SVG:基础知识
一、viewBox和preserveAspectRatio
1. viewBox
- svg的viewBox是一个十分强大的属性,他允许svg画布无限延伸,并且精准控制其可视区域。总共有4个参数,按照
x,y,width,height的顺序设置; - viewBox的参数是不用单位的,原因是svg的可视空间不是通过像素来定义的,而是一个可以随意延申的空间,这样就可以适应不同的尺寸;
- 我们可以理解为,svg画布会被分成一张网格,即使svg的宽高改变,里面方格的数量也不会改变,因此图形占画布的比例也不会改变。
2. preserveAspectRatio
- preserveAspectRatio是svg的一个属性,初识值为xMidYMid meet,用于viewBox以均匀的比例来适应svg容器;
- 第一个参数xMidYMid决定了SVG内的画布是否以均匀的比例来缩放以及缩放的位置,初识为从正中间开始;
- 你也可以将第一个参数设置为none,在这种情况下,SVG的横纵比将会被忽略,整个viewBox画布会以压扁或拉伸的方式填充到SVG的可用空间中。
- 第二个参数可选为slice或者meet。meet会按照svg的横纵比将viewbox的所有内容填充到svg画布中,即图片的内容会永远保持在svg中;
- slice允许图片超出画布,实现“切片”,图片的内容会超出svg画布;
二、绘制基本图形
1. 矩形
<rect x="10" y="10" fill="red" stroke="pink" width="90" height="90"/>
参数解析:
x:画笔的起点的x坐标;
y:画笔的起点的y坐标;
fill:填充颜色;
stroke:边框颜色;
width:矩形宽度;
height:矩形高度;
2. 类圆形
<circle cx="10" cy="10" r="10" fill="red" stroke="pink"/>
椭圆比圆形多出两个参数:rx,ry,分别表示椭圆的长轴和短轴的长度:
<eclipse cx="10" cy="10" rx="30" ry="20" fill="red" stroke="pink"/>
3. 多边形
多边形的参数points表示各个点的坐标,svg将这些点依次连起来得到多边形:
<polygon fill="white" stroke="black" points="279,5 294,35 328,40 303,62309,94 279,79 248,94 254,62 230,39 263,35"/>
4. 线
<line fill="none" stroke="black" x1="410" y1="95" x2="440" y2="6"/>
x1,y1代表线的起点,x2,y2代表线的终点;
三、svg的响应式、组、路径绘制
1. 响应式
-
svg的width和height不仅可以设置在svg标签上,还可以设置在:
-
引用svg的img标签上;
<img src="hat.svg" width="200px" height="200px"> -
svg的css上;
svg { width : 200px; height : 200px; } -
引入svg的object标签上;
<object type="image/svg+xml" width="200px" height="200px" data="hat.svg"></object>
-
-
如果svg没有设置宽高,它将继承父级的宽高,这就使得svg具有强大的延展性,特别是响应式开发中;
-
介于这个原因,当需要设定宽高的时候,可以在SVG中加上行列属性作为保障,因为CSS属性会覆盖行列属性的值。而如果CSS属性没有被正确加载,则会取用行列属性。
-
svg可以按照百分比或者视窗单位进行适配,但是svg必须声明viewBox!
2. 组和路径
-
<g><g/>标签,即“group”,这个标签在SVG DOM中用于嵌套和集合多个元素,g标签上的属性会作用到它的子级元素; -
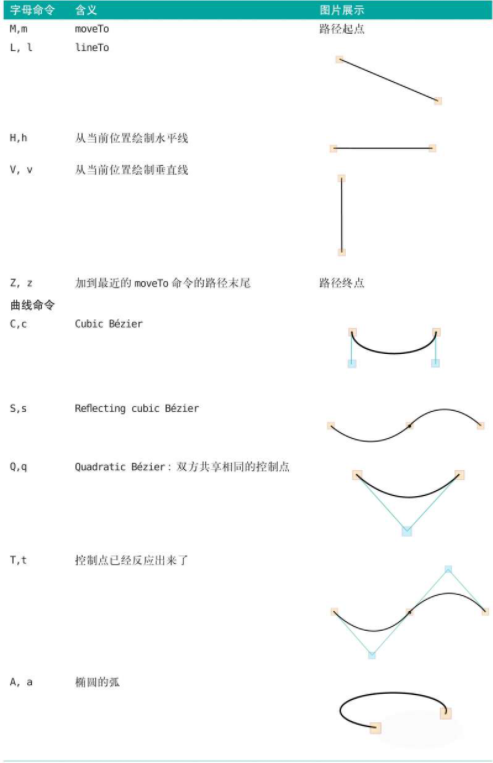
<path/>标签用于绘制路径。一条路径起始于d属性,d属性通常会以M或m(即moveto)为第一个值,确定第一个新的起点;用z命令来作为路径的结束符。下面是有关路径的一些语法:

最后
以上就是爱撒娇楼房最近收集整理的关于SVG:基础知识SVG:基础知识的全部内容,更多相关SVG内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复