-->
<th>b</th>
<th>c</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>2</td>
<td>3</td>
<td>14</td>
</tr>
</tfoot>
</table>
| a | b | c |
|---|---|---|
| 1 | 1 | 1 |
| 2 | 3 | 14 |
还有,cellpadding是边缘线;cellspacing是单元格之间的空隙
三、HTML5相关使用
1、main: 让搜索引擎和开发者能很快地找到网页的主要内容
例:下面的 main 元素嵌套了两个子元素:
<main>
<h2>Hi,Sun</h2>
<p>Again I'm falling for you,
so you wrap your arms around mine.</p>
</main>
2、img: 为你的网站添加图片,其中 src 属性指向图片的地址
例如:
<img src="https://www.photoapp.com/sky-image.jpg"
weight="100" height="200">
可以在里面调整图片大小=
设置宽度高度时,只设置宽度,高度自动等比例修改,title属性设置鼠标悬停时显示的信息。
页面展示:

注意:img 元素是没有结束标签的。
所有的 img 元素 必须 有 alt 属性。 alt 的属性值有两个作用,第一个作用是让屏幕阅读器可以知晓图片的内容,这会对网页的可访问性有很大提升;另一个作用是当图片无法加载时,页面需要显示的替代文本。
注意: 如果图片是纯装饰性的,把 alt 的属性值设置为空是最佳实践。
理想情况下,alt 属性不应该包含特殊字符,除非有特殊需要。
例如:
<img src="https://www.photoapp.com/sky-image.jpg"
alt="Sky lost his girl">
alt为空表示为alt=""
3、用 a 实现网页间的跳转
a(Anchor,简写为 a)来实现网页间的跳转。
a 需要一个 href 属性指向跳转的目的地。 同时,它还应有内容。
例:
<a href="https://www.bilibili.com/video/BV1G44y1771R?
spm_id_from=444.41.0.0">this links to piano</a>
浏览器将显示文本 this links to piano,这是一个可点击的链接。 你可以通过这个链接访问 https://www.bilibili.com/video/BV1G44y1771R?spm_id_from=444.41.0.0。
href:定义链接指向的文档。 这可能是同一目录中的网页,同一服务器上其他位置的网页,当前页面中的位置,或者是另一台服务器上存储的网页(或任何其他类型的文档)。
4、用 a 实现网页内部跳转
a(anchor)元素也可以用于创建内部链接,跳转到网页内的各个不同部分。
要创建内部链接,你需要将链接的 href 属性值设置为一个哈希符号 # 加上你想内部链接到的元素的 id,通常是在网页下方的元素。 然后你需要将相同的 id 属性添加到你链接到的元素中。 id 是描述网页元素的一个属性,它的值在整个页面中唯一。
当用户点击了 Contacts 链接,页面就会跳转到网页的 Contacts 区域。
<a href="#contacts-header">Contacts</a>
...
