我是靠谱客的博主 糟糕画板,这篇文章主要介绍HTML5学习内容总结1、第一个HTML2、网页的基本标签3、图片、链接、锚链接、功能链接4、行内元素和快元素 5、列表6、表格7、媒体元素8、页面结构9、iframe内联框架 10、表单*****,现在分享给大家,希望可以做个参考。
HTML
:
Hyper Text Markup Language
(超文本标记语言)
W3C :World Wide Web Consortium(万维网联盟)
W3C
标准包括
- 结构化标准语言(XHTML 、XML)
- 表现标准语言(CSS)
- 行为标准(DOM、ECMAScript )
1、第一个HTML
<!--注释-->
<!--告诉浏览器使用的规范-->
<!DOCTYPE html>
<html lang="en">
<!--网页头部-->
<head>
<!-- mate描述性标签,一般用来表述网站-->
<meta charset="UTF-8">
<meta name="keywords" content="java">
<meta name="description" content="欢迎学习java">
<title>第一个网页</title>
</head>
<!--网页主题-->
<body>
</body>
</html>2、网页的基本标签
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<p>段落标签,这是一个段落</p>
换行标签<br/>
换行标签<br/>
换行标签<br/>
水平线标签
<hr/>
粗体标签:<strong>粗体标签</strong>
斜体标签:<em>斜体标签</em>
<br/>
<!--特殊符合-->
空 格:
空 格:
<br/>
大于号:><br/>
小于号:<<br/>
版权符号:©<br/>
3、图片、链接、锚链接、功能链接

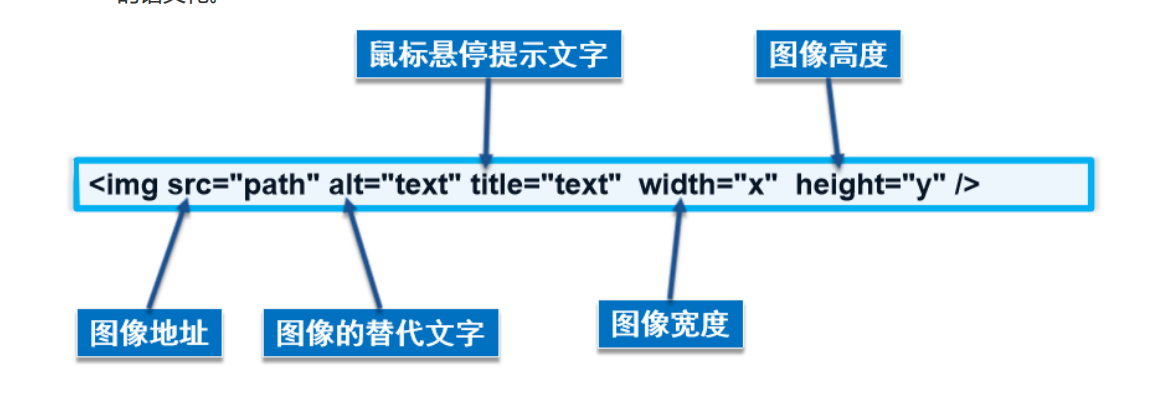
<img src="../resources/images/a.png" alt="这是一个图片" title="悬停文字" width="300" height="200">
_blank表示在新页面打开,_self默认的、在本页打开
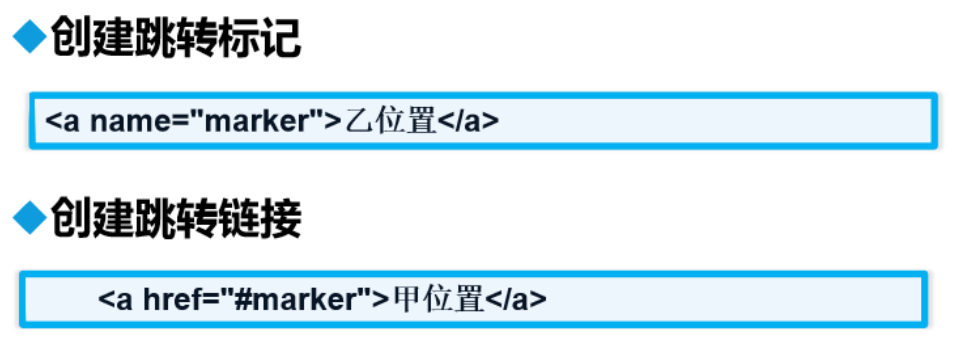
锚链接

功能链接
<a href="mailto:2013026216@qq.com">联系我的邮件</a>
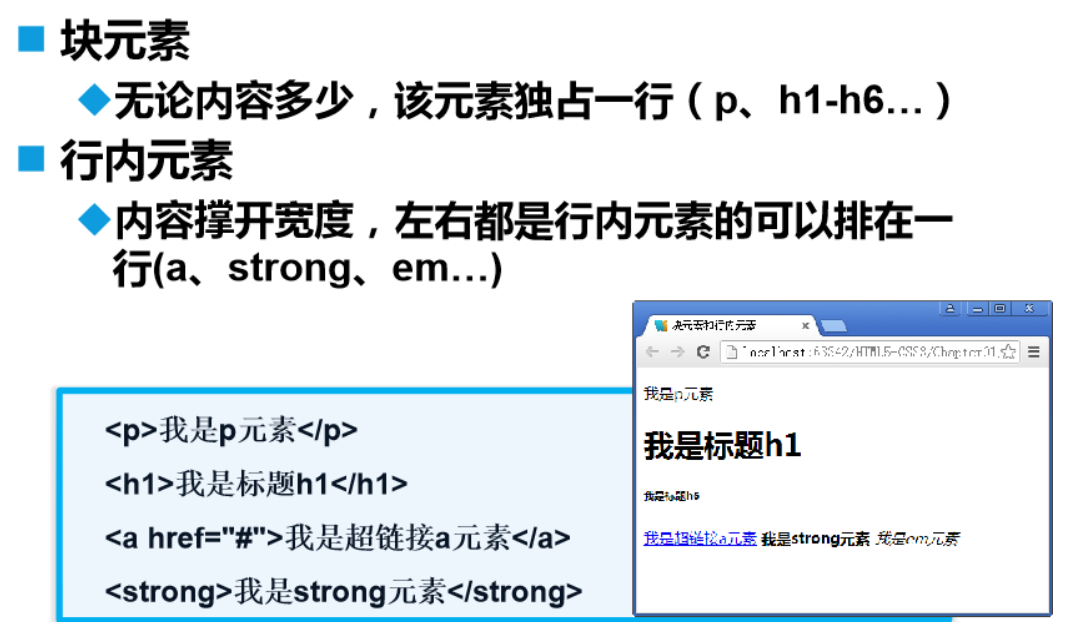
4、行内元素和快元素

5、列表
<!--有序列表-->
<ol>
<li>有序列表</li>
<li>有序列表</li>
<li>有序列表</li>
</ol>
<!--无序列表-->
<ul>
<li>无序列表</li>
<li>无序列表</li>
<li>无序列表</li>
</ul>
<!--自定义列表-->
<!--dl:标签;dt:列表名称;dd:列表内容-->
<dl>
<dt>标题</dt>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
<dd>自定义列表</dd>
</dl>
6、表格
<!--border边框-->
<table border="1">
<tr>
<!-- colspan跨列-->
<td colspan="2">1-1</td>
<td>1-2</td>
<td>1-3</td>
</tr>
<tr>
<!-- rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>7、媒体元素
视频
src:指定要播放的视频文件的路径
