我是靠谱客的博主 大胆柜子,这篇文章主要介绍jQuery对象和dom对象区分什么是jQuery对象,什么是dom对象jQuery对象本质jQuery对象和dom对象使用区别Dom对象和jQuery对象互转,现在分享给大家,希望可以做个参考。
什么是jQuery对象,什么是dom对象
Dom对象
1.通过getElementById()查询出来的是Dom对象
2.通过getElementByName()查询出来的标签对象是Dom对象
3.通过getElementByTAgName()查询出来的标签对象是Dom对象
4.通过createElement()方法创建的对象,是Dom对象
DOM对象Alert出来的效果是:![]()
jQuery对象
1.通过jQuery提供的API创建的对象,是jQuery对象
2.通过jQuery包装的Dom对象,也是jQuery对象
3.通过jQuery提供的API查询到的对象,是jQuery对象
jQuery对象Alert出来的效果是:![]()
jQuery对象本质
jQuery对象本质是dom对象数组+jQuery提供的一系列功能函数
jQuery对象和dom对象使用区别
jQuery对象不能使用DOM对象的属性和方法
DOM对象也不能使用jQuery对象的属性和方法
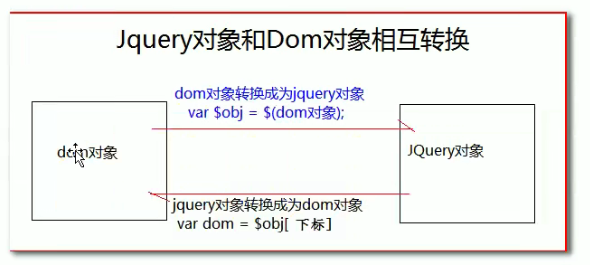
Dom对象和jQuery对象互转
1、dom对象转化为jQuery对象对象
1.先有DOM对象
2.$(DOM对象)就可以转化为jQuery对象
2、jQuery对象转化为dom对象
1、先有jQuery对象
2、jQuery对象[下标]取出相应的DOM对象

最后
以上就是大胆柜子最近收集整理的关于jQuery对象和dom对象区分什么是jQuery对象,什么是dom对象jQuery对象本质jQuery对象和dom对象使用区别Dom对象和jQuery对象互转的全部内容,更多相关jQuery对象和dom对象区分什么是jQuery对象内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复