<h2 id="contacts-header">Contacts</h2>
当用户点击 `Contacts` 链接,可以访问网页中带有 **Contacts** 标题元素的部分。
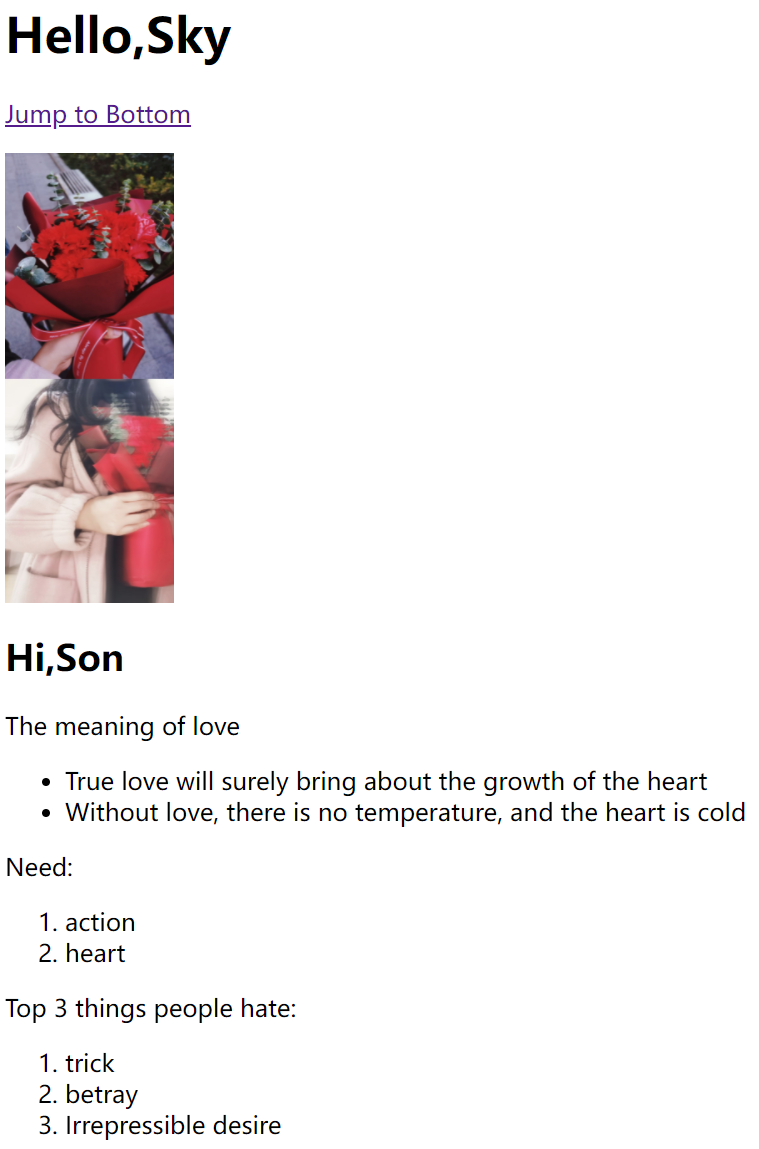
例:
<main>
<a href="#end">Jump to Bottom</a>
<img src="wangyouyou.jpg" weight="100" height="200"
alt="Sky lost his girl" />
...
</main>
<h3 id="end">Thanks for your support</h3>
页面展示:
5、将 a 嵌套在段落中
<p>
Here's a <a target="_blank"
href="https://www.bilibili.com/video/ BV1Vq4y1g7g7?
from=search&seid=9379104739366448175&
spm_id_from=333.337.0.0"> link to love</a> for you to follow.
</p>
拆解为:
<p> Here's a ... for you to follow. </p>
接下来是锚点元素 <a>(它需要结束标签 </a>):
<a> ... </a>
target 是锚点元素的一个属性,它用来指定链接的打开方式。 属性值 _blank 表示链接会在新标签页打开。 href 是锚点元素的另一个属性,它用来指定链接的 URL:
<a href="https://www.bilibili.com/video/
BV1Vq4y1g7g7?from=search&seid=9379104739366448
175&spm_id_from=333.337.0.0" target="_blank"> ... </a>
其余还有
_ self 当前窗口 ; _ top顶级窗口 ;_ parent;父窗口
a 元素内的文本 link to love 叫作锚文本,会显示为一个可以点击的链接:
<a href=" ... " target="..."> link to love</a>
最终输出结果是这样:
Here’s a link to love for you to follow.
