1.直线绘制及绘制折线图
2.矩形绘制及绘制渐变矩形
3.曲线绘制及绘制饼状图
4.图片绘制及绘制帧动画
坐标变换
- 平移 移动画布的原点
- translate(x,y) 参数表示移动目标点的坐标
- 缩放 坐标轴缩放
- scale(x,y) 参数表示宽高的缩放比例
- 旋转 旋转画布原点
- rotate(angle) 参数表示旋转角度
实例
- 1.translate 变的是坐标的原点位置,而不是绘制物的位置
- 这里先绘制一个起始位置(100,100),宽300,高300的矩形,再使用translate(100,100)平移原点位置,然后绘制一个起始位置(100,100),宽100,高100的矩形,如果不平移的话两者的左上角应该是同一个点,但是现在效果就是下图:画布的起始位置为(0,0),经过平移之后,起始位置就是(100,100)所在的位置,因此再绘制一个(100,100,100,100)的矩形时,矩形的起始位置就到了(200,200)。

- 这里先绘制一个起始位置(100,100),宽300,高300的矩形,再使用translate(100,100)平移原点位置,然后绘制一个起始位置(100,100),宽100,高100的矩形,如果不平移的话两者的左上角应该是同一个点,但是现在效果就是下图:画布的起始位置为(0,0),经过平移之后,起始位置就是(100,100)所在的位置,因此再绘制一个(100,100,100,100)的矩形时,矩形的起始位置就到了(200,200)。
let ctx=document.querySelector('canvas').getContext('2d');
ctx.strokeStyle="#479B1E";
let canvasW=ctx.canvas.width;
let canvasH=ctx.canvas.height;
let num=canvasW/50;
ctx.strokeStyle="#ddd";
for(let i=0;i<num;i++){
ctx.moveTo(0,i*50);
ctx.lineTo(canvasW,i*50);
ctx.stroke();
}
for(let i=0;i<num;i++){
ctx.moveTo(i*50,0);
ctx.lineTo(i*50,canvasH);
ctx.stroke();
}
ctx.beginPath();
ctx.strokeStyle="#479B1E";
ctx.strokeRect(100,100,300,300);
//移动改变的是坐标的原点位置,而不是矩形的位置
//原来坐标原点(0,0) ====现在的坐标原点(100,100)
ctx.translate(100,100);
ctx.strokeRect(100,100,100,100);
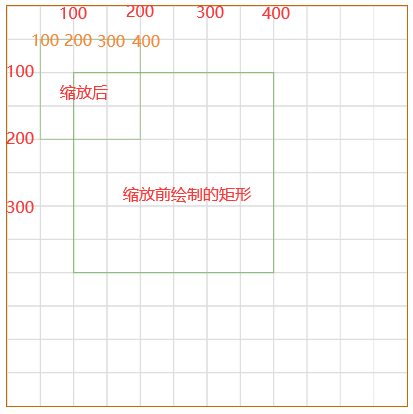
- 2.缩放 改变的也是坐标轴的大小 ==原来一刻度代表50大小 现在一刻度表示100的大小
- 绘制一个起始位置为(100,100),宽300高300的矩形,然后缩放scale(0.5,0.5),之后再绘制同样起始位置同样大小的矩形。结果如下图:原先一刻度表示50的大小,缩放后一刻度表示的就是100的大小。

- 绘制一个起始位置为(100,100),宽300高300的矩形,然后缩放scale(0.5,0.5),之后再绘制同样起始位置同样大小的矩形。结果如下图:原先一刻度表示50的大小,缩放后一刻度表示的就是100的大小。
ctx.strokeRect(100,100,300,300);
// 缩放 改变的也是坐标轴的大小 ==原来一刻度代表50大小 现在一刻度表示100的大小
ctx.scale(0.5,0.5);
ctx.strokeRect(100,100,300,300);
- 3.旋转 旋转的也是坐标轴,以左上角的(0,0)为中心旋转
- 写一个定时器,每200毫秒旋转一度,如下图:

- 写一个定时器,每200毫秒旋转一度,如下图:
ctx.translate(canvasW/2,canvasH/2);
let index=0;//一度多少弧度 2*Math.PI/360
setInterval(function () {
index+=Math.PI/180;
ctx.rotate(index);
ctx.strokeRect(50,50,150,150);
},200)
最后
以上就是慈祥画笔最近收集整理的关于前端基础学习之h5-canvas入门5-坐标转换(translate、scale、rotate)的全部内容,更多相关前端基础学习之h5-canvas入门5-坐标转换(translate、scale、rotate)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复