html和css的基础知识内容就正式结束啦!下面是css3内容篇记得上次发过接着更新
过渡与动画概念理解
css3过渡
化用菜鸟教程的说法,CSS3过渡是元素从一种样式逐渐改变为另一种的效果。要实现这一点,必须规定两项内容:1.指定要添加效果的CSS属性。2.指定效果的持续时间。
css3动画
化用菜鸟教程的说法,CSS3动画是根据@keyframes规则内指定一个CSS样式和动画将逐步从目前的样式更改为新的样式。指定至少这两个CSS3的动画属性绑定向一个选择器:1.规定动画的名称。2.规定动画的时长。
3.过渡案例-炫酷下拉

3-1原理分析
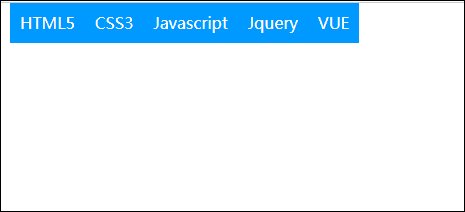
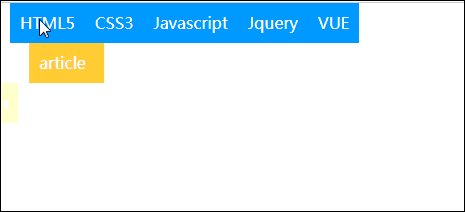
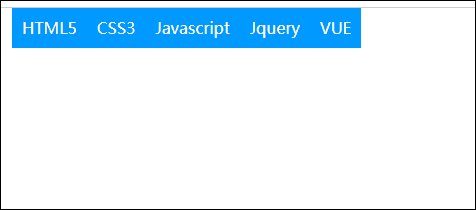
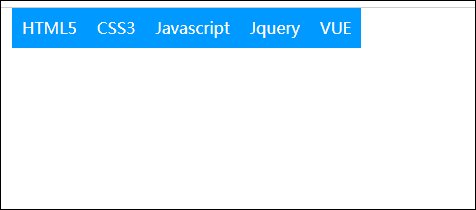
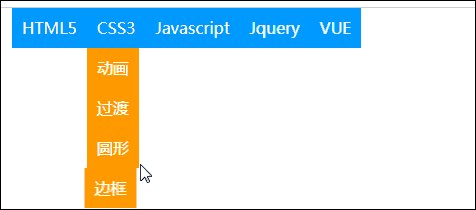
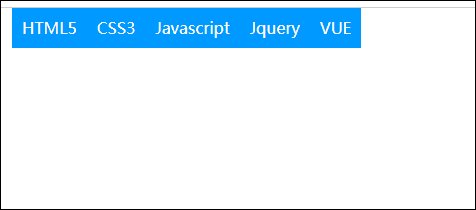
1.首先就是一个导航下拉,就是鼠标放上去出现一个下拉列表
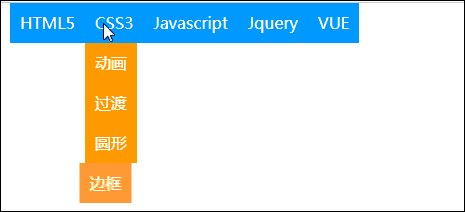
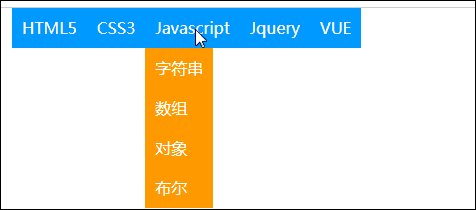
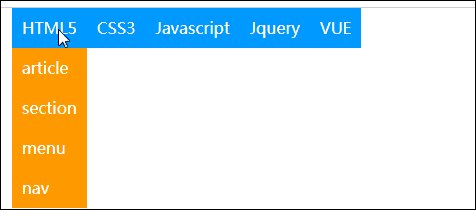
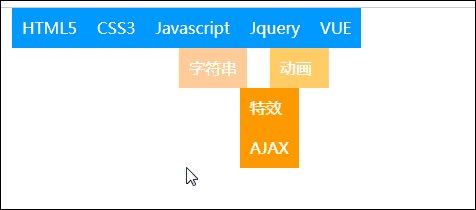
2.然后发现,下拉里面,每一个选项是从不同的两个方向出现的
3.出现的方式是奇数项从左边进,偶数项从右边进,进入方式是滑动淡入。
3-2实现过程
1.首先页面的布局,这个应该大家都知道,菜单无非就是一个ul-li列表,下拉列表就是li下面的一个ul-li。
reset.css(样式重置表和个人常用样式封装)
*{margin:0;padding:0}h1,h2,h3,h4,h5,h6{font-size:100%;font-weight:400}ol,ul{list-style:none}address,caption,cite,code,dfn,em,strong,th,var{font-style:normal;font-weight:400}fieldset,img{border:0}textarea{resize:none}a{color:#000;text-decoration:none}.fontsize24,h1{font-size:24px}.fontsize20,h2{font-size:20px}.fontsize18,h3{font-size:18px}.fontsize16,h4{font-size:16px}.fontsize14,h5{font-size:14px}.fontsize12,h6{font-size:12px}.bold{font-weight:700}.fllil li{float:left}.fllir li{float:right}.fl{float:left}.fr{float:right}.radius{border-radius:100%}.positionCenterLeft{left:0;right:0;margin:auto}.positionCenterTop{top:0;bottom:0;margin:auto}.positionCenter{top:0;bottom:0;left:0;right:0;margin:auto}.distable{display:table}.distablecell{display:table-cell;vertical-align:middle}.textels{overflow:hidden;white-space:nowrap;text-overflow:ellipsis}.marginCenter{margin:0 auto}.t_l{text-align:left}.t_c{text-align:center}.t_r{text-align:right}.unLine{text-decoration:underline}.fiexd{position:fixed}.absolute{position:absolute}.relative{position:relative}.wrapper{clear:both;overflow:hidden}.o-hidden{overflow:hidden}.hidden{display:none}.block{display:block}.lblock{display:inline-block}.clear{clear:both}.pointer{cursor:pointer}img{border:0;vertical-align:middle}
