运行Web IM的demo
-
npm install -
node app -
在浏览器中访问 http://127.0.0.1:8182/webdemo/index.html
 image.png
image.png
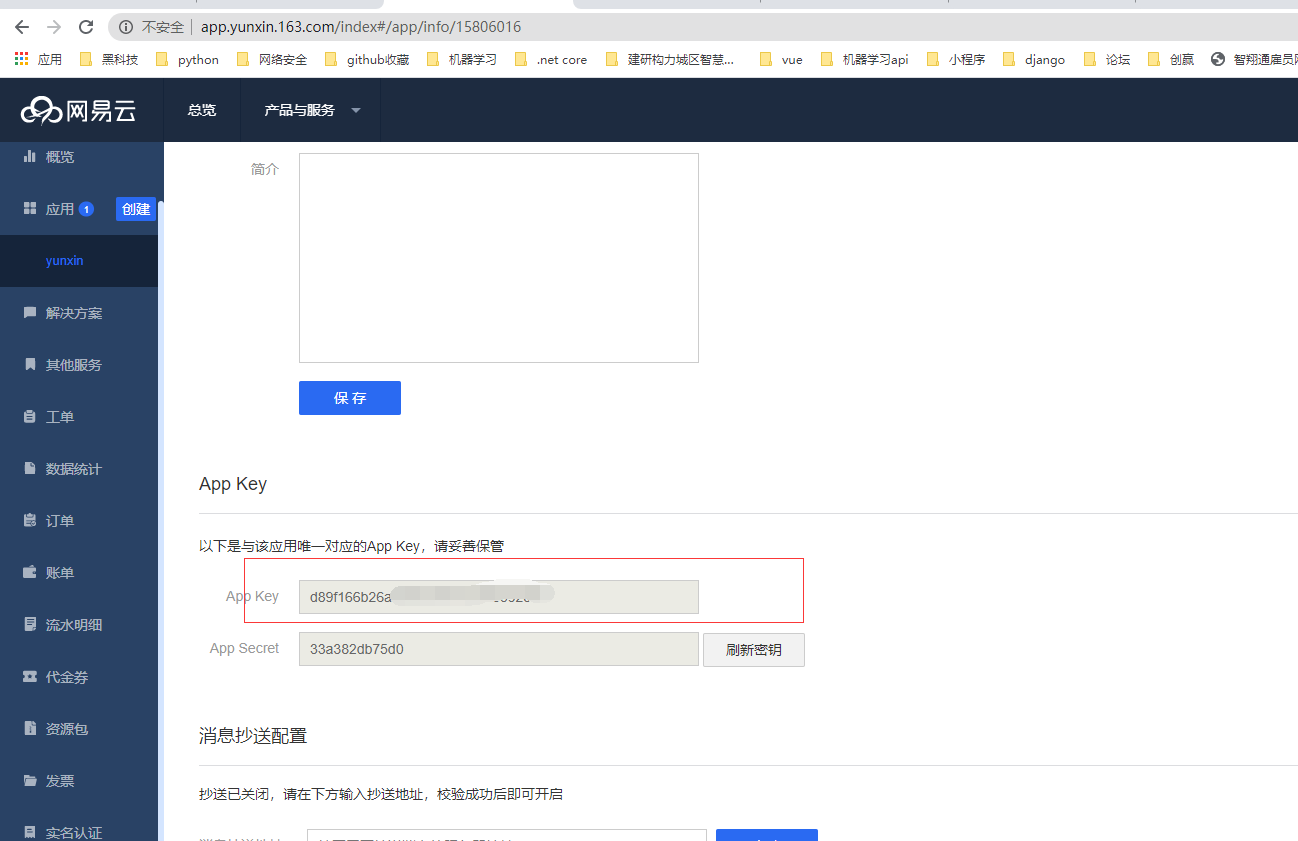
4.在网易云信注册账号,然后在控制台创建一个应用,记录下应用的App Key。

image.png
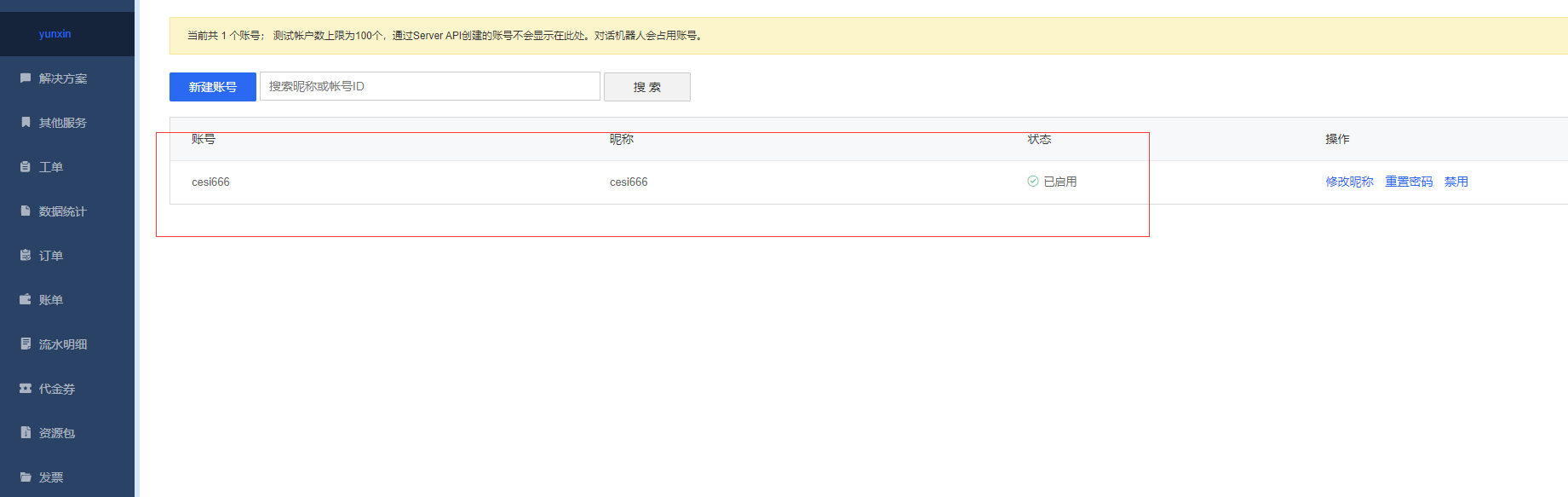
5。在这个应用的功能管理找到IM免费版的账号管理,添加一个IM用户,后续接入自己的后端要请求网易的api来创建自己的用户,这里用来测试。