controls:提供播放、暂停和音量的控件
autoplay:自动播放属性
loop:视频的循环播放
<video src="视频路径" controls autoplay></video>音频
src:指定要播放的音频文件的路径
trols:提供播放、暂停和音量的控件
<audio src="音频路径" controls autoplay></video>8、页面结构

9、iframe内联框架
单页面内联 其他的
src:引用页面地址
name:框架标识名
<iframe src="path" name="mainFrame" ></iframe>iframe属性(实现页面间的相互跳转)
在被打开的框架上加name属性
<iframe name="mainFrame"></iframe>
在超链接上设置target目标窗口属性为希望显示的框架窗口名
<a href="https://www.baidu.com/" target="mainFrame">加载</a>
<iframe name="aaa" frameborder="1"></iframe>
<a href="https://v.qq.com/x/cover/mzc002001hfdcja/q0041xg48dz.html" target="aaa">第一季</a>10、表单*****
<h1>注册 </h1>
<!--action: 表示向何处发送表单数据-->
<form action="result.html" method="post">
get提交效率高,可以在url看到提交信息,不安全
post比较安全、可以传输大文件
<p><input type="text" name = "username"></p>
<p><input type="password" name = "pwd"></p>
<input type="submit">
<input type="reset">
</form>13个表单元素
1
、文本框
<!--type="text"
name:文本框名称(必填)
value:文本框初始值
size:文本框长度
maxlength:文本框可输入最多字符
-->
<input type="text" name="userName" value="用户名" size="30" maxlength="20" />
2
、密码框
<!--type="password"
name:密码框名称(必填)
size:密码框长度
-->
<input type="password" name="pass" size="20"/>
3、单选框
<!--type="radio" name:单选框名称(必填),一组的名称需要相同
checked:单选按钮选中状态
value:单选框的值 -->
<input name="gen" type="radio" value="男" checked />男
<input name="gen" type="radio" value="女" />女
4
、复选框
<!--type="checkbox"
name:复选框名称(必填),一组的名称需要相同
checked:复选按钮选中状态
value:复选框的值 -->
<input type="checkbox" name="interest" value="sports"/>运动
<input type="checkbox" name="interest" value="talk" checked />聊天
<input type="checkbox" name="interest" value="play"/>玩游戏
5
、下拉框
<!--select:下拉框-->
<!--option:选项-->
<select name="列表名称" size="行数">
