文章目录
- 1. 过渡
- 1.1 `transition-property`属性
- 1.2 `transition-duration`属性
- 1.3 `transition-timing-function`属性
- 1.4 `transition-delay`属性
- 1.5 `transition`属性
- 1.6 transition应用小例子
- 2. 变形
- 2.1 `transform`属性
- 2.2 2D转换
- 2.2.1 `transform:translate()`平移
- 2.2.2 `transform:scale()`缩放
- 2.2.3 `transform:skew()`倾斜
- 2.2.4 `transform:rotate()`旋转
- 2.2.5 `transform-origin`属性 改变中心点
- 3. 动画
- 3.1 创建动画`@keyframes`
- 3.2 `animation-name`属性
- 3.3 `animation-duration`属性
- 3.4 `animation-timing-function`属性
- 3.5 `animation-delay`属性
- 3.6 `animation-iteration-count`属性
- 3.7 `animation-direction`属性
- 3.8 `animation`属性
- 3.9 动画小例子
1. 过渡
transition动画:也被称为“简易补间动画”,需要提供起始和结束两个关键帧,浏览器才能够完成样式差异比对并计算出对应的过渡动画。
- transition动画的要点就是具有样式差异的两个关键帧。
- 适合被用来实现指定元素在两个明确的包含样式差异的状态之间往复切换的场景,像是鼠标的移入移出,元素的聚焦失焦等。
1.1 transition-property属性
- transition-property属性用来指定过渡效果的CSS属性名称
transition-property: none|all|peoperty;
| 属性值 | 描述 |
|---|---|
| none | 没有属性会获得过渡效果 |
| all | 所有属性都将获得过渡效果 |
| property | 定义应用过渡效果的CSS属性名称,多个名称之间以逗号分隔 |
1.2 transition-duration属性
- transition-duration属性用于定义过渡效果花费的时间
- 默认值为0,常用单位是秒(s)或者毫秒(ms)。
transition-duration: time;
1.3 transition-timing-function属性
- transition-timing-function属性规定过渡效果的速度曲线
- 默认值为ease
transition-timing-function:linear|ease|ease-in|ease-out|ease-in-out|cubic-bezier(n,n,n,n);
| 属性值 | 描述 |
|---|---|
| linear | 指定以相同速度开始至结束的过渡效果,等同于cubic-bezier(0,0,1,1)) |
| ease | 指定以慢速开始,然后加快,最后慢慢结束的过渡效果,等同于cubic-bezier(0.25,0.1,0.25,1) |
| ease-in | 指定以慢速开始,然后逐渐加快(淡入效果)的过渡效果,等同于cubic-bezier(0.42,0,1,1) |
| ease-out | 指定以慢速结束(淡出效果)的过渡效果,等同于cubic-bezier(0,0,0.58,1) |
| ease-in-out | 指定以慢速开始和结束的过渡效果,等同于cubic-bezier(0.42,0,0.58,1) |
| cubic-bezier(n,n,n,n) | 定义用于加速或者减速的贝塞尔曲线的形状,它们的值在0~1之间 |
1.4 transition-delay属性
- transition-delay属性规定过渡效果何时开始
- 默认值为0,常用单位是秒(s)或者毫秒(ms)
- 正数:过渡动作会延迟触发。负数:过渡动作会从该时间点开始,之前的动作被截断。
transition-delay: time;
1.5 transition属性
- transition属性是一个复合属性。
- 用于在一个属性中设置transition-property、transition-duration、transition-timing-function、transition-delay四个过渡属性。
transition: property duration timing-function delay;
- 使用transition属性设置多个过渡效果时,它的各个参数必须按照顺序进行定义,不能颠倒。
- 如果使用transition简写属性设置多种过渡效果,需要为每个过渡属性集中指定所有的值,并且使用逗号进行分隔。
1.6 transition应用小例子
- eg:实现鼠标hover时背景图片改变
<style>
.d{
width: 200px;
height: 100px;
background-image: url('../images/1.gif');
transition-property: background-image;
transition-duration: 1.5s;
}
.d:hover{
background-image: url('../images/5.jpg');
}
</style>
<body>
<div class="d">
</div>
</body>

