(1)先创建一个文件夹,命名为“源代码”,将该文件夹一拖动的方式用vscode打开,然后再创建一个文件夹“第二章”,在第二章里创建一个新的文件”1.编写第一个网页.html”

(2)代码:

(3)点击右键,找到 Open In Default Browser 或者是 Open In Other Browser,点击打开(最好用谷歌浏览器打开),这样一个简单的网页就出来了。


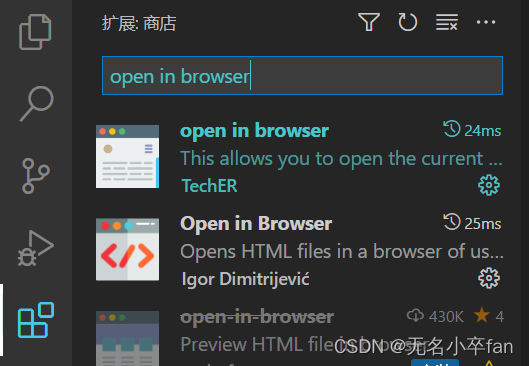
★注:没有这俩个选项,可以去应用商城去下载,输入 open in browser,下载第一个(标蓝的那一个)

(4)解读上面的代码:
-
<h1>标题</h1>:标题标签,这里写最大的标题。这类标签还有h2,h3..h6,6级标签,文字大小依次递减,独占一行且都会加粗。
-
<p>文字</p>:段落标签,独占一行,用于分段。
- <body>内容</body>:是网页设计的标识,表示网页的主体。在它之间的东西是可以在网页上展示的。
- <html>内容</html>:该标签限定了文档的开始点和结束点。
- <!DOCTYPE html>:html5标准网页声明,是用来告知浏览器网页是采用html5版本编写的。
- meta标签:自结束标签,可以用来定义页面编码语言、提供页面相关信息,元数据等。▪charset="utf-8":中文的网页需要用到的声明编码,否则会出现乱码name="keywords" ▪content="静夜思,诗词":提供网页的关键字,关键字用逗号隔开 ▪name="Description":描述网页的信息
- 空格: ;(包括分号)如果想要多个空格就重复多个 ;
![]()

(5)为了提高开发效率,vscode提供了快捷键来直接写出html的一个模板,如果vscode版本在1.69之前的,快捷键为英文感叹号+回车键(Tab);如果是之后的,输入html:5+回车即可(这个方法不分版本,通用的)


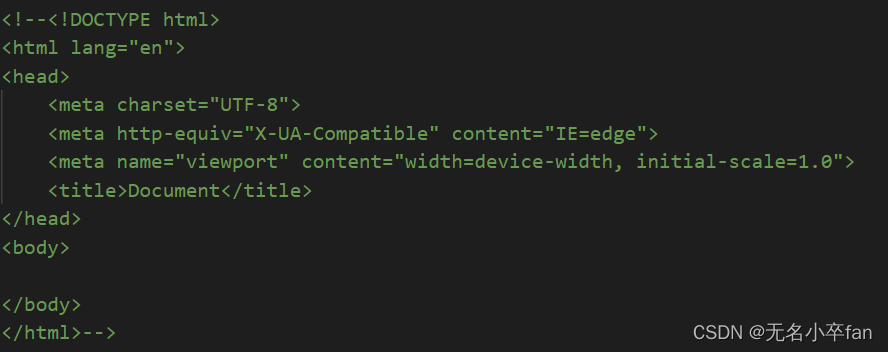
(6)html的注释为<!-- -->

以上是我学习网课后写的学习笔记,网课是小滴课堂的网课,因为刚开始学,有问题的地方望告知,谢谢。
注:有些内容来自百度,有些来自网课笔记
最后
以上就是无奈大地最近收集整理的关于前端笔记:第二章:HTML怎么展示在网页上---- 第1集:怎么编写一个网页的全部内容,更多相关前端笔记:第二章:HTML怎么展示在网页上----内容请搜索靠谱客的其他文章。
本图文内容来源于网友提供,作为学习参考使用,或来自网络收集整理,版权属于原作者所有。








发表评论 取消回复