html代码如下
<div class="demo-nav">
<!--.fllil,.clear是在样式重置表(reset.css)上写好的样式,.fllil li{fload:left;}.clear{clear:both;}-->
<ul class="menu fllil">
<li>HTML5
<ul class="sub-menu">
<li>article</li>
<li>section</li>
<li>menu</li>
<li>nav</li>
</ul>
</li>
<li>CSS3
<ul class="sub-menu">
<li>动画</li>
<li>过渡</li>
<li>圆形</li>
<li>边框</li>
</ul>
</li>
<li>Javascript
<ul class="sub-menu">
<li>字符串</li>
<li>数组</li>
<li>对象</li>
<li>布尔</li>
</ul>
</li>
<li>Jquery
<ul class="sub-menu">
<li>动画</li>
<li>特效</li>
<li>AJAX</li>
</ul>
</li>
<li>VUE</li>
</ul>
<div class="clear"></div>
</div>
css代码如下
.demo-nav {
width: 500px;
margin: 0 auto;
}
.demo-nav li {
line-height: 40px;
padding: 0 10px;
background: #09f;
color: #fff;
position: relative;
}
.demo-nav li ul {
position: absolute;
left: 0;
top: 40px;
height: 0;
overflow: hidden;
}
.demo-nav li ul li {
float: none;
/*过渡代码*/
transition: all .3s;
background: #f90;
opacity: 0;
}
/*奇数项初始往右边偏移100%*/
.demo-nav li ul li:nth-of-type(1n) {
transform: translate3d(100%, 0, 0);
}
/*偶数项初始往左边偏移100%*/
.demo-nav li ul li:nth-of-type(2n) {
transform: translate3d(-100%, 0, 0);
}
.demo-nav li:hover ul {
overflow: visible;
}
/*透明度和互动同时进行*/
.demo-nav li:hover ul li {
opacity: 1;
transform: translate3d(0, 0, 0);
}
**注意1:**在显示下拉列表的操作上,刚开始隐藏子菜单ul的样式,不能这样写
.demo-nav li ul{display:none;}。要这样写.demo-nav li ul{height: 0;overflow:hidden;},鼠标放上父级li的时候,显示ul不能这样写.demo-nav li:hover ul{display:block;},要这样写,.demo-nav li:hover ul{overflow: visible;}因为一开始如果子菜单ul是隐藏的,鼠标放到父级li的时候,子菜单ul就显示出来,这样是看到子菜单ul下面li的动画的。

**注意2:**子菜单ul要用
.demo-nav li ul{height: 0;overflow:hidden;}隐藏,在显示的时候再设置.demo-nav li:hover ul{overflow: visible;}。这一步不能省,否则会出问题。如果不加,实际上子菜单ul,以及子菜单ul下面的li一直在页面上,如果鼠标移上去子菜单ul,以及子菜单ul下面的li。那么实际上也会触发父级li的hover。


3-3与JS实现对比
这个效果js也是能实现,实现上也不难,无非就是调用定时器的问题。但是写的肯定比css3多,逻辑也会比css3复杂。
1.首先,父级li必须要绑定一个鼠标移出和移入事件,也要定义一个属性,记录定时器(不同的父级li不能共用一个定时器,不然会受到干扰,必须每一个父级li下面都要有一个属性记录定时器)。obj.timer=setInterval(function(){},100)
2.用js实现,实际上也是操作class或者css。所以性能上css3是比js好!
