var banner = '';
$.each(info.banner, function (key, vo) {
// console.log(key);
// console.log(vo);
banner += '<div class="swiper-slide">';
banner += '<img src="' + vo + '" alt="" />';
banner += '</div>';
});
// console.log(banner);
$('#banner .swiper-wrapper').html(banner);
var banner_obj = new Swiper('.banner', {
autoplay: true,
autoplay: {
disableOnInteraction: false,
},
slidesPerView: 'auto',
observer: true,
observeParents: true,
loop: true,
pagination: {
el: '.swiper-pagination',
},
on: {
transitionEnd: function () {
// console.log(this);
// console.log(this.activeIndex);
var info = $(this.el)
.children('.swiper-wrapper')
.children('.swiper-slide-active')
.children('img')
.attr('src');
// console.log(info);
$('.banner_s')
.children('.swiper-wrapper')
// .children('.swiper-slide-active')
// .children('img')
.find('img')
.removeClass('on');
$('.banner_s')
.children('.swiper-wrapper')
// .children('.swiper-slide-active')
// .children('img[src="' + info + '"]')
.find('img[src="' + info + '"]')
.addClass('on');
},
},
});
$('#banner_s .swiper-wrapper').html(banner);
var banner_s_obj = new Swiper('.banner_s', {
autoplay: false,
slidesPerView: 3,
observer: true,
observeParents: true,
loop: false,
pagination: {
el: '.swiper-pagination',
},
on: {
click: function (e) {
// console.log(e);
// console.log(e.target);
// var info = $(this).attr('src');
var info = $(e.target).attr('src');
// console.log(info);
// console.log(this);
var index = $(this.el)
.children('.swiper-wrapper')
.find('.swiper-slide')
.index($(e.target).parent());
// console.log(index);
var banner_obj_item = banner_obj;
var banner_obj_key = Object.keys(banner_obj);
// console.log(banner_obj_key);
// console.log(isNaN(banner_obj_key[0]));
if (!isNaN(banner_obj_key[0])) {
banner_obj_item = banner_obj[0];
}
// console.log(banner_obj);
// console.log(banner_obj[0]);
// banner_obj[0].slideTo(0);
if (index !== -1) {
banner_obj_item.slideTo(index);
}
},
},
});
slideTo Swiper自带的方法,可以跳转到指定位置
Object.keys(demo) JS获取object类型数据的键
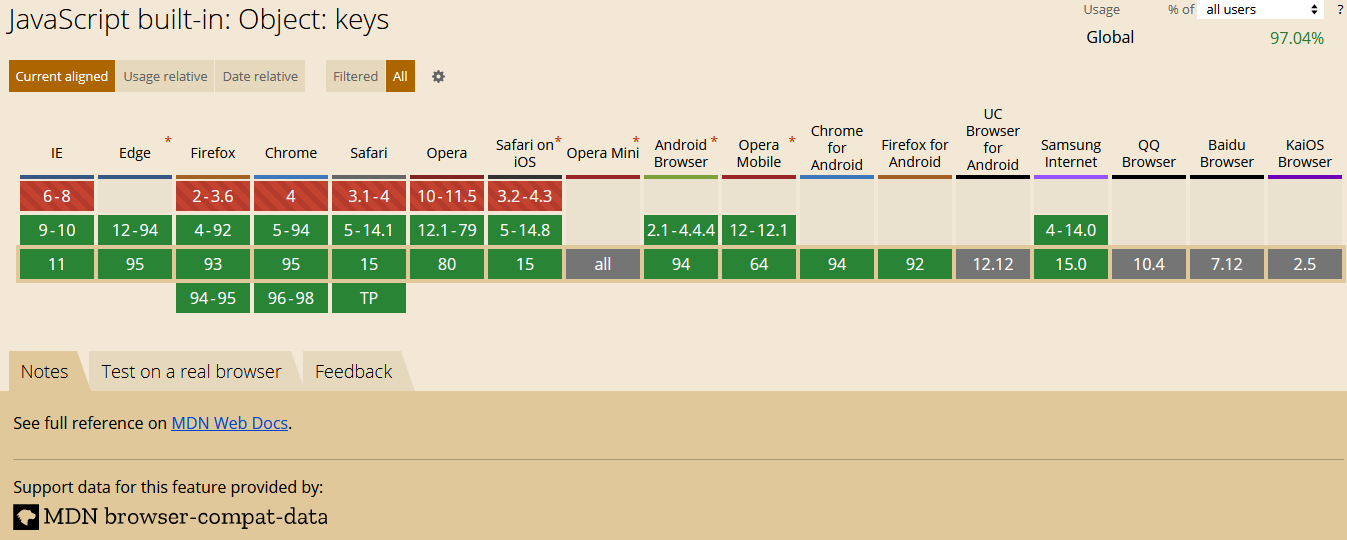
Object.keys支持情况

https://caniuse.com
最后
以上就是现代小蚂蚁最近收集整理的关于Swiper 仿淘宝 电脑版 详情页 轮播图(没有放大镜)的全部内容,更多相关Swiper内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。





![[新]ListView中插广告栏兼DoubleClick For Publishers (DFP) Banner Ads demo,比旧方法更好效果](https://file2.kaopuke.com:8081/files_image/reation/bcimg9.png)


发表评论 取消回复