目录
DOM对象
jQuery对象
JQuery对象的本质
JQuery对象和DOM对象使用的区别
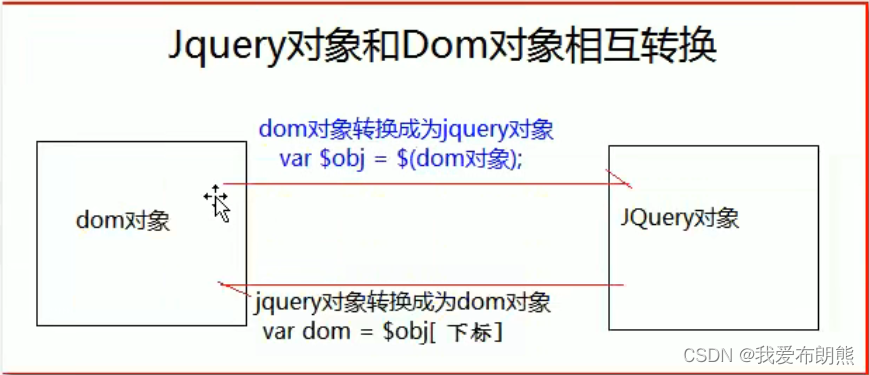
DOM对象和JQuery对象的相互转换(重点)
1.dom对象转化为JQuery对象
2.JQuery对象转换为dom对象
DOM对象
(110条消息) JavaScript--DOM模型(文档对象模型)、正则表达式_我爱布朗熊的博客-CSDN博客
1.通过getElementById()查询出来的标签对象是DOM对象
2.通过getElementsByName()查询出来的标签对象是DOM对象
3..通过getElementsByTagName()查询出来的标签对象是DOM对象
4.通过createElement()方法创建的对象是DOM对象
jQuery对象
1.通过JQuery提供的API创建的对象,是JQuery对象
5.通过JQuery包装的DOM对象,是JQuery对象
6.通过JQuery提供的API查询到的独享,是JQuery对象
JQuery对象的本质
JQuery对象是dom对象的数组+JQuery提供的一系列功能函数
JQuery对象和DOM对象使用的区别
JQuery对象不能使用DOM对象的属性和方法
DOM对象也不能使用JQuery对象的属性和方法
DOM对象和JQuery对象的相互转换(重点)
1.dom对象转化为JQuery对象
第一步:先有DOM对象
第二步:$(DOM对象)就可以转换成为JQuery对象
2.JQuery对象转换为dom对象
第一步:先有jQuery对象
第二步:jQuery对象下标取出相应的DOM对象

最后
以上就是专一服饰最近收集整理的关于jQuery---如何区分DOM对象和jQuery对象DOM对象jQuery对象JQuery对象和DOM对象使用的区别 DOM对象和JQuery对象的相互转换(重点)的全部内容,更多相关jQuery---如何区分DOM对象和jQuery对象DOM对象jQuery对象JQuery对象和DOM对象使用内容请搜索靠谱客的其他文章。








发表评论 取消回复