页面展示:

6、用 # 号来创建链接占位符
有时你想为网站添加一个 a 元素,但还不确定要将它链接到哪里。
href 属性的当前值是指向 “https://www.freecatphotoapp.com”。 请将 href 属性的值替换为#,以此来创建链接占位符。
例如: href="#"
7、给图片添加 链接
把图片嵌套进 a 元素, 可以这样写:
<a href="#">
<img src="https://cdn.freecodecamp.org/curriculum/cat-photo-app/relaxing-cat.jpg"
alt="Three kittens running towards the camera."></a>
如果把 a 的 href 属性值设置为 #,创建的是一个死链接(不跳转到其他画面)。
8、创建一个无序列表
HTML 有一个特定的元素用于创建无序列表。
无序列表以 <ul> 开始,中间包含一个或多个 <li> 元素, 最后以 </ul> 结束。
例如:
<ul>
<li>True love will surely bring about
the growth of the heart</li>
<li>Without love, there is no temperature,
and the heart is cold</li>
</ul>
页面展示:

9、创建一个有序列表
HTML 中有用于创建有序列表的特定元素。
有序列表以 <ol> 开始,中间包含一个或多个 <li> 元素。 最后以 </ol> 结束。
例如:
<ol>
<li>action</li>
<li>heart</li>
</ol>
将创建一个包含 action 和 heart 的编号列表。
页面展示:

-
,
- 可以加type,例如type=circle/square 列表前面的图形会改变。
10、 创建一个输入框
input 输入框可以让你轻松获得用户的输入。你可以像这样创建一个文本输入框:
<input type="text">
注意 `input` 输入框是没有结束标签的。
11、给输入框添加占位符文本
占位符文本用户在 input 输入框中输入任何东西前的预定义文本。可以像这样创建一个占位符:
<input type="text" placeholder="what do you mean:">
注意: 别忘了 input 元素是 “自闭和标签”,即不需要结束标签。
12、创建一个表单
可以只通过 HTML 来实现发送数据给服务器的表单, 只需要给 `form` 元素添加 `action` 属性即可。
例如:
<form action="/url-where-you-want-to-submit-form-data">
<input>
</form>
maxlength 用于设置文本框中可输入的字符数量。
13、给表单添加提交按钮
给表单添加一个 `submit`(提交)按钮。 点击提交按钮时,表单中的数据将会被发送到 `action` 属性指定的 URL 上。
例如:
<button type="submit">this button submits the form</button>
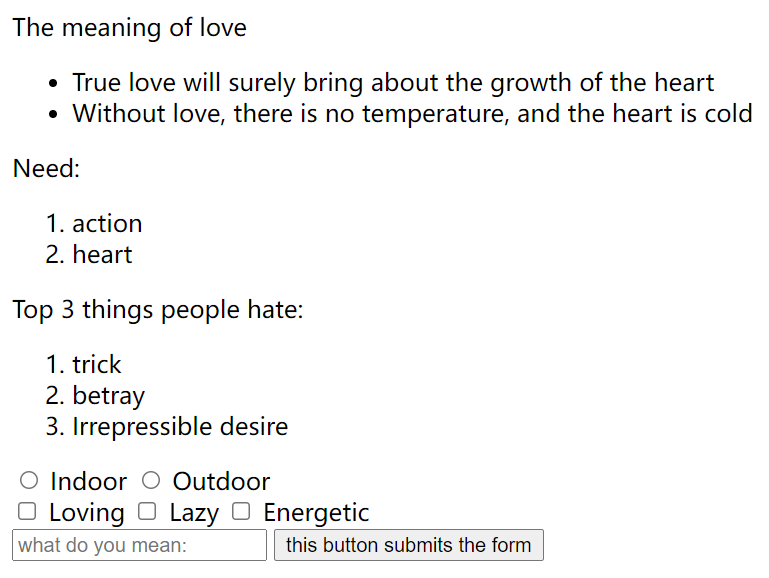
页面展示:

14、给表单添加一个必填字段
设计表单时,可以指定某些字段为必填项(required),只有当用户填写了该字段后,才可以提交表单。
如果想把文本输入框设置为必填项,在 `input` 元素中加上 `required` 属性就可以了,例如:<input type="text" required>
15、创建一组单选按钮
radio buttons(单选按钮)就好比单项选择题,正确答案只有一个。
单选按钮是 `input` 选择框的一种类型。
每一个单选按钮都应该嵌套在它自己的 `label`(标签)元素中。 这样,我们相当于给 `input` 元素和包裹它的 `label` 元素建立起了对应关系。
所有关联的单选按钮应该拥有相同的 `name` 属性。 创建一组单选按钮,选中其中一个按钮,其他按钮即显示为未选中,以确保用户只提供一个答案。
例:
<label>
<input type="radio" name="indoor-outdoor">Indoor
</label>
最佳实践是在 `label` 元素上设置 `for` 属性,让其值与相关联的 `input` 单选按钮的 `id` 属性值相同。 这使得辅助技术能够在标签和相关的 `input` 元素之间建立关联关系。 例:
<input id="indoor" type="radio" name="indoor-outdoor">
<label for="indoor">Indoor</label>
也可以在 label 标签中嵌入 input 元素:
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor" value=“1” checked>Indoor
<!--单选按钮的value必须手动指定,如果要默认选中,在后面加checked-->
