
第003个
Echarts的渐变色采用了echarts.graphic.LinearGradient的方法,可以根据代码中的内容来看如何使用。
线性渐变,多用于折线柱形图,前四个参数分别是 x0, y0, x2, y2, 范围从 0 - 1,相当于在图形包围盒中的百分比,如果 globalCoord 为
true,则该四个值是绝对的像素位置。
注意,颜色属性可以放在option中,也可以放在series根目录下,还可以向目前的这种形式放置。
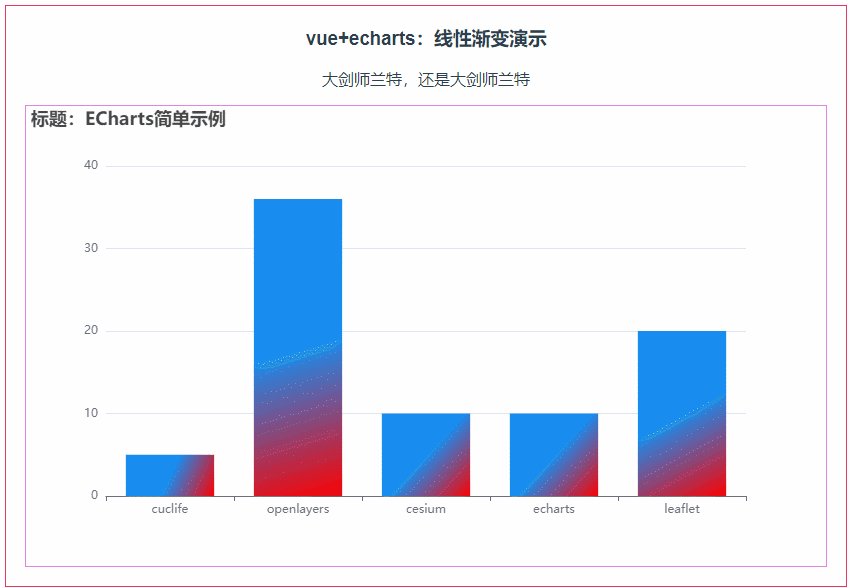
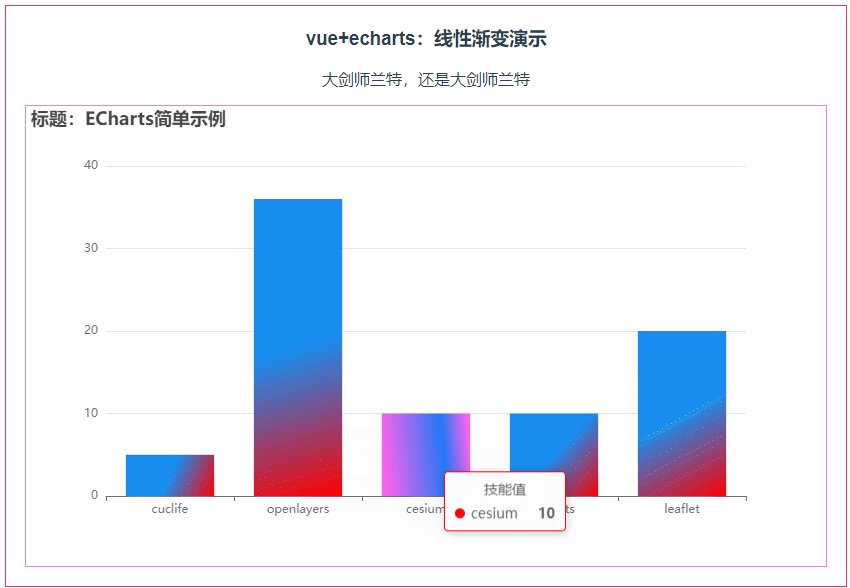
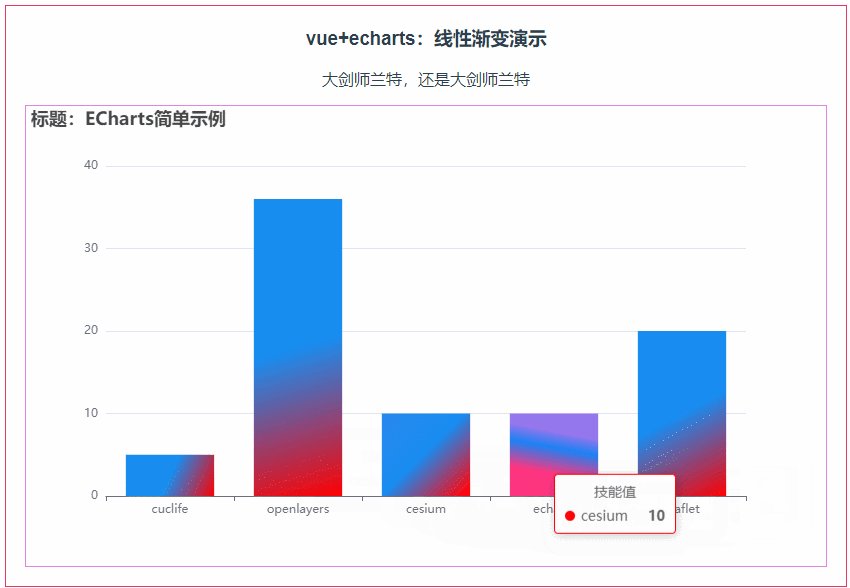
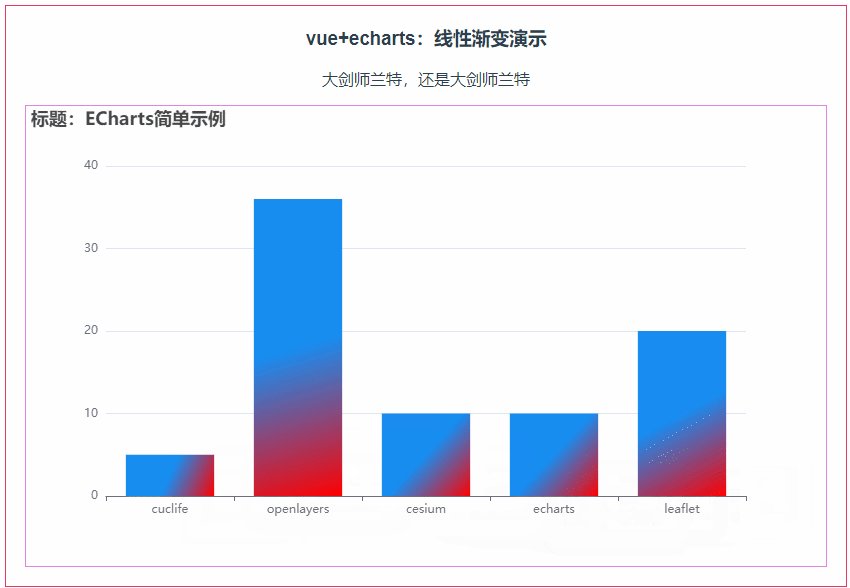
示例效果

示例源代码(共130行)
/*
* @Author: 还是大剑师兰特(CSDN)
* @下面源代码版权归还是大剑师兰特所有,可供学习或商业项目中借鉴,未经授权,不得重复地发表到博客、论坛,问答,git等公共空间或网站中。
* @Email: 2909222303@qq.com
* @First published in CSDN
* @First published time: 2023-02-01
*/
<template>
<div class="container">
<h3>vue+echarts:线性渐变演示</h3>
<p>大剑师兰特,还是大剑师兰特</p>
<div id="vue-echarts" ref="refEcharts"> </div>
</div>
</template>
<script>
import * as echarts from 'echarts'; //局部引用,如果采用全局模式,这里不写
export default {
name: 'cuclife',
data() {
return {}
},
methods: {
initCharts() {
//let myChart = echarts.init(document.getElementById('vue-echarts'));两种方式都行
let myChart = echarts.init(this.$refs.refEcharts);
//如果是调用全局的echarts,可以这样写
