渐变:
CSS3 渐变(gradients)可以让你在两个或多个指定的颜色之间显示平稳的过渡。
分为线性渐变(linear-gradient)、径向渐变(radial-gradient)
线性渐变(linear-gradient):
为了创建一个线性渐变,必须至少定义两种颜色。这个颜色就是你想呈现的平稳过渡的颜色,同时也可以设置一个起点和一个方向(或一个角度)。
语法:background:linear-gradient(direction,color1,color2……)
1、线性渐变—从上到下(默认情况下)
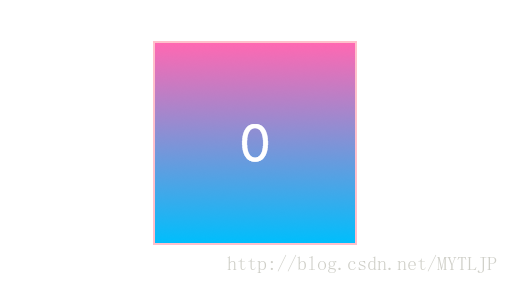
下面的实例演示了从顶部开始的线性渐变。起点是热粉色,慢慢过渡到深天蓝:
注:适配所有浏览器,需要加各大浏览器的前缀。下同,不会再赘述。
div{
background:linear-gradient(hotpink,deepskyblue);/标准的语法/
background:-webkit-linear-gradient(hotpink,deepskyblue);/谷歌,Safari/
background:-o-linear-gradient(hotpink,deepskyblue);/Opera/
background:-moz-linear-gradient(hotpink,deepskyblue);/Firefox/background:-ms-linear-gradient(hotpink,deepskyblue);/IE/
}
效果如下图:

2、线性渐变—从右到左
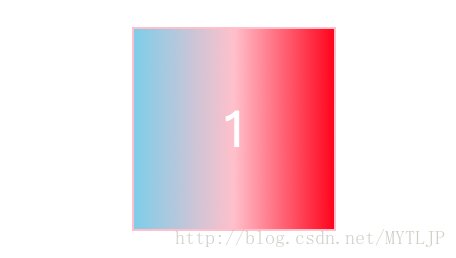
下面的实例演示了从右边开始的线性渐变。起点是红色,慢慢过渡到粉色,再到天蓝色:
div{
background:linear-gradient(to left,red,pink,shyblue);/*–
webkit前缀的浏览器要注意一下,假如默认情况下是to left,
如果想要达到相同的效果,这里需要写right,否则渐变方向相反
下面的其他效果也是一样,请多加注意!!!
–*/
background:-webkit-linear-gradient(right,red,pink,shyblue);
background:-o-linear-gradient(left,red,pink,shyblue);
background:-moz-linear-gradient(left,red,pink,shyblue);background:-ms-linear-gradient(left,red,pink,shyblue);
}
另外需要注意的是:默认写法方向需要加to,而加浏览器前缀后,不需要加to
效果图如下:

3、线性渐变—对角/角度
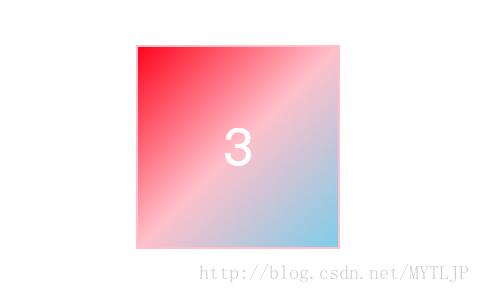
3.1对角,你可以通过指定水平和垂直的起始位置来制作一个对角渐变。下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到粉色,再到天蓝色:div{
background:linear-gradient(to right bottom,red,pink,skyblue);background:-webkit-linear-gradient(left top,red,pink,skyblue);/这里右下对应左上/background:-o-linear-gradient(right bottom,red,pink,skyblue);background:-moz-linear-gradient(right bottom,red,pink,skyblue);background:-ms-linear-gradient(right bottom,red,pink,skyblue);
}
效果图如下:

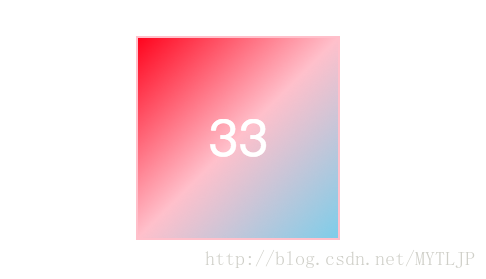
3.2角度,使用角度可以达到同样的效果:
角度:正值逆时针,赋值顺时针
div{
background:linear-gradient(45deg,red,pink,skyblue);
background:-webkit-linear-gradient(45deg,red,pink,skyblue);/角度不用相对/
background:-o-linear-gradient(45deg,red,pink,skyblue);
background:-moz-linear-gradient(45deg,red,pink,skyblue);
background:-ms-linear-gradient(45deg,red,pink,skyblue);
}
给了一个45deg,就和上面那个从左上到右下的效果一样,当然了,角度可以随意调整,这里只是为了说明这两个可以达到同样的效果。
效果图如下:

4、线性渐变—平铺/重复
repeating-linear-gradient() 函数用于重复线性渐变:
取值单位可以是px也可以使百分比
注:平铺/重复的角度webkit和默认写法也有一些区别:默认写法的0deg是从上到下的,但是webkit的需要旋转90deg才是
下面的实例演示了从左上角开始(到右下角)的线性渐变。起点是红色,慢慢过渡到粉色,再到天蓝色:
div{
background:repeating-linear-gradient(0deg,pink20px,skyblue40px);
background:-webkit-repeating-linear-gradient(90deg,pink20px,skyblue40px);
background:-o-repeating-linear-gradient(0deg,pink20px,skyblue40px);
background:-moz-repeating-linear-gradient(0deg,pink20px,skyblue40px);
background:-ms-repeating-linear-gradient(0deg,pink 20px,skyblue 40px);
}
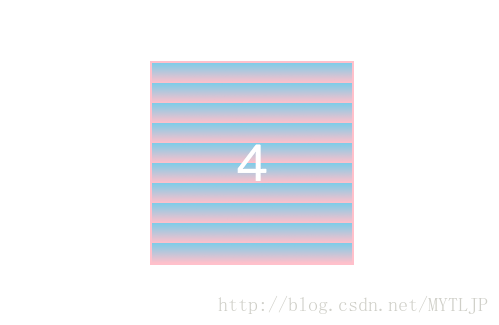
注:这个平铺个数的算法是(div的总高度/40-20)
我这里div的高度是200px,所以平铺的个数为200/20=10个
效果图如下:

5、线性渐变—控制渐变的区域范围
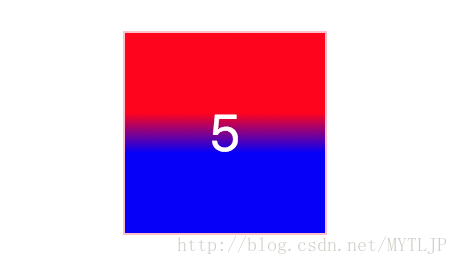
下面的实例演示了从80px开始到120px的线性渐变,渐变区域是120-80=40px,这里用了颜色明显的红色和蓝色,以突出渐变的那40px:
div{
background:linear-gradient(red 80px,blue120px);
background:-webkit-linear-gradient(red 80px,blue120px);
background:-o-linear-gradient(red80px,blue120px);
background:-moz-linear-gradient(red80px,blue120px);
background:-ms-linear-gradient(red 80px,blue 120px);
}
效果图如下:

6、线性渐变—透明度的使用
CSS3 渐变也支持透明度(transparency),可用于创建减弱变淡的效果。
为了添加透明度,我们使用 rgba() 函数来定义颜色结点。
rgba() 函数中的最后一个参数可以是从 0 到 1 的值,它定义了颜色的透明度:0 表示完全透明,1 表示完全不透明。
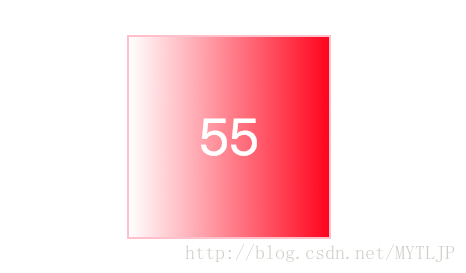
下面的实例演示了从左边开始的线性渐变。起点是完全透明,慢慢过渡到完全不透明的红色:
div{
background: linear-gradient(to right, rgba(255,0,0,0), rgba(255,0,0,1));
background: -webkit-linear-gradient(left,rgba(255,0,0,0),rgba(255,0,0,1));
background: -o-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));
background: -moz-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));
background: -ms-linear-gradient(right,rgba(255,0,0,0),rgba(255,0,0,1));
}
效果图如下:

范例:
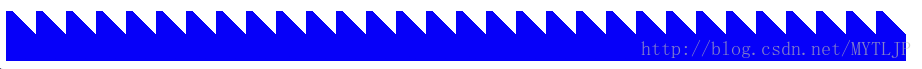
用线性渐变写绿草的范例:.item11{
width:900px;height:50px;background-image:linear-gradient(45deg,blue40px,transparent40px);/跟背景图设置似的/background-size:30px50px;
}
效果图如下:

径向渐变(radial-gradient)
径向渐变由它的中心定义。
为了创建一个径向渐变,你也必须至少定义两种颜色结点。颜色结点即你想要呈现平稳过渡的颜色。
同时,你也可以指定渐变的中心、形状(原型或椭圆形)、大小。
默认情况下,渐变的中心是 center(表示在中心点),渐变的形状是 ellipse(表示椭圆形),渐变的大小是 farthest-corner(表示到最远的角落)。
不能指定角度,可以给方向
1、径向渐变—默认、渐变中心、渐变大小
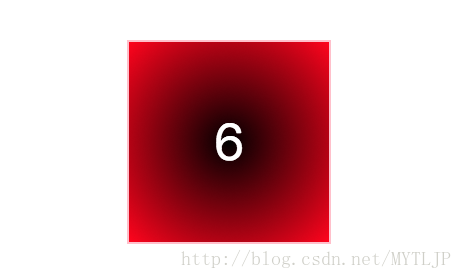
下面的实例演示了从中心开始的径向渐变。起点是黑色,终点是红色:
div{
background: radial-gradient(black,red);
background: -webkit-radial-gradient(black,red);
background: -o-radial-gradient(black,red);
background: -moz-radial-gradient(black,red);
background: -ms-radial-gradient(black,red);
}
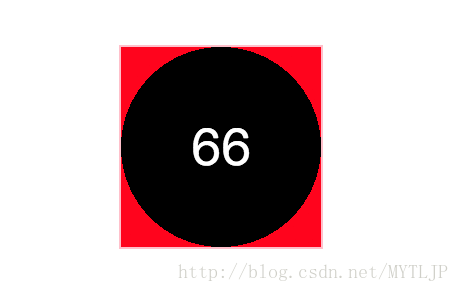
添加了px区域的
div{
background: radial-gradient(black 100px,red 100px);
background: -webkit-radial-gradient(black 100px,red 100px);
background: -o-radial-gradient(black 100px,red 100px);
background: -moz-radial-gradient(black 100px,red 100px);
background: -ms-radial-gradient(black 100px,red 100px);
}
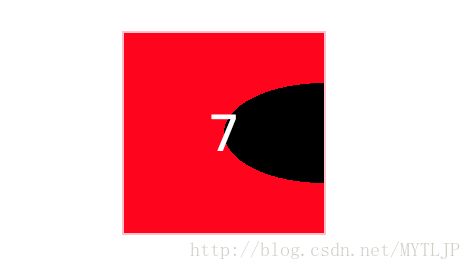
改变了渐变方向的:
div{
background: radial-gradient(right,black 100px,red 100px);
background: -webkit-radial-gradient(right,black 100px,red 100px);
background: -webkit-radial-gradient(right,black 100px,red 100px);
background: -webkit-radial-gradient(right,black 100px,red 100px);
background: -webkit-radial-gradient(right,black 100px,red 100px);
}
效果图如下:

添加了px的:

改变了渐变方向的:

2、径向渐变—平铺
原理与线性渐变平铺一样,不再赘述。
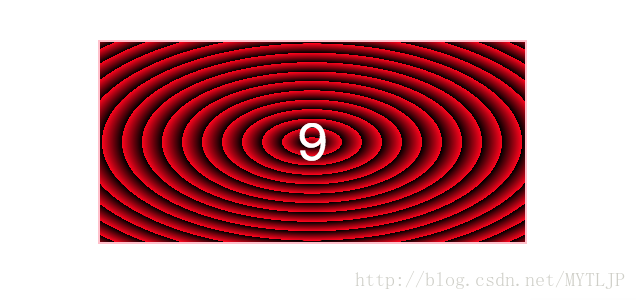
下面的实例演示了从中心开始的径向渐变。起点是黑色,重点是红色,然后平铺渐变区域:
div{
background: repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
}
效果图如下:有点像玫瑰花哦,哈哈哈~

3.径向渐变—渐变形状/重复
如果是长方形就拉伸为椭圆,想让显示为圆形的话,可以加一个circle在red前面(circle圆形,ellipse默认,椭圆),这时候方向写在最前面。
上面的例子是在正方形(200*200)里的模样,默认为圆形,在长方形(400*200)里就是椭圆形
div{
width:400px;
background: repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black 50px,red 70px);
background: -webkit-repeating-radial-gradient(black50px,red70px);
background: -webkit-repeating-radial-gradient(black50px,red70px);
}
效果图如下:

加上圆形circle就可以变成圆形:
div{
width:400px;
background: repeating-radial-gradient(circle,black 50px,red 70px);
background: -webkit-repeating-radial-gradient(circle,black 50px,red 70px);
background: -webkit-repeating-radial-gradient(circle,black 50px,red 70px);
background: -webkit-repeating-radial-gradient(circle,black 50px,red 70px);
background: -webkit-repeating-radial-gradient(circle,black 50px,red 70px);
}
效果图如下:

径向渐变可以和线性渐变混合使用:
div{
width: 400px;
background: -webkit-repeating-radial-gradient(circle,black 50px,red 70px),-webkit-repeating-linear-gradient(green 60px,purple 70px);
background-blend-mode:exclusion;
}
/这里只写webkit前缀的,其他浏览器也可以同样使用/
效果图如下:

最后
以上就是生动冬日最近收集整理的关于渐变:线性渐变、径向渐变渐变:的全部内容,更多相关渐变内容请搜索靠谱客的其他文章。








发表评论 取消回复