</label>
16、创建一组复选框
checkboxes(复选框)就好比多项选择题,正确答案有多个。
复选框是 `input` 选择框的一种类型。
每一个复选框都应该嵌套在它自己的 `label`(标签)元素中。 这样,我们相当于给 `input` 元素和包裹它的 `label` 元素建立起了对应关系。
所有关联的复选框应该拥有相同的 `name` 属性。
使得 `input` 与 `label` 关联的最佳实践是在 `label` 元素上设置 `for` 属性,让其值与相关联的 `input` 复选框的 `id` 属性值相同。
例:
<label for="loving"><input id="loving" type="checkbox" name="personality"> Loving</label>
页面展示:

17、 使用单选框和复选框的 value 属性
提交表单时,所选项的值会发送给服务端。 `radio` 和 `checkbox` 的 `value` 属性值决定了发送到服务端的实际内容。
例如:
<label for="indoor">
<input id="indoor" value="indoor" type="radio" name="indoor-outdoor">Indoor
</label>
<label for="outdoor">
<input id="outdoor" value="outdoor" type="radio" name="indoor-outdoor">Outdoor
</label>
这里有两个 `radio` 单选框。 当用户提交表单时,如果 `indoor` 选项被选中,表单数据会包含:`indoor-outdoor=indoor`。 也就是所选项的 `name` 和 `value` 属性值。
如果没有指明 `value` 属性值,则会使用默认值做为表单数据提交,也就是 `on`。 在这种情况下,如果用户选中 "indoor" 选项然后提交表单,表单数据则会包含 `indoor-outdoor=on`。 这样的表单数据看起来不够直观,因此最好将 `value` 属性值设置为一些有意义的内容。
18、给单选按钮和复选框添加默认选中项
用 `checked` 属性把第一个复选框和单选按钮都设置为默认选中。
在一个 input 元素里面添加 `checked` 这个词,即可实现。
例:
<input type="radio" name="test-name" checked>
19、下弹选择
<select name="a">
<option value="1">sky</option>
<option value="2">ma</option>
<option value="3" selected>marry</option><!--默认选中-->
<option value="4">marrysky</option>
</select>
还有一种支持多选的下拉列表:
<select multiple="multiple" size="2">
<option>123</option>
<option>124</option>
<option>125</option>
<option>1263</option>
</select>
<!--size表示下拉列表显示几个-->
20、文本域
<textarea name="1" rows="10" cols="80"></textarea>
<!--文本域没有value属性-->
21、控件
file控件:
上传文件的方法:
<input type="file" /> #用于文件上传
隐藏域hidden控件:
<input type="hidden" /> #隐藏域:网页上看不到,但是表单提交的时候数据会自动提交给服务器
22、readonly and disabled
<input type="text" name="user" readonly/>
<input type="text" name="user" disabled/>
<!--二者相同点都是只读不能修改,但是disabled的数据不会提交服务器(即使有name属性)-->
23、元素嵌套
`div` 元素也叫内容划分元素,是一个包裹其他元素的通用容器。
它也是 HTML 中出现频率最高的元素。
和其他普通元素一样,你可以用 `<div>` 来标记一个 `div` 元素的开始,用 `</div>` 来标记一个 `div` 元素的结束。
默认情况下,div会独占一行
24、声明 HTML 的文档类型
在文档的顶部,我们需要告诉浏览器网页所使用的 HTML 的版本。 HTML 是一个在不停发展的语言,大部分浏览器都支持 HTML 的最新标准,也就是 HTML5。 大部分主流浏览器都支持最新的 HTML5 规范。 但是一些陈旧的网页可能使用的是老版本的 HTML。
你可以通过 `<!DOCTYPE ...>` 来告诉浏览器页面上使用的 HTML 版本,"`...`" 部分就是版本号。 `<!DOCTYPE html>` 对应的就是 HTML5。