<option value="选项的值" selected="selected">…</option >
<option value="选项的值">…</option >
</select>
6
、按钮
<!--重置按钮-->
<input type="reset" name="butReset" value="reset按钮">
<!--提交按钮-->
<input type="submit" name="butSubmit" value="submit按钮">
<!--普通按钮-->
<input type="button" name="butButton" value="button按钮"/>
<!--图片按钮-->
<input type="image" src="images/login.gif" />
7
、多行文本域
<!--textarea:多行文本域
cols:显示的列数
rows:显示的行数 -->
<textarea name="showText" cols="x" rows="y">文本内容 </textarea>
8
、文件域
<!--type="file" 文件域-->
<input type="file" name="files" />
<input type="submit" name="upload" value="上传" />
9
、邮箱
请输入你的网址:<input type="url" name="userUrl"/>
10
、网址
请输入你的网址:<input type="url" name="userUrl"/>
11
、数字
min:最小值 max:最大值 step:步长
请输入数字:<input type="number" name="num" min="0" max="100" step="10"/>
12
、滑块
请输入数字:<input type="range" name="range1" min="0" max="10" step="2"/>
13
、搜索框
请输入搜索的关键词:<input type="search" name="sousuo"/>表单的应用
- 隐藏域hidden
- 只读readonly
- 禁用disabled
自动将焦点转移到与该标注相关的表单元素上
<!--它的for属性对应的id与表单元素id一致-->
<label for="id">标注的文本</label>
<input type="radio" name="gender" id="male"/>表单的初级验证
(减轻服务器压力)
placeholder
提示语默认显示,当文本框中输入内容时提示语消失
<input
type
=
"search"
name
=
"sousuo"
placeholder
=
"
请输入要搜索的关键字
"
/>
required
规定文本框填写内容不能为空,否则不允许用户提交表单
<input
type
=
"text"
name
=
"username"
required
/>
pattern
用户输入的内容必须符合正则表达式所指的规则,否则就不能提交表单
<input
type
=
"text"
name
=
"tel"
required pattern
=
"^1[358]d{9}"
/>
最后
以上就是糟糕画板最近收集整理的关于HTML5学习内容总结1、第一个HTML2、网页的基本标签3、图片、链接、锚链接、功能链接4、行内元素和快元素 5、列表6、表格7、媒体元素8、页面结构9、iframe内联框架 10、表单*****的全部内容,更多相关HTML5学习内容总结1、第一个HTML2、网页内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复