目录
????一、字体图标
✨1、字体图标
✨2、字体图标的优点:
✨3、图标库
✨4、字体图标-Iconfont
????4.1、下载字体包:
????4.2、使用字体图标:
????4.3、使用字体图标 - Unicode编码:
????4.4、使用字体图标 – 类名:
????4.5、上传矢量图:
????二、平面转换
✨1、平面转换概念
✨2、位移
✨3、位移-绝对定位居中
✨4、旋转
✨5、转换远点
✨6、多重转换
✨7、缩放
????三、渐变
✨1、渐变背景
????一、字体图标
目标:使用字体图标技巧实现网页中简洁的图标效果
✨1、字体图标
- 字体图标展示的是图标,本质是字体。
- 处理简单的、颜色单一的图片
✨2、字体图标的优点:
- 灵活性:灵活地修改样式,例如:尺寸、颜色等
- 轻量级:体积小、渲染快、降低服务器请求次数
- 兼容性:几乎兼容所有主流浏览器
- 使用方便: 1. 下载字体包 2. 使用字体图标
✨3、图标库
- Iconfont:https://www.iconfont.cn/
✨4、字体图标-Iconfont
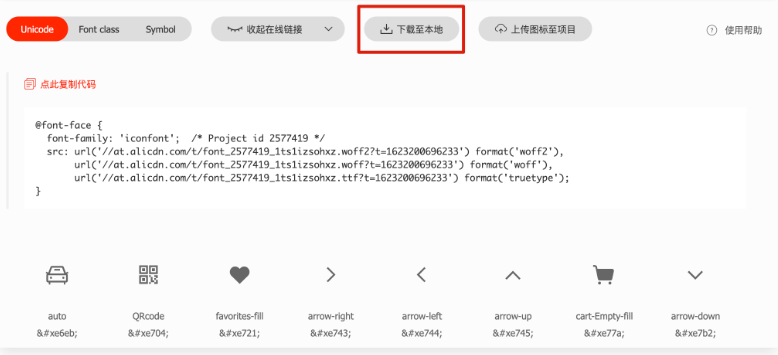
????4.1、下载字体包:
- 登录(新浪微博) → 选择图标库 → 选择图标,加入购物车 → 购物车 → 添加至项目 → 下载至本地

????4.2、使用字体图标:
- Unicode编码

- 类名

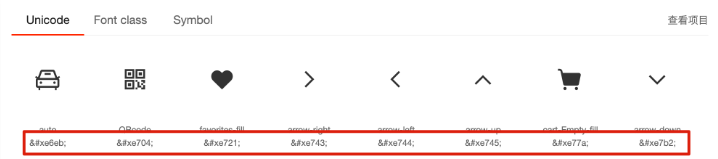
????4.3、使用字体图标 - Unicode编码:
- 引入样式表:iconfont.css
- 复制粘贴图标对应的Unicode编码

- 设置文字字体
-

????4.4、使用字体图标 – 类名:
- 引入字体图标样式表
![]()
- 调用图标对应的类名,必须调用2个类名
- iconfont类:基本样式,包含字体的使用等
- icon-xxx:图标对应的类名
????4.5、上传矢量图:
- 上传 → 上传SVG图标
- 浏览本地图标 → 去除颜色提交
- 加入购物车 → 下载使用
????二、平面转换
✨1、平面转换概念
目标:使用transform属性实现元素的位移、旋转、缩放等效果
- 平面转换
改变盒子在平面内的形态(位移、旋转、缩放)
2D转换
- 平面转换属性
transform

✨2、位移
目标:使用translate实现元素位移效果
1、语法
- transform: translate(水平移动距离, 垂直移动距离);
2、取值(正负均可)
- 像素单位数值
- 百分比(参照物为盒子自身尺寸)
- 注意:X轴正向为右,Y轴正向为下
3、技巧
- translate()如果只给出一个值, 表示x轴方向移动距离
- 单独设置某个方向的移动距离:translateX() & translateY()
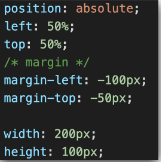
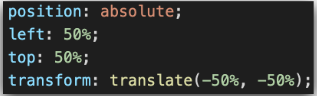
✨3、位移-绝对定位居中
目标:使用translate快速实现绝对定位的元素居中效果
- 实现方法

- 核心代码

- 原理
位移取值为百分比数值,参照盒子自身尺寸计算移动距离
✨4、旋转
目标:使用rotate实现元素旋转效果
1、语法
- transform: rotate(角度);
- 注意:角度单位是deg
2、技巧:取值正负均可
- 取值为正, 则顺时针旋转
- 取值为负, 则逆时针旋转
✨5、转换原点
目标:使用transform-origin属性改变转换原点
1、语法
- 默认圆点是盒子中心点
- transform-origin: 原点水平位置 原点垂直位置;
2、取值
- 方位名词(left、top、right、bottom、center)
- 像素单位数值
- 百分比(参照盒子自身尺寸计算)
✨6、多重转换
目标:使用transform复合属性实现多形态转换
1、多重转换技巧
![]()
2、多重转换原理
- 旋转会改变网页元素的坐标轴向
- 先写旋转,则后面的转换效果的轴向以旋转后的轴向为准,会影响转换结果
✨7、缩放
目标:使用scale改变元素的尺寸
1、语法
- transform: scale(x轴缩放倍数, y轴缩放倍数);
2、技巧
- 一般情况下, 只为scale设置一个值, 表示x轴和y轴等比例缩放
- transform: scale(缩放倍数);
- scale值大于1表示放大, scale值小于1表示缩小
3、播放按钮
- 布局:::after
- 样式:居中
- 效果:
缩放
透明度(opacity)
????三、渐变
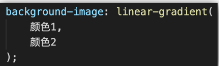
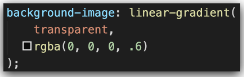
✨1、渐变背景
目标:使用background-image属性实现渐变背景效果
- 渐变是多个颜色逐渐变化的视觉效果
- 一般用于设置盒子的背景

- 语法

最后
以上就是坚强便当最近收集整理的关于CSS(七)????一、字体图标????二、平面转换????三、渐变的全部内容,更多相关CSS(七)内容请搜索靠谱客的其他文章。








发表评论 取消回复