`!` 和大写的 `DOCTYPE` 是很重要的,尤其是对那些老的浏览器。 但 `html` 无论大写小写都可以。
所有的 HTML 代码都必须位于 `html` 标签中。 其中 `<html>` 位于 `<!DOCTYPE html>` 之后,`</html>` 位于网页的结尾。
这是一个网页结构的列子。 你的 HTML 代码会在两个 `html` 标签之间。
<!DOCTYPE html>
<html>
</html>
25、定义 HTML 文档的 head 和 body
`html` 的结构主要分为两大部分:`head` 和 `body`。 网页的描述应放入 `head` 标签, 网页的内容(向用户展示的)则应放入 `body` 标签。
比如 `link`、`meta`、`title` 和 `style` 都应放入 `head` 标签。
这是网页布局的一个例子:
<!DOCTYPE html>
<html>
<head>
<meta />
</head>
<body>
<div>
</div>
</body>
</html>
完整代码:
<h1>Hello,Sky</h1>
<main>
<p><a href="#end">Jump to Bottom</a></p>
<img src="wangyouyou.jpg" weight="500" height="300" alt="Sky lost his girl" />
<h2>Hi,Son</h2>
<p>The meaning of love</p>
<ul>
<li>True love will surely bring about the growth of the heart</li>
<li>Without love, there is no temperature, and the heart is cold</li>
</ul>
<p>Need:</p>
<ol>
<li>action</li>
<li>heart</li>
</ol>
<p>Top 3 things people hate:</p>
<ol>
<li>trick</li>
<li>betray</li>
<li>Irrepressible desire</li>
</ol>
<form action="/url-where-you-want-to-submit-form-data">
<label for="indoor">
<input id="indoor" type="radio" name="indoor-outdoor" /> Indoor</label
>
<label for="outdoor">
<input id="outdoor" type="radio" name="indoor-outdoor" /> Outdoor</label
>
<br />
<label for="loving">
<input id="loving" type="checkbox" name="personality" /> Loving</label
>
<label for="lazy">
<input id="lazy" type="checkbox" name="personality" /> Lazy</label
>
<label for="energetic">
<input id="energetic" type="checkbox" name="personality" />
Energetic</label
>
<br />
<input type="text" placeholder="what do you mean:" />
<button type="submit">this button submits the form</button>
</form>
<p>
Here's a
<a
target="_blank"
href="https://www.bilibili.com/video/BV1Vq4y1g7g7?from=search&seid=9379104739366448175&spm_id_from=333.337.0.0"
>
link to love</a
>
for you to follow.
</p>
<p>Again I'm falling for you, so you wrap your arms around mine.</p>
<a href="https://www.bilibili.com/video/BV1G44y1771R?spm_id_from=444.41.0.0"
>this links to piano</a
>
<!--<p>Love you</p>-->
</main>
<h3 id="end">Thanks for your support</h3>
<!-- 这是注释 -->
完整页面:


最后
以上就是腼腆爆米花最近收集整理的关于前端学习:基础HTML和HTML5基础HTML和HTML5一、基本介绍二、基本内容三、HTML5相关使用的全部内容,更多相关前端学习内容请搜索靠谱客的其他文章。








发表评论 取消回复