transform样式详解
transform属性应用于元素的2D或3D转换;
变化样式:**旋转(rotate);缩放(scale);移动(traslate);倾斜(skew);
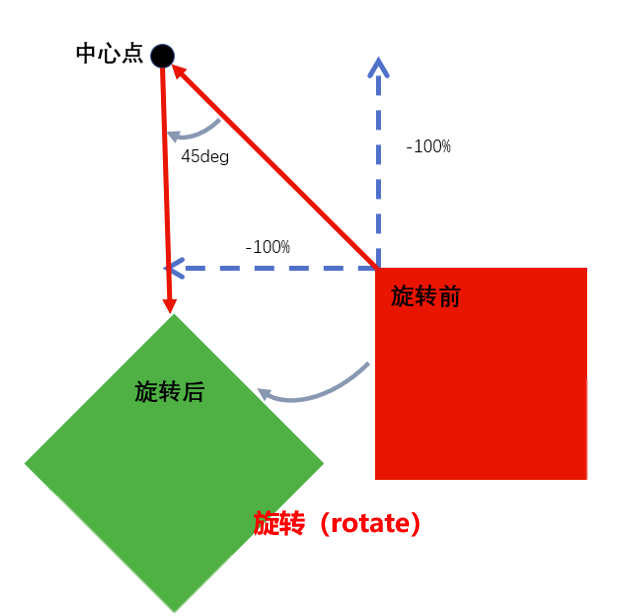
旋转:
1.默认是绕中心旋转;
2.transform:rotate(20deg);正值顺时针旋转,负值逆时针旋转;
缩放:
1.原点默认为中心点;
2.transform:scale(x,y);里面的值是倍数;
transform:scaleX(2);横向放大
transform: scaleY(3):纵向放大;
3.倍数>1:元素放大 1>倍数>0:元素缩小 -1<倍数<0:元素倒置缩小 倍数<-1:元素倒置放大
位移:
位移的数轴是以元素原始样式平行于浏览器的宽的是x轴,平行于高的是y轴;
transform:translate(40px,40px);
定义元素水平方向偏移量:translateX();
定义元素垂直方向偏移量:translateY();
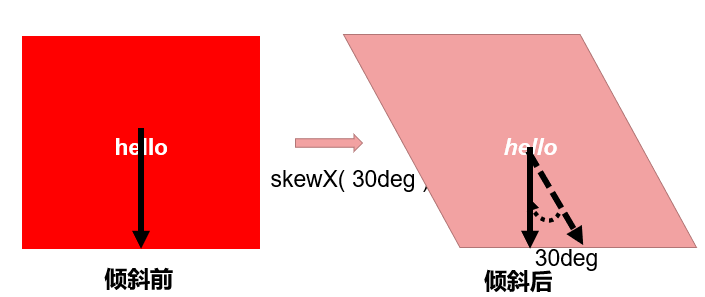
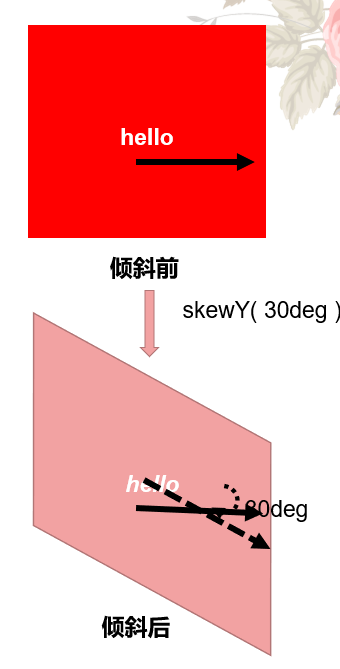
倾斜:
1.transform:skew(x,y);值为角度;
transform:skewX(20deg);
transform:skewY(20deg);
2.关于x的倾斜,首先倾斜轴是y轴,正值逆时针,反之顺时针;平行于x轴的直线不倾斜;
关于y的倾斜,首先倾斜轴是x轴,正值向前,反之向后;平行于y轴的直线不倾斜;


复合写法:
复合写法没有规定书写顺序,但书写顺序会影响最终效果;
变化原点样式:
1.默认值transform-origin:50% 50%;
水平中心和垂直中心线的交叉点;
2.transform-origin:0% 0%;(左上角为原点)
3.值为负数的时候原点在外面:transform-origin:-100% -100%;

-origin:-100% -100%;
[外链图片转存中…(img-eFL3TT2N-1582658221647)]
最后
以上就是鲜艳草莓最近收集整理的关于前端第十四课--transform样式详解transform样式详解的全部内容,更多相关前端第十四课--transform样式详解transform样式详解内容请搜索靠谱客的其他文章。








发表评论 取消回复