CSS 渐变 可以显示两种或多种指定颜色之间的平滑过渡。
CSS 定义了两种渐变类型:
- 线性渐变(向下/向上/向左/向右/对角线)
- 径向渐变(由其中心定义)
这里讲径向渐变

CSS 径向渐变
径向渐变由其中心定义。
如需创建径向渐变,还必须定义至少两个色标。
background-image: radial-gradient(shape size at position, start-color, ..., last-color);
| 值 | 描述 |
|---|---|
| shape | 确定圆的类型:
|
| size | 定义渐变的大小,可能值:
|
| position | 定义渐变的位置。可能值:
|
| start-color, ..., last-color | 用于指定渐变的起止颜色。 |
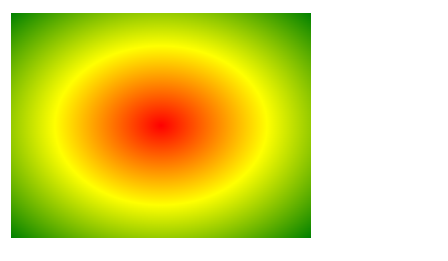
径向渐变-均匀间隔的色标(默认)
#grad {
background-image: radial-gradient(red, yellow, green);
}

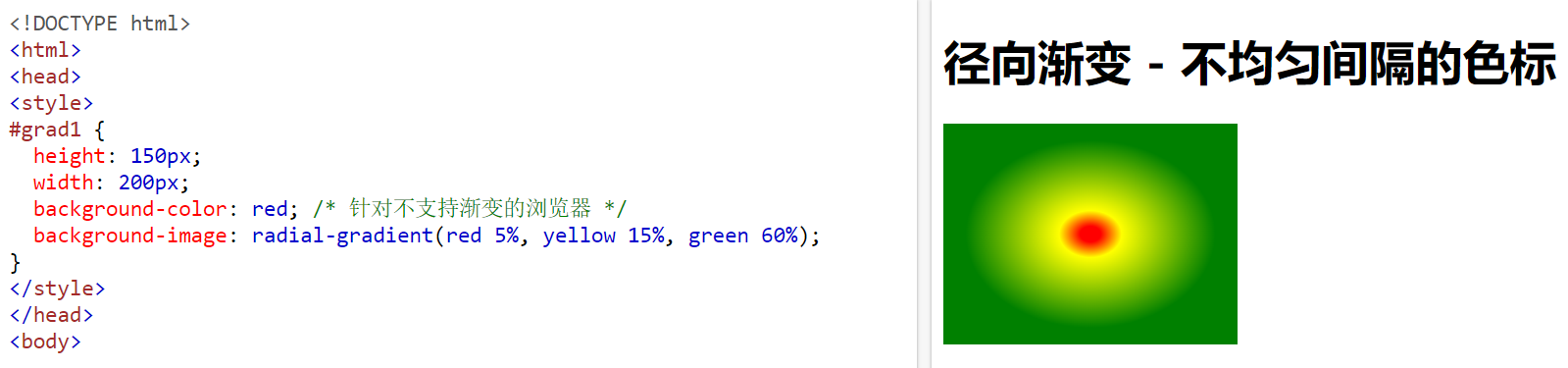
径向渐变-不同间距的色标
#grad {
background-image: radial-gradient(red 5%, yellow 15%, green 60%);
}

设置形状
shape 参数定义形状。它可接受 circle 或 ellipse 值。默认值为 ellipse(椭圆)。
#grad {
background-image: radial-gradient(circle, red, yellow, green);
}

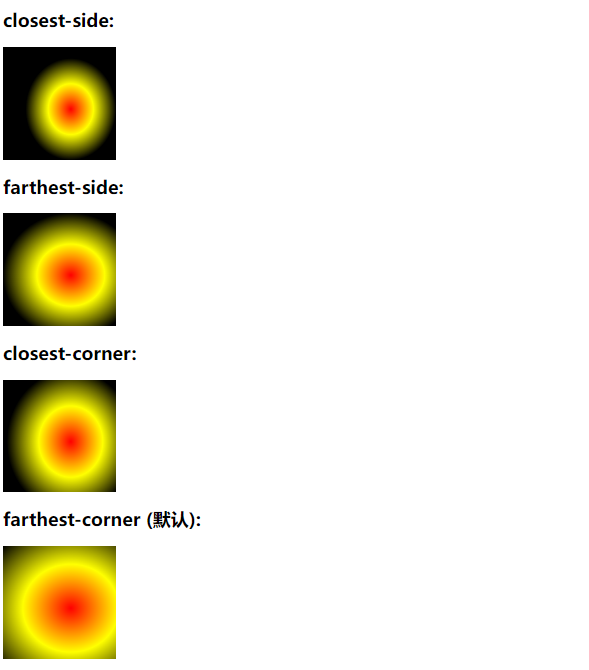
使用大小不同的关键字
size 参数定义渐变的大小。它可接受四个值:
- closest-side:指定径向渐变的半径长度为从圆心到离圆心最近的边
- farthest-side:指定径向渐变的半径长度为从圆心到离圆心最远的边
- closest-corner:指定径向渐变的半径长度为从圆心到离圆心最近的角
- farthest-corner:指定径向渐变的半径长度为从圆心到离圆心最远的角
设置了不同 size 关键词的径向渐变:
#grad1 {
background-image: radial-gradient(closest-side at 60% 55%, red, yellow, black);
}
#grad2 {
background-image: radial-gradient(farthest-side at 60% 55%, red, yellow, black);
}
at 之后的的数值表示圆心位置,第一个值确定圆心的水平坐标,第二个值确定圆心的竖直坐标


重复径向渐变
repeating-radial-gradient() 函数用于重复径向渐变:
#grad {
background-image: repeating-radial-gradient(red, yellow 10%, green 15%);
}

green 15% 改为 green 35%:
最后
以上就是开心香水最近收集整理的关于CSS 渐变背景 之 线性渐变的全部内容,更多相关CSS内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复