我是靠谱客的博主 自然果汁,这篇文章主要介绍Dom对象,js对象和jquery对象的区别一、DOM对象二、JavaScript 对象三、jQuery对象四、js对象和jQuery对象之间的区别于转换,现在分享给大家,希望可以做个参考。
原文:https://blog.csdn.net/kuangdacaikuang/article/details/72235747
一、DOM对象
文档对象模型(Document Object Model,简称DOM),是W3C组织推荐的处理可扩展置标语言的标准编程接口。
- DOM实际上是以面向对象方式描述的文档模型。DOM定义了表示和修改文档所需的对象、这些对象的行为和属性以及这些对象之间的关系。
- 通过DOM,可以访问所有的 HTML 元素,连同它们所包含的文本和属性。可以对其中的内容进行修改和删除,同时也可以创建新的元素。 HTML
- DOM 独立于平台和编程语言。它可被任何编程语言诸如 Java、JavaScript 和 VBScript 使用。
- DOM对象,即是我们用传统的方法(javascript)获得的对象。
- DOM准确说是对文档对象的一种规范标准(文档对象模型),标准只定义了属性和方法行为。
二、JavaScript 对象
- JavaScript 提供多个内建对象,比如 String、Date、Array 等等。
- 对象只是带有属性和方法的特殊数据类型。
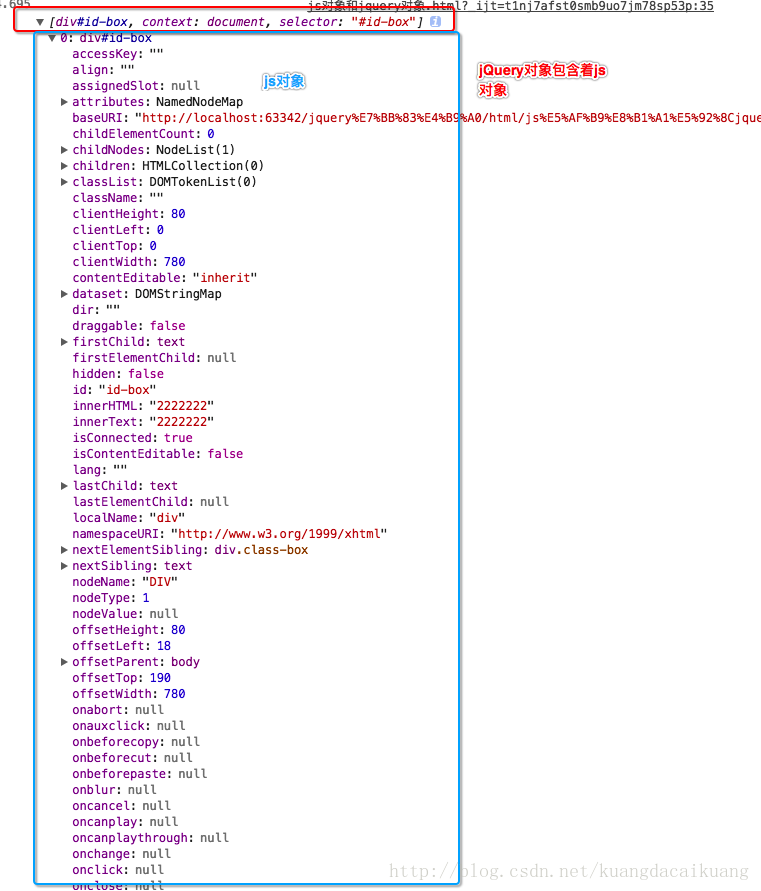
- 通过js获取的DOM对象就是js对象
- 当浏览器支持js的dom接口(api)时,这里狭义的dom对象是以js对象的形式出现的,也就是一个js对象
三、jQuery对象
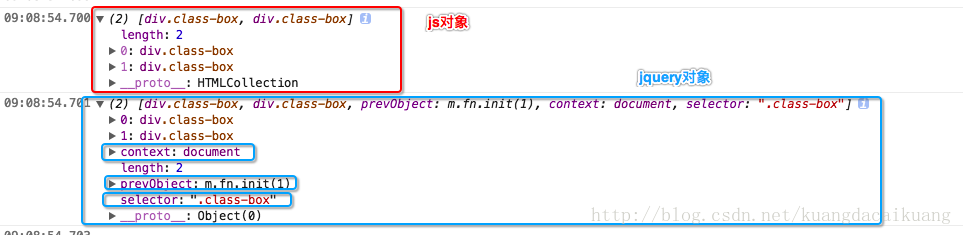
jquery对象其实是一个javascript的数组,这个数组对象包含125个方法和4个属性
4个属性分别是
- jquery 当前的jquery框架版本号
- length 指示该数组对象的元素个数 .
