
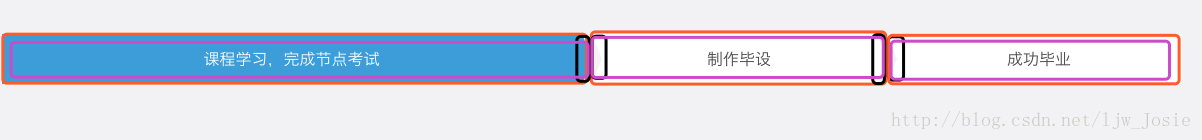
如上图,我们要实现中间的三角箭头,我这里总结了三种实现方式:
第一种:你可以将非矩形的地方切成图片来处理,放在div里,这样上面的图形会有5个并列的div,可以采用浮动来实现效果
第二种:

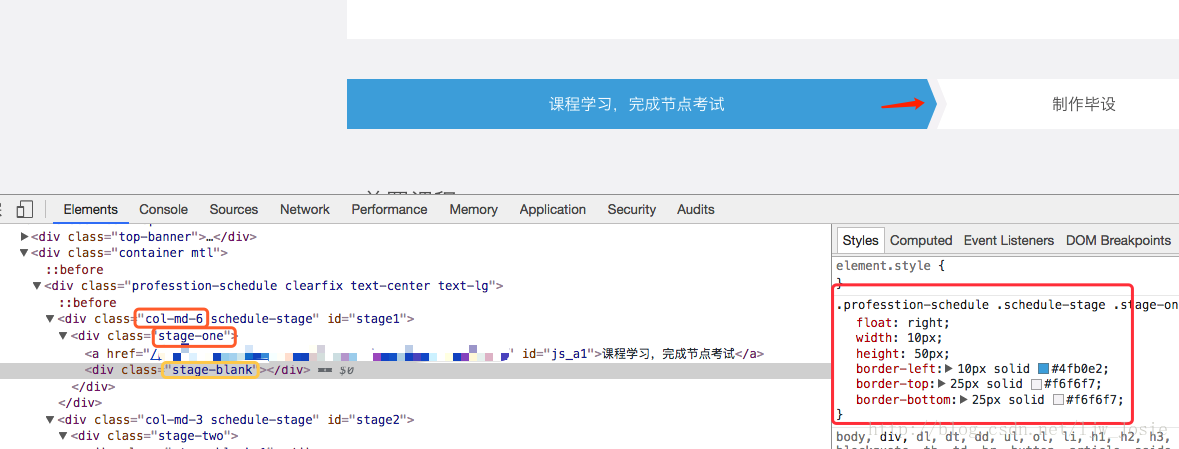
我们将这个进度条(我也不知道叫啥)分成一个一个的div,最外面用bootstrap的栅格col-md-6,col-md-3,col-md-3来包裹,分别对应上图中的三个最外层的div(红色);
然后将里面分成内容和三角两个div(图上要用到的三角都用黑色div表示了)内容div(紫色)要包裹三角div(黑色);
最后三角div在当前紫色div的哪边就向哪边浮动。
OK,布局思路讲完了,下面直接上代码了:

下面给出css的代码
.stage-blank {
float: right;
width: 10px;
height: 50px;
border-left: 10px solid #4fb0e2;
border-top: 25px solid #f6f6f7;
border-bottom: 25px solid #f6f6f7;
}第三种:是伪类的方法,在after和before里添加三角的样式。我没写,所以此处省略了哈哈哈~
最后
以上就是淡然舞蹈最近收集整理的关于纯css实现进度状态条上箭头三角样式(附图)的全部内容,更多相关纯css实现进度状态条上箭头三角样式(附图)内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复