image.png
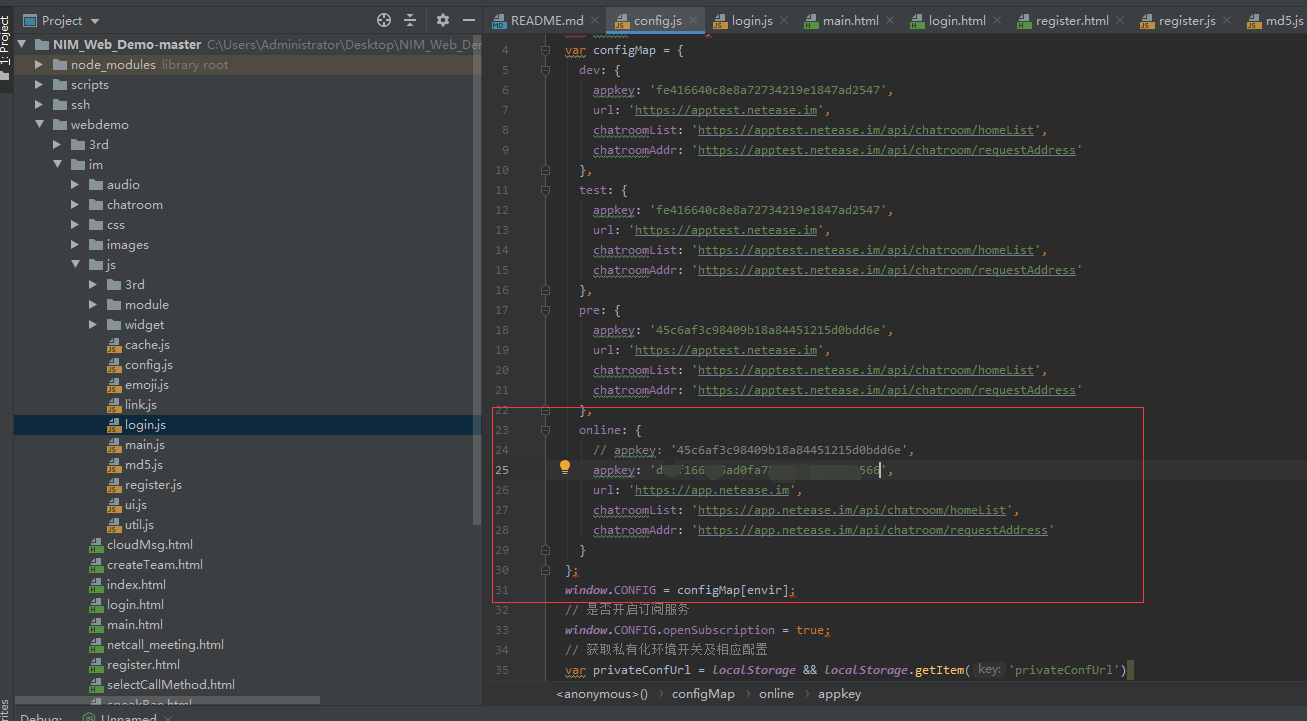
6.找到webdemo->im->js->config.js->online代码片段->修改appkey(换成你自己的应用的App key) 如图

image.png
7.修改login.js 替换成如下代码
requestLogin: function(account, pwd) {
setCookie('uid', account.toLocaleLowerCase());
//自己的appkey就不用加密了
setCookie('sdktoken',pwd);
// if (
// window.CONFIG.appkey === 'fe416640c8e8a72734219e1847ad2547' ||
// window.CONFIG.appkey === '45c6af3c98409b18a84451215d0bdd6e'
// ) {
// var password = MD5(pwd);
// } else {
// password = pwd;
// }
// setCookie('sdktoken', password);
if (/chatroom/.test(location.href)) {
delCookie('nickName');
window.location.href = './list.html';
} else {
window.location.href = './main.html';
}
},
8.重启node服务,登录

image.png

image.png
9.更改为后端登录的方式(这里注意可能产生跨域)
requestLogin: function(account, pwd) {
$.ajax({
type: 'GET', // 如果是post改为post
url: "你的服务端地址"+'?mobile='+account + '&captcha='+pwd,//通过账号密码得到用户信息的链接
contentType: "application/json; charset=utf-8",
dataType: "jsonp", //跨域解决方式
}).then((res)=>{
console.log('res', res)
if(res.code === 1){
setCookie('uid',res.data.im_accid);//你的应用中IM功能中保存的用户名
setCookie('sdktoken',res.data.im_token);//该用户名对应的token,身份令牌
window.location.href = './main.html';
}else{
alert('登录失败账户或密码错误')
}
});
},
最后
以上就是干净项链最近收集整理的关于网易云信IM web demo测试的全部内容,更多相关网易云信IM内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复