1. 创建页面HTML页面
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>花满楼</title>
</head>
<body>
<script src="./js/index.js"></script>
</body>
</html>
2.击左侧的第五个图标 填写"open in browser"

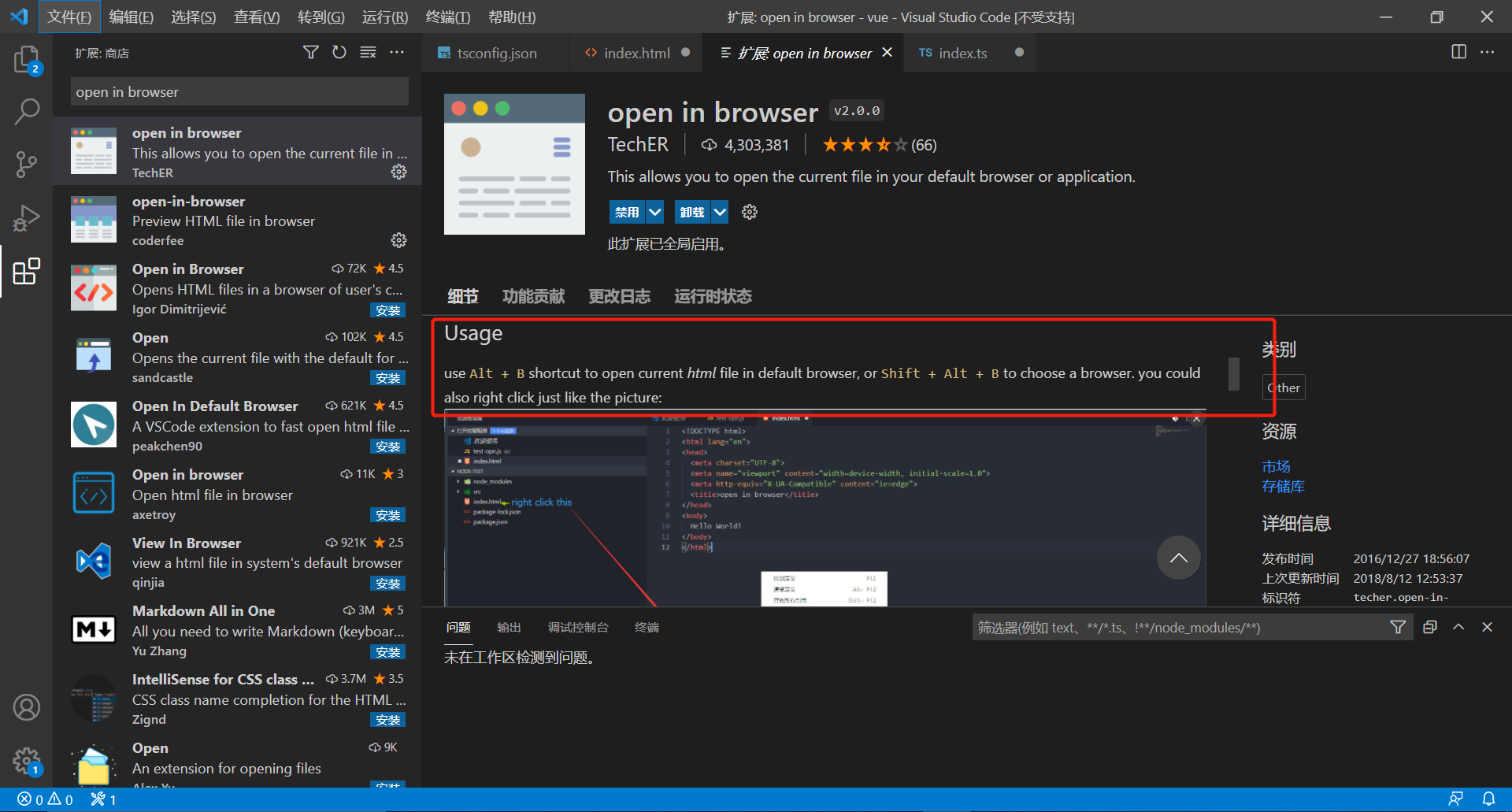
3. 查看下载的打开浏览器的插件的信息(只是查看一下打开浏览器的快捷键)

这样就完美解决
最后
以上就是危机香氛最近收集整理的关于VS_code 怎么将html页面在浏览器中显示出来的全部内容,更多相关VS_code内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复