3.针对这个动画,css3也比js好控制。
3-4完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ec-css导航栏</title>
<link rel="stylesheet" href="reset.css">
<style>
.demo-nav {
width: 500px;
margin: 0 auto;
}
.demo-nav li {
line-height: 40px;
padding: 0 10px;
background: #09f;
color: #fff;
position: relative;
}
.demo-nav li ul {
position: absolute;
left: 0;
top: 40px;
height: 0;
overflow: hidden;
}
.demo-nav li ul li {
float: none;
transition: all .3s;
background: #f90;
opacity: 0;
}
.demo-nav li ul li:nth-of-type(1n) {
transform: translate3d(100%, 0, 0);
}
.demo-nav li ul li:nth-of-type(2n) {
transform: translate3d(-100%, 0, 0);
}
.demo-nav li:hover ul {
overflow: visible;
}
.demo-nav li:hover ul li {
opacity: 1;
transform: translate3d(0, 0, 0);
}
/*最多10级,超过10级的,得写js*/
.demo-nav li ul li:nth-of-type(2) {
transition-delay: .1s;
}
.demo-nav li ul li:nth-of-type(3) {
transition-delay: .2s;
}
.demo-nav li ul li:nth-of-type(4) {
transition-delay: .3s;
}
.demo-nav li ul li:nth-of-type(5) {
transition-delay: .4s;
}