//let myChart = this.$echarts.init(this.$refs.refEcharts);
// 绘制图表
myChart.setOption({
title: {
text: '标题:ECharts简单示例'
},
tooltip: {},
xAxis: {
data: ['cuclife', 'openlayers', 'cesium', 'echarts', 'leaflet']
},
yAxis: {},
series: [{
name: '技能值',
type: 'bar',
data: [5, 36, 10, 10, 20],
itemStyle: { //静态时显示状态
color: new echarts.graphic.LinearGradient(
// (x1,y1) 点到点 (x2,y2) 之间进行渐变
1, 1, 0, 0,
[
{ offset: 0, color: '#ff0000' }, // 0 起始颜色
{ offset: 0.5, color: '#188df0' }, // 0 起始颜色
{ offset: 1, color: '#0061ce' } // 1 结束颜色
]
),
// color: { //另外一种方式
// type: 'linear', // 线性渐变
// x: 1, // x: 从左向右 1 ——> 0
// y: 1, // y: 从上向下 1 ——> 0
// x2: 0, // x2: 从右向左 1 ——> 0
// y2: 0, // y2: 从下向上 1 ——> 0
// colorStops: [{
// offset: 0,
// color: '#ff0000'
// }, //
// {
// offset: 0.5,
// color: '#188df0'
// },
// {
// offset: 1,
// color: '#00fffb'
// }
// ]
// }
},
emphasis: { //hover时显示状态
itemStyle: {
color: {
type: 'linear',
x: 0,
y: 0.5,
x2: 1,
y2: 0.4,
colorStops: [{
offset: 0,
color: '#ff63eb'
}, // offset:坐标为0处的颜色
{
offset: 0.7,
color: '#2378f7'
