问题
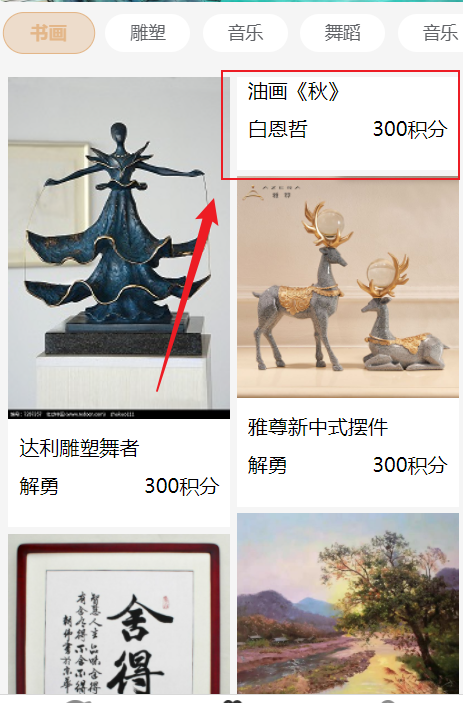
使用CSS3的column-width: auto | 属性时,出现排列的内容被截断,出现错位的现象。
原因
需要为图片容器设置高度,不然会崩掉。
解决方法
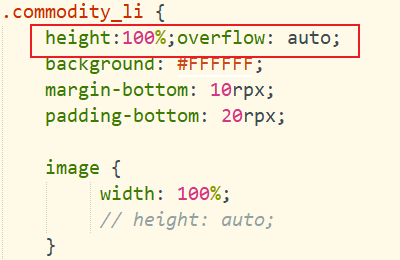
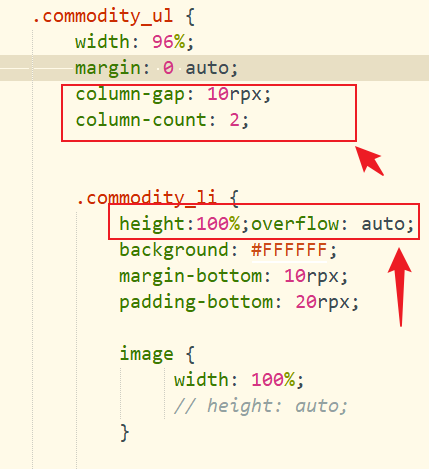
给需要分列的容器加上
height:100%;overflow: auto;
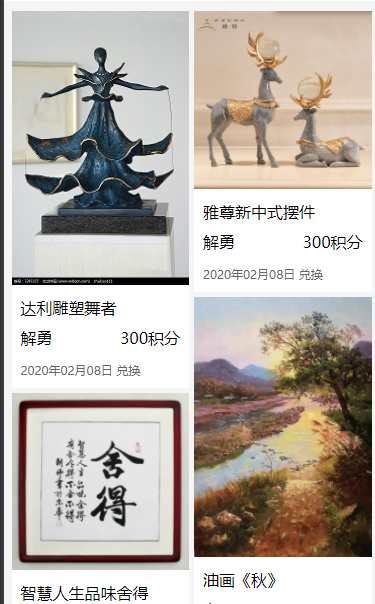
css瀑布流布局正确打开方式
最后
以上就是单薄世界最近收集整理的关于解决CSS3瀑布流、多列布局时内容被截断、错乱的全部内容,更多相关解决CSS3瀑布流、多列布局时内容被截断、错乱内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。












发表评论 取消回复