.demo-nav li ul li:nth-of-type(6) {
transition-delay: .5s;
}
.demo-nav li ul li:nth-of-type(7) {
transition-delay: .6s;
}
.demo-nav li ul li:nth-of-type(8) {
transition-delay: .7s;
}
.demo-nav li ul li:nth-of-type(9) {
transition-delay: .8s;
}
.demo-nav li ul li:nth-of-type(10) {
transition-delay: .9s;
}
</style>
</head>
<body>
<div class="demo-nav">
<ul class="menu fllil">
<li>HTML5
<ul class="sub-menu">
<li>article</li>
<li>section</li>
<li>menu</li>
<li>nav</li>
</ul>
</li>
<li>CSS3
<ul class="sub-menu">
<li>动画</li>
<li>过渡</li>
<li>圆形</li>
<li>边框</li>
</ul>
</li>
<li>Javascript
<ul class="sub-menu">
<li>字符串</li>
<li>数组</li>
<li>对象</li>
<li>布尔</li>
</ul>
</li>
<li>Jquery
<ul class="sub-menu">
<li>动画</li>
<li>特效</li>
<li>AJAX</li>
</ul>
</li>
<li>VUE</li>
</ul>
<div class="clear"></div>
</div>
</body>
</html>
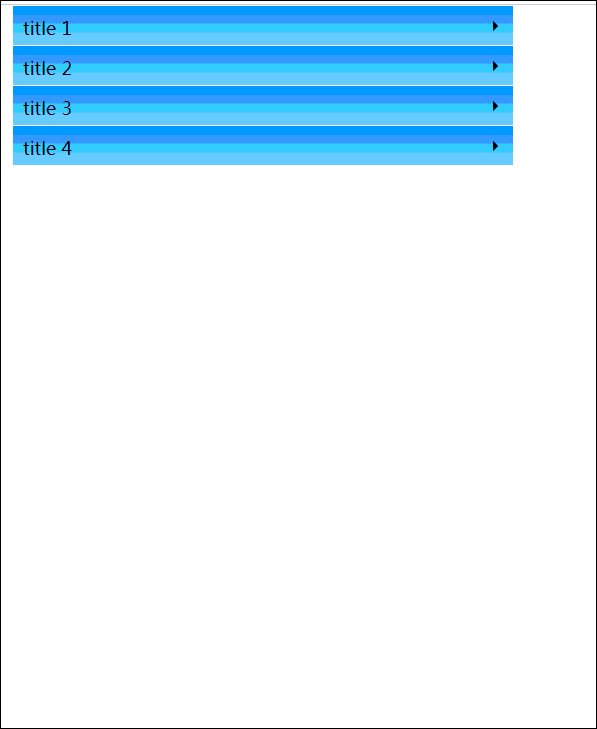
4.过渡案例-手风琴

4-1原理分析
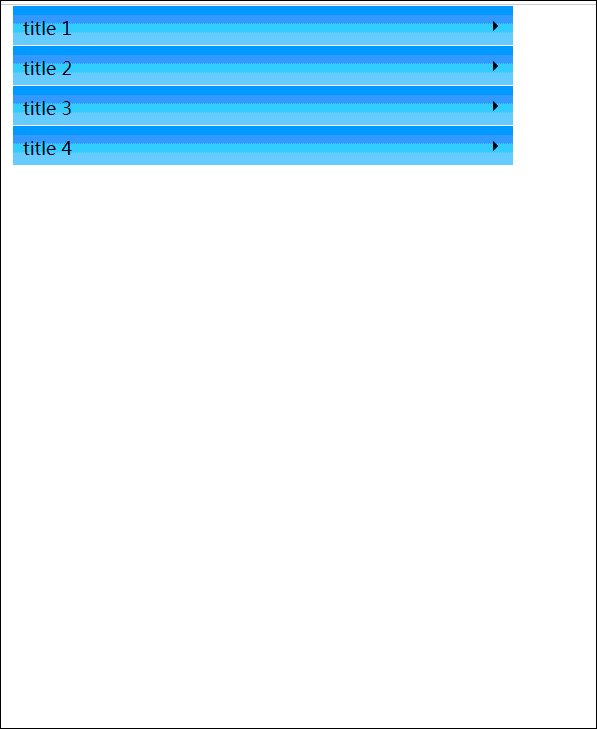
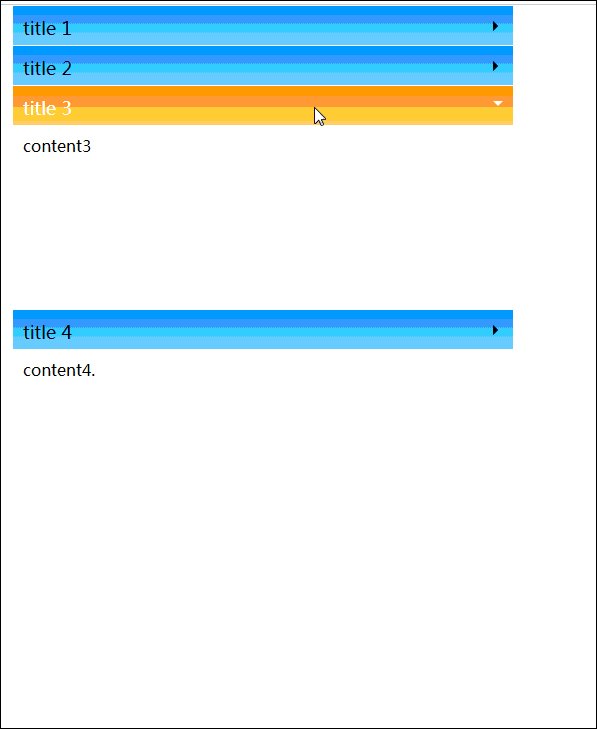
这个看着就不难,也是一个ul-li,鼠标移入li,li下面的标题颜色,背景色,箭头改变,li下面的div的高度改变!