},
{
offset: 1,
color: '#ff63eb'
} // offset:坐标为1处的颜色
]
}
}
},
}]
});
}
},
mounted() {
this.initCharts();
}
}
</script>
<style scoped>
.container {
width: 840px;
height: 580px;
margin: 50px auto 0;
border: 1px solid rgb(228, 57, 97);
}
#vue-echarts {
width: 800px;
height: 460px;
border: 1px solid #d8d;
margin: 0 auto;
}
</style>
相关资料参考
https://echarts.apache.org/handbook/zh/basics/import
专栏介绍
在vue和echarts联合技术栈的操控下,本专栏提供行之有效的源代码示例。这里既包括样式的修改,又包括常用bug的解决。
(1)提供title示例:展示控制标题的颜色、位置、子标题,连接等
(2)提供legend示例:展示控制图例的类型、宽度、高度、位置、间隙,边框、阴影、透明度、偏移,字体、颜色,提示语等
(3)提供grid示例:展示控制绘图网格的位置、宽度、高度、边框、阴影等
(4)提供xAxis示例:展示控制x 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(5)提供yAxis示例:展示控制y 轴的位置、类型、名称、字体、对齐方式、边框、阴影、宽度、高度等
(6)提供dataZoom示例:展示控制区域缩放的类型、位置、filterMode等
(7)提供tooltip示例:展示控制提示框组件的触发方式、位置、样式,标签、动画、内容格式器等
(8)提供地理坐标系示例:展示控制地理坐标的经纬度、放缩、位置,距离、字体、边框等
(9)提供animation示例:展示控制动画的持续时间、延迟时间、动画方式,连接等
(10)提供其他示例:展示series等组件的信息内容。
最后
以上就是欢喜煎蛋最近收集整理的关于ECharts线性渐变色示例演示(2种渐变方式)的全部内容,更多相关ECharts线性渐变色示例演示(2种渐变方式)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复