- context 一般情况下都是指向HtmlDocument对象 .
- selector 传递进来的选择器内容
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是jQuery独有的,其可以使用jQuery里的方法,但是不能使用DOM的方法;反过来Dom对象也不能使用jquery的方法
四、js对象和jQuery对象之间的区别于转换
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="../css/base.css">
<script type="text/javascript" src="../js/jquery-1.11.1.min.js"></script>
</head>
<body>
<div>2222222</div>
<div class="class-box">2222222</div>
<div id="id-box">2222222</div>
<div class="class-box">2222222</div>
<div>2222222</div>
<script>
$(function () {
//js原生DOM对象
var idBox = document.getElementById('id-box')
var classBox = document.getElementsByClassName('class-box')
var div = document.getElementsByTagName('div')
//jqueryDOM对象---都是数组类型的,包含标签,上下文,选择器
//数组中包含原生jsDOM对象
//jqueryDOM对象包装了jsDOM对象,增加了丰富的功能
var $idBox = $('#id-box')
var $classBox = $('.class-box')
var $div = $('div')
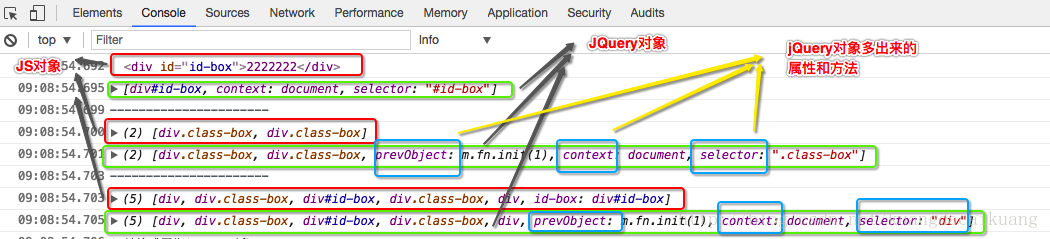
//两种对象的区别
console.log(idBox)
console.log($idBox)
console.log('----------------------')
console.log(classBox)
console.log($classBox)
console.log('----------------------')
console.log(div)
console.log($div)
//原生jsDOM没有css()方法,jqueryDOM有css()方法
// idBox.style.color = 'red'
// classBox[0].style.background = 'red'
// $div.css({
// 'width':500,
// 'hight':100
// })
//************************************************************
//js对象转成jQuery对象
var $JS2JQ_idBox = $(idBox)
var $JS2JQ_classBox = $(classBox)
var $JS2JQ_div = $(div)
//content和selector有时有,有时无
console.log('js转换成原生jquery对象---------------')
console.log($JS2JQ_idBox)
console.log($JS2JQ_classBox)
console.log($JS2JQ_div)
//数组的隐式迭代,数组直接操作属性,隐式遍历修改
// $JS2JQ_idBox.css({'width':300})
//************************************************************
//jquery转换成原生js对象
var JQ2JS_idBox = $idBox[0]
var JQ2JS_classBox = $classBox.get(1)
var JQ2JS_div = $div[1]
//丢失了prevObject: 但是保留了selector
console.log('jquery转换成原生js对象---------------')
console.log(JQ2JS_idBox)
console.log(JQ2JS_classBox)
console.log(JQ2JS_div)
//原生js数组对象里含有的标签,只能通过手动遍历操作
JQ2JS_classBox.style.background = 'blue'
})
</script>
</body>
</html>

- DOM对象转成jQuery对象:对于已经是一个DOM对象,只需要用$()把DOM对象包装起来,就可以获得一个jQuery对象了。
- jQuery对象转成DOM对象:
两种转换方式将一个jQuery对象转换成DOM对象:[index]和.get(index);
- (1)jQuery对象是一个数据对象,可以通过[index]的方法,来得到相应的DOM对象。
- (2)jQuery本身提供,通过.get(index)方法,得到相应的DOM对象。



最后
以上就是自然果汁最近收集整理的关于Dom对象,js对象和jquery对象的区别一、DOM对象二、JavaScript 对象三、jQuery对象四、js对象和jQuery对象之间的区别于转换的全部内容,更多相关Dom对象,js对象和jquery对象的区别一、DOM对象二、JavaScript内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复