4-2实现过程
1.首先,排版ul-li,li下面又有一个标题(这个用h3),和内容(div)
html如下
<div class="demo-slide-tab">
<ul>
<li>
<h3>title 1</h3>
<div>content1</div>
</li>
<li>
<h3>title 2</h3>
<div>content2conte nt2content2content2content2conten t2content2content2content2content2conte nt2content2content2content2conte nt2content2content2content2 content2content2content 2content2content2content2content2conten t2content2c ontent2content2content2</div>
</li>
<li>
<h3>title 3</h3>
<div>content3</div>
</li>
<li>
<h3>title 4</h3>
<div>content4.</div>
</li>
</ul>
</div>
css代码如下
<style>
.demo-slide-tab {
width: 500px;
margin: 0 auto;
}
.demo-slide-tab ul {
width: 100%;
margin: 0;
padding: 0;
}
.demo-slide-tab li {
list-style: none outside none;
display: block;
margin: 0;
padding: 0;
height: 40px;
width: 100%;
overflow: hidden;
background: #f0f0f0;
transition: height 0.3s ease-in-out;
}
.demo-slide-tab h3 {
margin: 0;
padding: 10px;
height: 19px;
border-top: 1px solid #f0f0f0;
color: #000;
background: #ccc;
background: linear-gradient(#0099ff, #71d1fd);
custor: pointer;
position: relative;
}
.demo-slide-tab h3:before {
content: "";
border-width: 5px;
border-color: transparent transparent transparent #000;
position: absolute;
right: 10px;
top: 15px;
width: 0;
height: 0;
}
.demo-slide-tab div {
margin: 0;
voerflow: auto;
padding: 10px;
max-height: 220px;
}
//鼠标移入li,高度改变
.demo-slide-tab li:hover {
height: 280px;
}
//鼠标移入li,h3背景颜色和字体颜色改变
.demo-slide-tab li:hover h3 {
color: #fff;
background: #000;
background: linear-gradient(#faa305, #fcc054);
}
//鼠标移入li,箭头方向改变
.demo-slide-tab li:hover h3:before{
border-color: transparent transparent transparent #fff;
transform: rotate(90deg);
}
</style>
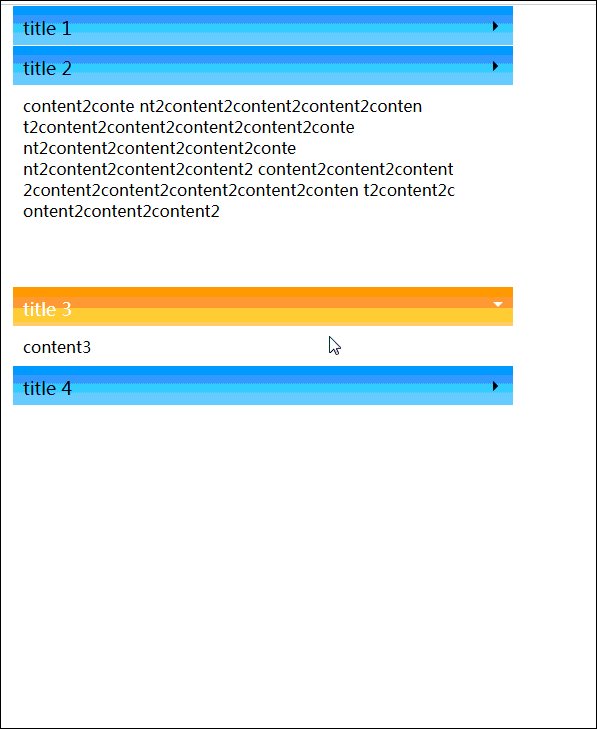
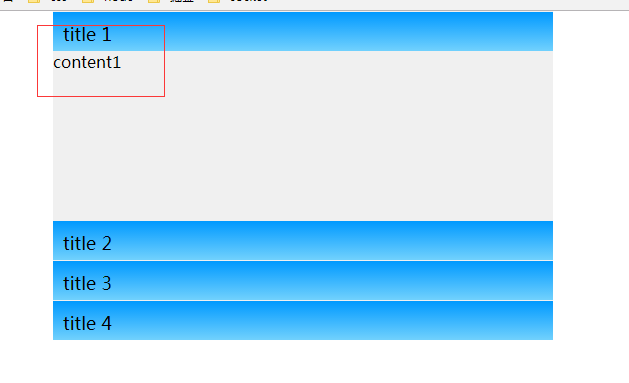
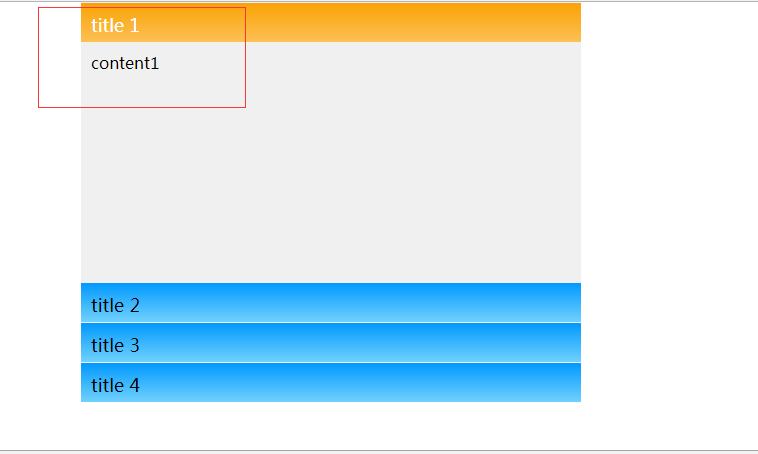
由于这栗子,li里面的div在样式上,设置了padding。所以建议我的做法是改变li设置overflow: hidden;height:40px;/*高度等于标题的高度,初始就是隐藏div*/。因为如果鼠标移入li,是操作div的话。
会有一个小问题!如下栗子!
