前端开发中常常使用图表来展示数据,业界也有很多成熟的图表库, 如:
Echats 、 HighCharts 、 AntV G2 ...
这些工具库能解决大部分的图表场景,然而一些定制化的业务场景还是需要定制开发, 所以学会一些图形技能也是非常有必要的。
接下来,我们就来学习使用 SVG 实现折线图。
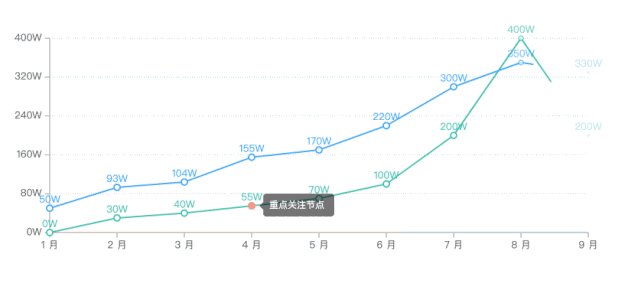
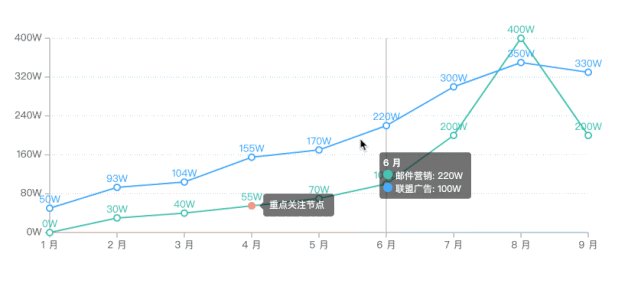
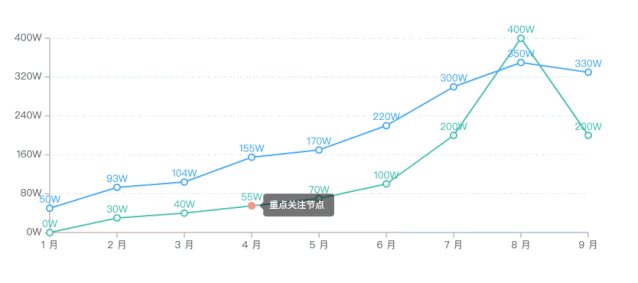
如图所示,我们需要实现的折线图在初始化渲染时有一个动画效果;渲染完成后,鼠标悬停在每个点会有一个 tooltip ; 图表中还有一个重点标记的 “重点关注节点”(这个部分可能是业务特殊定制的内容)。

接下来,我们就学习要实现这样的折线图,需要关注的技术点。
2. 画布开始之前,我们需要一个画布用于承载折线图,这个画布就是元素 SVG 。为了更好地复用,我们可以将画布封装成 React 组件:
我们可以通过Width 、 Height 来控制画布的宽、高。
最后
以上就是不安黄豆最近收集整理的关于鼠标获取svg上的坐标_图形实战篇 — SVG 实现折线图的全部内容,更多相关鼠标获取svg上的坐标_图形实战篇内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复