- eg:导航栏过度
<style>
#nav{
width: 700px;
height: 50px;
background-color: red;
margin-top: 0px;
}
#nav ul{
margin-top: 0px;
}
#nav ul li{
margin-top: 0px;
list-style: none;
display: inline-block;
text-align: center;
margin-left: 100px;
line-height: 50px;
width: 150px;
color: white;
transition-property: background-color;
transition-duration: 2s;
}
#nav li:hover{
background-color: rgb(172, 44, 44);
}
</style>
<body>
<div id="nav">
<ul >
<li>首页</li>
<li>菜单</li>
</ul>
</div>
</body>

2. 变形
2.1 transform属性
transform: none | transform-functions;
- transform属性的默认值为none,适用于内联元素和块元素,表示不进行变形。
- transform-function用于设置变形函数,可以是一个或多个变形函数列表。
transform-function函数:
- matrix()——定义矩形变换,即基于X和Y坐标重新定位元素的位置
- translate()——移动元素对象,即基于X和Y坐标重新定位元素
- scale()——缩放元素对象,可以使任意元素对象尺寸发生变化,取值包括正数、负数和小数
- rotate()——旋转元素对象,取值为一个度数值
- skew()——倾斜元素对象,取值为一个度数值
2.2 2D转换
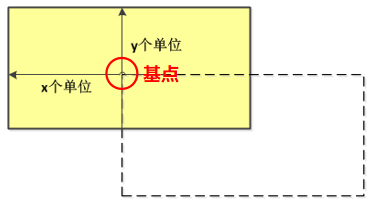
2.2.1 transform:translate()平移
transform: translate(x-value,y-value);
- x-value指元素在水平方向右移动的距离。
- y-value指元素在垂直方向下移动的距离。
- 如果省略了第二个参数,则取默认值0。
- 当值为负数时,表示反方向移动元素。

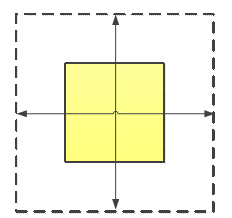
2.2.2 transform:scale()缩放
transform: scale(x-axis,y-axis);
- x-axis和y-axis参数值可以是正数、负数和小数。
- 正数值表示基于指定的宽度和高度放大元素。
- 负数值不会缩小元素,而是反转元素(如文字被反转),然后再缩放元素。
- 如果第二个参数省略,则第二个参数等于第一个参数值。

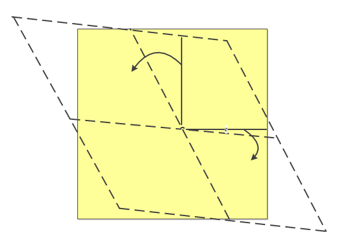
2.2.3 transform:skew()倾斜
transform: skew(x-angle,y-angle);
- 参数x-angle和y-angle表示角度值,第一个参数表示相对于X轴进行倾斜,第二个参数表示相对于Y轴进行倾斜
- 如果省略了第二个参数,则取默认值0。

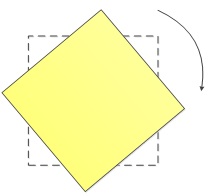
2.2.4 transform:rotate()旋转
transform: rotate(angle);
- 参数angle表示要旋转的角度值。
- 如果角度为正数值,则按照顺时针进行旋转,否则,按照逆时针旋转。

2.2.5 transform-origin属性 改变中心点
- 变形操作都是以元素的中心点为基准进行的,如果需要改变这个中心点,可以使用transform-origin属性。
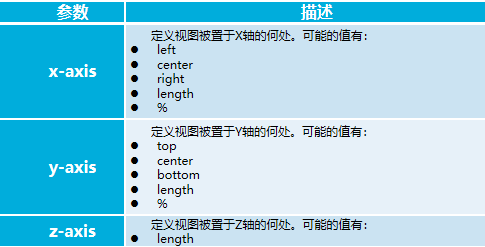
transform-origin: x-axis y-axis z-axis;
- transform-origin属性包含三个参数,其默认值分别为50% 50% 0