部分代码改成如下
.demo-slide-tab li {
display: block;
margin: 0;
padding: 0;
width: 100%;
background: #f0f0f0;
}
.demo-slide-tab div {
margin: 0;
height: 0;
overflow: hidden;
transition: height 0.3s ease-in-out;
}
.demo-slide-tab li:hover div {
padding: 10px;
height: 220px;
}


大家看可以看到,鼠标移出的那一瞬间,看到div里面的内容也贴边了!我就是为了避免这个,才通过操作li的高度来控制div的高度!
4-3与JS实现对比
1.这个动画,我感觉虽然性能上css3是比js要好一些。毕竟js也是控制css或者class来实现!
2.灵活性的话,这个就要比js差了,比如div的显示与隐藏,我不想通过鼠标移入移出的方式控制,如果我想通过点击的方式控制div的显示与隐藏呢。对于js的方式来说,这个就是触发的事件就可以了,对于插件来说,可能就改一个插件就行了!对于css3实现的话,这个就不但要改css样式了,也要改html结构了!
这里,我的建议就是,这个动画最理想的还是用js和css3结果,结果是最好的。如果针对灵活性不高的需求,可以只用css3。
4-4完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ec-css手风琴</title>
<link rel="stylesheet" href="reset.css">
<style>
.demo-slide-tab {
width: 500px;
margin: 0 auto;
}
.demo-slide-tab ul {
width: 100%;
margin: 0;
padding: 0;
}
.demo-slide-tab li {
list-style: none outside none;
display: block;
margin: 0;
padding: 0;
height: 40px;
width: 100%;
overflow: hidden;
background: #f0f0f0;
transition: height 0.3s ease-in-out;
}
.demo-slide-tab h3 {
margin: 0;
padding: 10px;
height: 19px;
border-top: 1px solid #f0f0f0;
color: #000;
background: #ccc;
background: linear-gradient(#0099ff, #71d1fd);
custor: pointer;
position: relative;
}
.demo-slide-tab h3:before {
content: "";
border-width: 5px;
border-color: transparent transparent transparent #000;
position: absolute;
right: 10px;
top: 15px;
width: 0;
height: 0;
}
.demo-slide-tab div {
margin: 0;
voerflow: auto;
padding: 10px;
max-height: 220px;
}
.demo-slide-tab li:hover {
height: 280px;
}
.demo-slide-tab li:hover h3 {
color: #fff;
background: #000;
background: linear-gradient(#faa305, #fcc054);
}
.demo-slide-tab li:hover h3:before{
border-color: transparent transparent transparent #fff;
transform: rotate(90deg);
}
</style>
</head>
<body>
<div class="demo-slide-tab">
<ul>
<li>
<h3>title 1</h3>
<div>content1</div>
</li>
<li>
<h3>title 2</h3>
<div>content2conte nt2content2content2content2conten t2content2content2content2content2conte nt2content2content2content2conte nt2content2content2content2 content2content2content 2content2content2content2content2conten t2content2c ontent2content2content2</div>
</li>
<li>
<h3>title 3</h3>
<div>content3</div>
</li>
<li>
<h3>title 4</h3>
<div>content4.</div>
</li>
</ul>
</div>
</body>
</html>
5.动画案例-无缝滚动

如上图,无缝滚动也称跑马灯,就是一些内容,然后向左移动。鼠标放上去的时候,动画停止!交互就这样,下面来看实现过程!
