有2种办法,做的过程中遇到一个问题
第一种:

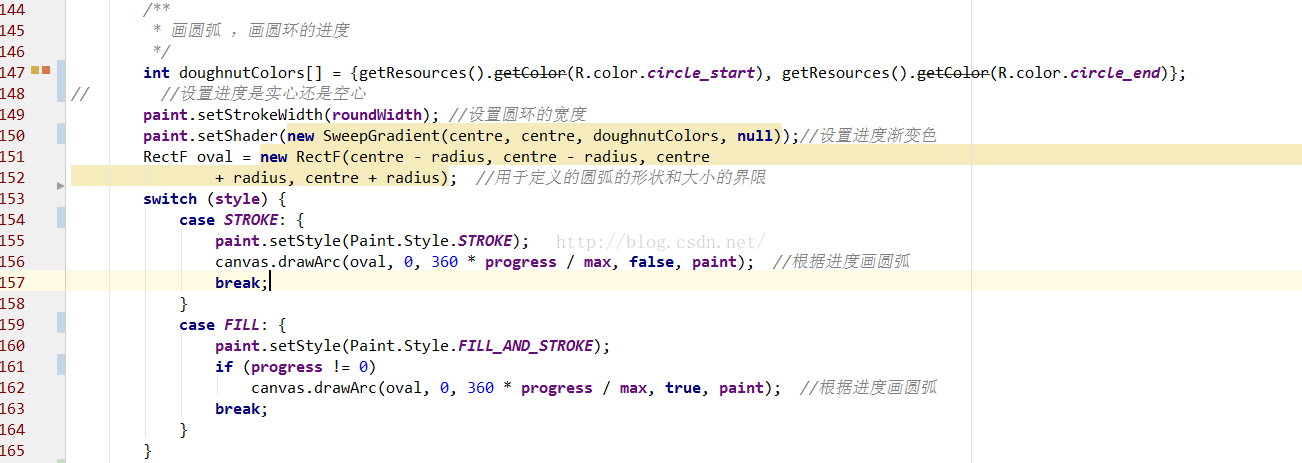
147行是设置开始和结束的颜色值,150行就是设置渐变的什么渲染器。从中心开始渲染。159行不会进去
第二种:

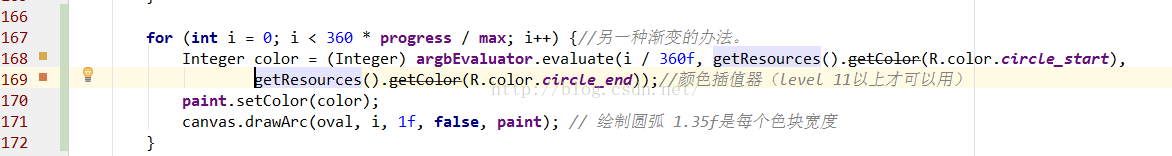
这个是通过颜色插值器做的,167行里头是从0到当前进度(比如说60)需要执行60次canvas.drawArc()每次只画1f那么长
遇到的问题:取颜色值的时候,要用getResource().getColor().不然表现出来没得效果。也不报错。坑爸爸
最后
以上就是健康跳跳糖最近收集整理的关于画一个渐变的圆环的全部内容,更多相关画一个渐变内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复