2019独角兽企业重金招聘Python工程师标准>>> 
通常的开发流程都是先利用DIV+CSS布局好HTML 然后导入到JSP文件中 然而 有时候 JSP最终显示的效果缺和我们想要看到的效果是有差别的,查看页面的源代码 也看不出什么差异 这究竟是什么原因呢?

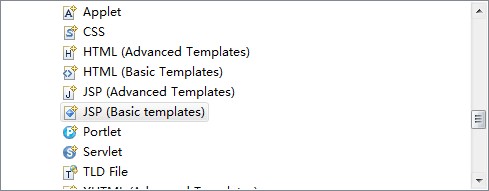
我们看到Eclipse自带的有两种jsp的模板
一般开发我们都是直接选择上面的那种
问题就出在了这里
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"><html>
这是这种模板的html 头部
而我们平时HTML的头部是这样的
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" " http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"><html xmlns=" http://www.w3.org/1999/xhtml">
这就是两者差别的地方。
而当我们选择下面的那种JSP模板的时候就能避免这种不一致。。
转载于:https://my.oschina.net/u/858272/blog/126346
最后
以上就是悦耳秀发最近收集整理的关于HTML导入到JSP 布局乱了的解决办法的全部内容,更多相关HTML导入到JSP内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复