5-1原理分析
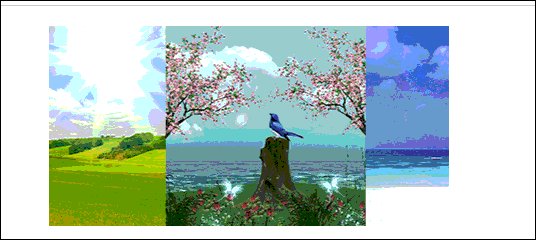
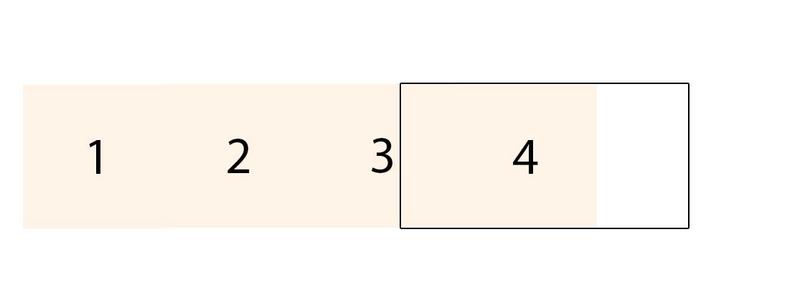
1.首先,初始状态就是如下图,然后向右慢慢移动(黑框部分为可视区域)

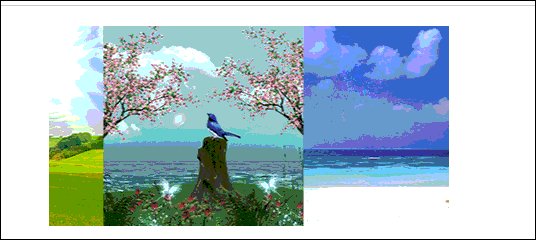
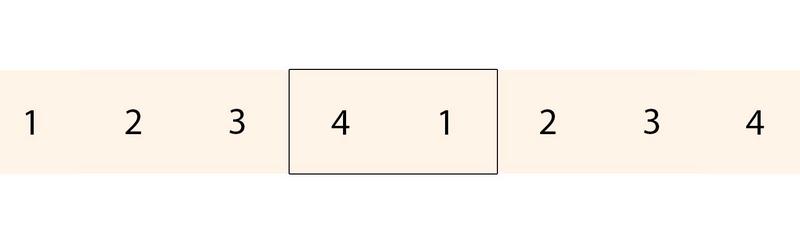
2.但是这样,滚动到最后一张的时候,就会出现问题!如下图

3.所以正确的姿势应该是,这样就需要对滚动内容进行复制一次了!

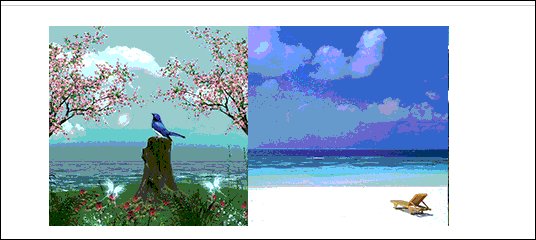
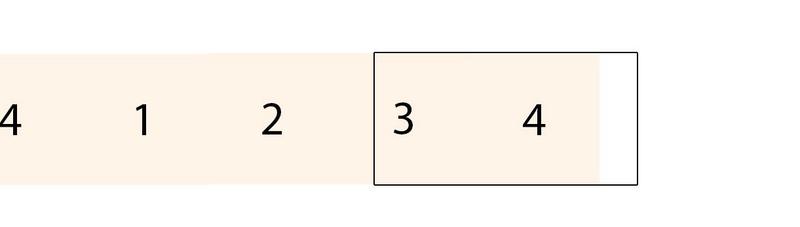
4.但还是避免不了第二步的问题

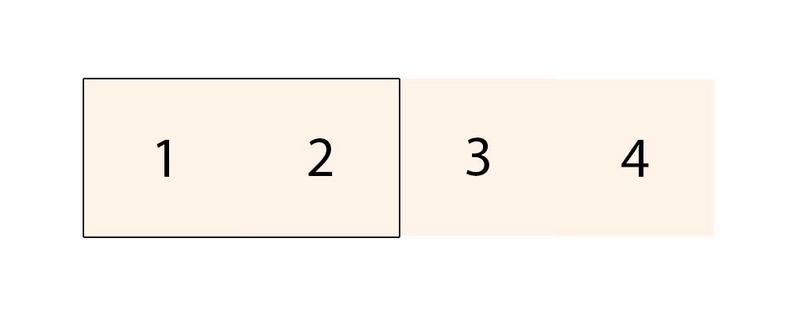
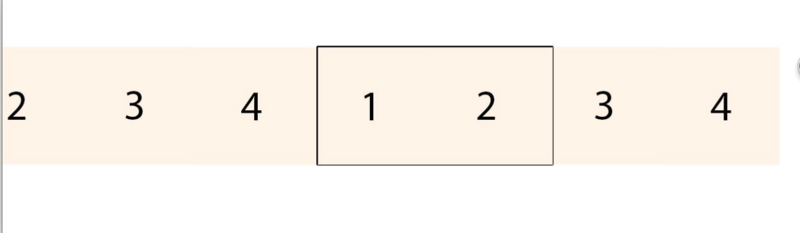
5.这里就需要做一步了,就是在刚滚动到下轮第一张的时候。如下图(用这个案例说,不包括复制出来的4个li,就总共有4个,每个200px,那么就是方ul滚动了800px的时候)
6.滚动到这里,就瞬间拉回来,回到原来的位置,再进行滚动操作(当ul滚动了800px的时候,瞬间拉回原来位置,相当于还没有开始滚动)
5-2实现过程
1.首先布局,就是在一个黑框就是一个div,橙色装着1234的就是ul-li布局!