3. 动画
animation动画需要使用@keyframes关键词先将动画过程抽象出来,然后将其关联给指定元素的animation属性,它可以看做是transition动画的加强版。
3.1 创建动画@keyframes
@keyframes keyframename{
@keyframes-selector { css-styles }
}
keyframename
表示当前动画的名称,它将作为引用时的唯一标识,因此不能为空。
keyframes-selector
关键帧选择器,即指定当前关键帧要应用到整个动画过程中的位置。
值可以是一个百分比、from或者to。其中,from和0%效果相同表示动画的开始,to和100%效果相同表示动画的结束。
css-styles
定义执行到当前关键帧时对应的动画状态,由CSS样式属性进行定义,多个属性之间用分号分隔,不能为空。
3.2 animation-name属性
- animation-name属性用于定义要应用的动画名称。
animation-name: keyframename|none;
- animation-name 属性初始值为none,适用于所有块元素和行内元素。
- keyframename参数用于规定需要绑定到选择器的keyframe的名称,如果值为none,则表示不应用任何动画,通常用于覆盖或者取消动画。
3.3 animation-duration属性
- animation-duration属性用于定义整个动画效果完成所需要的时间,以秒或毫秒计。
animation-duration: time;
- animation-duration 属性初始值为0,适用于所有块元素和行内元素。
- time参数是以秒(s)或者毫秒(ms)为单位的时间,默认值为0,表示没有任何动画效果。当值为负数时,则被视为0。
3.4 animation-timing-function属性
- animation-timing-function用来规定动画的速度曲线,可以定义使用哪种方式来执行动画效果。
animation-timing-function: value;
- animation-timing-function包括linear、ease-in、ease-out、ease-in-out、cubic-bezier(n,n,n,n)等常用属性值。
| 属性值 | 描述 |
|---|---|
| linear | 动画从头到尾的速度是相同的 |
| ease | 默认。动画以低速开始,然后加快,在结束前变慢 |
| ease-in | 动画以低速开始 |
| ease-out | 动画以低速结束 |
| ease-in-out | 动画以低速开始和结束 |
| cubic-bezier(n,n,n,n) | 在cubic-bezier函数中自己的值。可能的值是从0到1的数值 |
3.5 animation-delay属性
- animation-delay属性用于定义执行动画效果之前延迟的时间,即规定动画什么时候开始。
animation-delay: time;
- 参数time用于定义动画开始前等待的时间,其单位是秒或者毫秒,默认属性值为0。
- animation-delay属性适用于所有的块元素和行内元素。
3.6 animation-iteration-count属性
- animation-iteration-count属性用于定义动画的播放次数
animation-iteration-count: number|infinite;
- animation-iteration-count属性初始值为1,适用于所有的块元素和行内元素。
- 如果属性值为number,则用于定义播放动画的次数.
- 如果是infinite,则指定动画循环播放。
3.7 animation-direction属性
- animation-direction属性定义当前动画播放的方向,即动画播放完成后是否逆向交替循环。
animation-direction: normal|alternate;
- animation-direction 属性初始值为normal,适用于所有的块元素和行内元素。
- 该属性包括两个值,默认值normal表示动画每次都会正常显示。
- 如果属性值是"alternate",则动画会在奇数次数(1、3、5 等等)正常播放,而在偶数次数(2、4、6 等)逆向播放。
3.8 animation属性
animation属性也是一个简写属性,用于综合设置以上六个动画属性。
animation: animation-name animation-duration animation-timing-function animation-delay animation-iteration-count animation-direction;
使用animation属性时必须指定animation-name和animation-duration属性,否则持续的时间为0,并且永远不会播放动画。
3.9 动画小例子

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>创建动画与使用</title>
</head>
<style>
@keyframes mymovie{
from{
margin-left: 85%;
width:100px;
height: 115px;
}
50%{
margin-left: 40%;
width: 100px;
height: 230px;
}
to{
margin-left: 5%;
width: 100px;
height: 115px;
}
}
img{
animation: mymovie 3s infinite alternate;
animation-delay: 1s;
}
</style>
<body>
<div><img src="../images/4.gif" alt="图片"></div>
</body>
</html>
最后
以上就是美满草莓最近收集整理的关于【CSS】过渡、变形、动画1. 过渡2. 变形3. 动画的全部内容,更多相关【CSS】过渡、变形、动画1.内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复