看下面的代码注释,再结合上面的原理,大家就很好理解了!
html代码如下
<div class="demo-marquee">
<ul class="fllil">
<li><img src="image/1.jpg"/>
</li>
<li><img src="image/2.jpg"/>
</li>
<li><img src="image/3.jpg"/>
</li>
<li><img src="image/4.jpg"/>
</li>
<!--下面的四个li是复制内容-->
<li><img src="image/1.jpg"/>
</li>
<li><img src="image/2.jpg"/>
</li>
<li><img src="image/3.jpg"/>
</li>
<li><img src="image/4.jpg"/>
</li>
</ul>
<div class="clear"></div>
</div>
css代码
<style>
.demo-marquee {
width: 400px;
margin: 20px auto;
overflow: hidden;
}
.demo-marquee ul {
/*这个案例ul宽度应该为li个数*li宽度*/
width: 1600px;
/*执行动画*/
animation: ec-marquee-move 6s infinite linear;
}
.demo-marquee ul:hover {
/*鼠标放上去的时候,动画暂停*/
animation-play-state: paused;
}
/*定义动画*/
/*当向左滚动了800px的时候,这个时候结束,然后顺便回到起点,进行下一次的动画*/
@keyframes ec-marquee-move {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(-800px);
}
}
</style>
5-3与JS实现对比
1.这个动画,性能上当然是css3比较好,而灵活性上也肯定是。比如做到下面这个图这样效果。点击左右箭头切换方向!
还有一个就是,比如上面案例中,li的个数是变化的,那么ul的宽度也是要用js计算,以及ul的内容要进行复制的话,以程序员的思维,理应也是用js,而不是手动复制!
2.所以,这个动画,建议的还是用js和css3结合使用,这样结果最好,性能上和灵活上都得到折中,性价比无疑是最好的!
5-4完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>ec-css无缝滚动</title>
<link rel="stylesheet" href="reset.css">
<style>
.demo-marquee {
width: 400px;
margin: 20px auto;
overflow: hidden;
}
.demo-marquee ul {
width: 1600px;
animation: ec-marquee-move 6s infinite linear;
}
.demo-marquee ul:hover {
animation-play-state: paused;
}
@keyframes ec-marquee-move {
0% {
transform: translateX(0px);
}
100% {
transform: translateX(-800px);
}
}
</style>
</head>
<body>
<div class="demo-marquee">
<ul class="fllil">
<li><img src="image/1.jpg"/>
</li>
<li><img src="image/2.jpg"/>
</li>
<li><img src="image/3.jpg"/>
</li>
<li><img src="image/4.jpg"/>
</li>
<li><img src="image/1.jpg"/>
</li>
<li><img src="image/2.jpg"/>
</li>
<li><img src="image/3.jpg"/>
</li>
<li><img src="image/4.jpg"/>
</li>
</ul>
<div class="clear"></div>
</div>
</body>
</html>
5.总结
关于css3,我的开发小原则就是能用css3解决的,我不会写js,但是如果要写js的,我也不会吝啬到不写js,只用css3写出退而求之的效果!css3跟js搭配,能做出很多意想不到的震撼效果,这个就得看大家脑洞有多大了!
好了,今天通过三个案例带大家初步认识了css3的过渡和动画。希望能给大家起一个热身的作用,或者是大家看了这三个案例,知道怎么去开发其它的案例,发散思维!但是这个只是css3过渡和动画的冰山一角而已,css3就算没有其他的新特性,就说过渡和动画,魅力就足够大,大家也可以到网上搜下css3的案例!就知道css3的魅力了!
最后
以上就是冷傲咖啡豆最近收集整理的关于css3(过渡和动画)的全部内容,更多相关css3(过渡和动画)内容请搜索靠谱客的其他文章。








发表评论 取消回复